1. وحدة الطول في CSS
في CSS، تستخدم العديد من القيم الطول كقيمة. سمات نموذج الصندوق هي بعض سمات القيمة الواضحة: العرض والارتفاع والهامش والحشو والحدود. بالإضافة إلى ذلك ، هناك العديد من سمات CSS التي تكون قيمها أيضًا قيمًا طولية، مثل إزاحة الإزاحة وحجم ظل المربع أو حجم الخط والتباعد وما إلى ذلك. هناك العديد من وحدات الطول في CSS سنناقشها أدناه حول وحدات الطول واستخداماتها.
2. مقدمة مختصرة (ما هي وحدات الطول :)
هناك نوعان من وحدات الطول في CSS: الطول المطلق والطول النسبي .
الطول المطلق: px، in، cm، mm، pt، pc؛
الطول النسبي: em، rem، ex، vh، vw، vmin، vmax، %، fr.
3. مقدمة مفصلة
1. وحدة الطول المطلقة
تمثل وحدة الطول المطلق حجمًا ماديًا حقيقيًا وحجمها ثابت ولن يتغير بسبب تغير حجم العناصر الأخرى. يسرد الجدول التالي وحدات الطول المطلق المدعومة في CSS.
px: تمثل وحدات البكسل نسبة إلى دقة الشاشة. يتم عرض الصفحة بوحدات بكسل دقيقة ولن تتغير بسبب التغييرات في حجم العناصر الأخرى. ولا تزال وحدات البكسل هي وحدة القياس الأكثر شيوعًا، على سبيل المثال: بالنسبة لنظام التشغيل windows تبلغ الدقة المستخدمة من قبل مستخدمي Mac 96 بكسل/بوصة، بينما تبلغ الدقة المستخدمة من قبل مستخدمي Mac بشكل عام 72 بكسل/بوصة. الوحدة في لغة جافا سكريبت بشكل عام هي البكسل المستخدم.
شعبة {العرض: 200px؛}in:inch هو ملف قياس فعلي، ولكن في حقل CSS، يتم تعيين البوصة مباشرةً إلى وحدات البكسل. (1 بوصة == 2.54 سم == 96 بكسل)
شعبة {العرض: 2in؛}ج م: السنتيمتر وحدة مألوفة ومفيدة للقياس الفيزيائي. يتم تعيينه أيضًا إلى وحدات بكسل. (1 سم == 37.8 بكسل)
شعبة {العرض: 20 سم؛}ملم: الملليمتر هو وحدة قياس فيزيائية ذات حجم صغير. (1 ملم == 0.1 سم == 3.78 بكسل)
شعبة {العرض: 200 ملم؛}p t: النقاط هي أيضًا وحدات مادية للطول. (1 نقطة == 1/72 بوصة == 96/72 بكسل)
شعبة {العرض: 20 نقطة؛}pc: Pica هي نفس النقاط، باستثناء (1pc == 12pt).
شعبة {العرض: 20 نقطة؛}مثال:
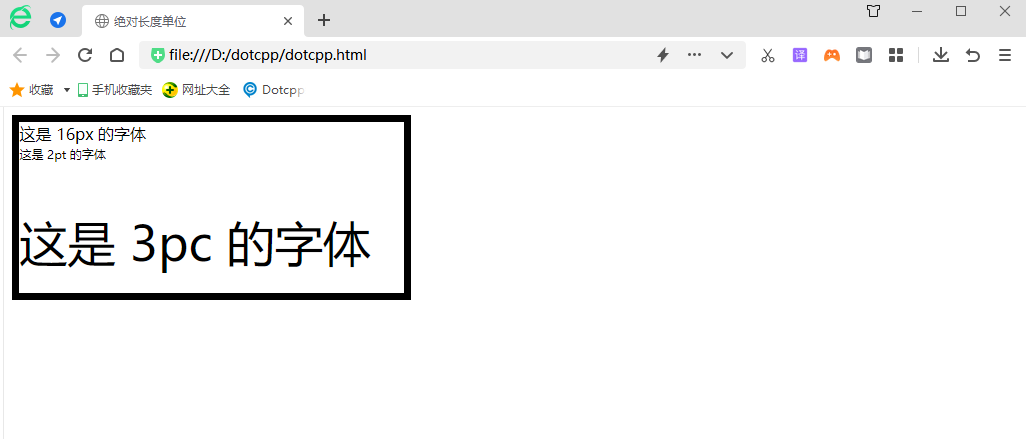
<!DOCTYPEhtml><html><head><title>وحدة الطول المطلق</title><style>.box{width:4in;height:4.5cm;border:2mmsolidblack;font-size:16px;}.pt{font {حجم الخط: 2pt;}.pc{font-size:3pc;}</style></head><body><divclass=box>هذا خط بحجم 16 بكسل<pclass=pt>هذا خط بحجم 2pt</p><pclass =pc>هذا هو خط 3pc</p></div></body></html>النتائج المقدمة هي كما يلي:

2. وحدة الطول النسبي
تعني وحدة الطول النسبي أن هذه الوحدة ليس لها قيمة ثابتة وتتأثر قيمتها بسمات العناصر الأخرى (مثل حجم نافذة المتصفح وحجم العنصر الأصلي). تخطيط ما يلي يسرد الجدول وحدات الطول النسبي المدعومة في CSS.
em: em هي وحدة نسبية، نسبة إلى حجم خط النص الموجود داخل الكائن الحالي. إذا لم يتم تعيين حجم الخط داخل الصف الحالي، فهو مرتبط بحجم الخط الافتراضي للمتصفح. في البداية، يعتمد قياس التنضيد على حجم الحرف الكبير M للخط الحالي. عندما يتم تغيير مجموعة الخطوط، لن يتغير حجمها، ولكن عندما يتغير حجم الخط، سيتغير حجمها. سوف يرث em حجم خط العنصر الأصلي. (توجد أمثلة على em و rem أدناه)
بدون أي قواعد CSS: (1em == 16px == 0.17in == 12pt == 1pc == 4.2mm == 0.42cm)
شعبة {العرض: 40em؛}re em: rem هي وحدة نسبية مثل em، ولكن على عكس em، تكون rem دائمًا مرتبطة بالعنصر الجذر (مثل: root{})، على عكس em، التي تستخدم الطريقة المتتالية لحساب الحجم. هذه الوحدة النسبية أسهل في الاستخدام.
شعبة {العرض: 40ريم؛}على سبيل المثال: وحدة الطول النسبي، بالنسبة لارتفاع الحرف حجم الخط الافتراضي. على عكس em، لن يتغير em عند تغيير عائلة الخطوط، لكن الوحدة السابقة ستتغير لأن قيمة الوحدة وهذا الخط لهما علاقة قيد خاصة.
شعبة {العرض: 40ex؛}ch: دلالة ch تشبه ارتفاع ex بالنسبة إلى x، باستثناء أن ch يعتمد على عرض الحرف 0 بدلاً من ارتفاع الحرف x. 1ch هو عرض الرقم 0. عندما تتغير عائلة الخطوط، سيتغير ch أيضًا.
شعبة {العرض: 40ch؛}vw: vw (عرض نقطة العرض) هي وحدة العرض المرئي (عرض النافذة) 1vw تساوي واحدًا بالمائة من عرض المنطقة المرئية. وحدة vw متشابهة جدًا بالنسبة المئوية من vw ينطبق على جميع العناصر، بغض النظر عن العنصر الأصلي أو عرض العنصر الأصلي، فإن وحدات rem تكون دائمًا مرتبطة بالعنصر الجذر. (توجد أمثلة على vh وvw أدناه)
شعبة {العرض: 40 فولت؛}vh: وحدات vh (ارتفاع منفذ العرض) وvw (عرض منفذ العرض) هي نفسها، ويرتبط اختلاف vh بارتفاع المنطقة المرئية (ارتفاع النافذة).
شعبة {العرض: 40vh؛}vmin: قيمة vmin هي القيمة الأصغر بين vw وvh الحاليين في مثال استخدام نوع الحجم القياسي، مقارنةً بوحدات vw وvh التي تحدد حجم الشاشة بنفسك، تعد vmin مقاييس أكثر فائدة.
شعبة {العرض: 40vmin؛}vmax: قيمة vmax هي القيمة الأكبر بين vw وvh.
شعبة {العرض: 40 فولت ماكس؛}%: النسبة المئوية، تعتمد قيمة الطول بالنسبة المئوية على قيمة طول العنصر الأصلي الذي له نفس السمة، على سبيل المثال: إذا كان عرض العنصر هو 450 بكسل وتم تعيين عرض العنصر الفرعي على 50%، فسيتم تعيين القيمة. يتم تقديم العنصر الفرعي بعرض 225 بكسل. (إذا لم يتم تعيين قيمة محددة لجميع العناصر الأصلية، فإن تعيين النسبة المئوية للارتفاع سيؤدي إلى أن تكون قيمة جميع العناصر 0).
شعبة {العرض: 40٪؛}fr: وحدة الطول المستخدمة في تخطيط الشبكة، غالبًا ما نستخدم fr للحساب.
تعلن العبارة التالية عن شبكة مكونة من ثلاثة أسطر، ارتفاع السطر الأول هو 30 بكسل، وارتفاع السطر الثاني هو أيضًا 30 بكسل، وارتفاع السطر الثالث هو 60 بكسل.
صفوف قالب الشبكة: 30px1fr2fr؛
مثال:
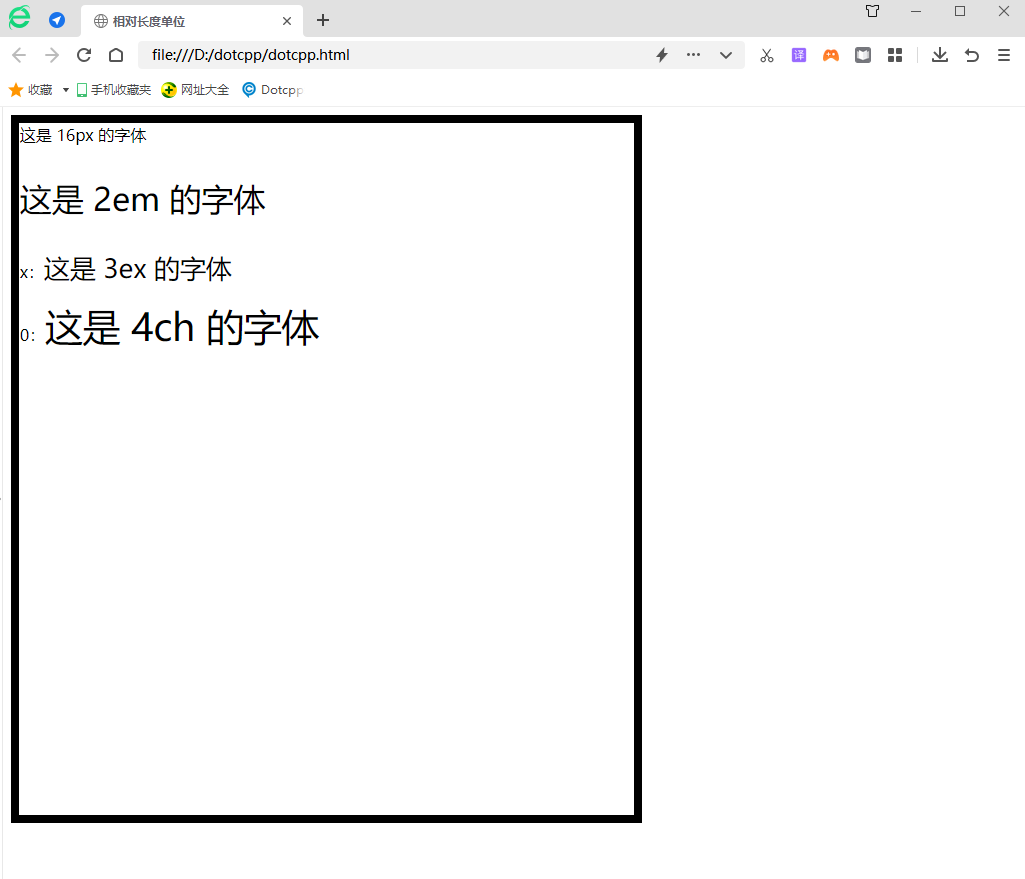
<!DOCTYPEhtml><html><head><title>وحدة الطول النسبي</title><style>.box{width:60vw;height:88vh;border:1exsolidblack;font-size:16px;}.info{font- الحجم: 2em;}.ex>span{font-size:3ex;}.ch>span{fon t-size:4ch;}</style></head><body><divclass=box>هذا خط بحجم 16 بكسل<pclass=info>هذا خط بحجم 2em</p><pclass=ex>x:< span>هذا هو خط 3ex</span></p><pclass=ch>0: <span>هذا هو خط 4ch</span></p></div></body></ أتش تي أم أل>يظهر أدناه:

3. ملخص وحدات الطول:
(1) أولاً وقبل كل شيء، نحتاج إلى فهم شيء واحد، وهو ما هي دقة الشاشة بالضبط؟ نحن نعلم أنه في ظل درجات الدقة المختلفة، يختلف حجم البكسل، وبالتالي فإن نفس صفحة الويب، بالبكسل عند استخدامها كوحدات طول، تختلف الأحجام المعروضة باختلاف الدقة، وتكون وحدات البكسل أكبر والتفاصيل غير واضحة بدرجة كافية، على الرغم من أن الصفحة المعروضة كبيرة أيضًا، إلا أنها غير واضحة.
(2) في الواقع، جميع الوحدات، سواء كانت وحدات نسبية أو مطلقة، (عند عرضها على الشاشة) يتم تحويلها في النهاية إلى وحدات بكسل، لذلك بشكل عام، عند إنشاء صفحات الويب، الوحدة الأساسية اختر px بدلاً من pt، لأن pt هي يتم تحويله أيضًا إلى px للعرض من خلال DPI للمتصفح (على سبيل المثال، DPI الخاص بـ FireFox هو 96، ثم 9pt = 12px). لا يتم تحويل pt وcm وin وmm والوحدات الأخرى فقط إلى px، لذا سواء كانت مطلقة أو نسبية، فإنها ستتغير عند دقة مختلفة. لا تعتقد أنه إذا تم ضبط الطول على 3 سم، فسوف يتغير عند قرارات مختلفة يبقى القرار دون تغيير عند 3CM.
(3) أعتقد أن pt لا تزال وحدة مفيدة جدًا، خاصة عند الطباعة، وقد تم الآن تنفيذ بعض صفحات الويب لعرض صفحة واحدة وطباعتها بطريقة أخرى حسنًا، نظرًا لاختلاف الدقة، تكون الصفحات المطبوعة بنفس الحجم، وهذه هي السمة الأولى للوحدة المطلقة، ولكن لا يزال يتعين عليك أن تتذكر أن هذه الوحدة لا تمثل الطول الفعلي الحقيقي على الشاشة يجب تعديله وفقًا للحجم الفعلي للبكسل (يرتبط هذا بالدقة).
(4) في الواقع، يمكننا أن نفهم الأمر بهذه الطريقة، ونعتبر px وحدة مطلقة (وحدة مطلقة على الشاشة)، وتعتمد عليها وحدات أخرى، مثل em، وهو الارتفاع بالنسبة لخط النص الحالي ( لنفترض أن حجم خط النص الحالي هو 12 بكسل، وقمنا بتعيين الخط الجديد إلى 1.5em، ثم يتم تحويل حجم الخط الجديد إلى 12 * 1.5 = 18px)، ما عليك أن تتذكره هو أن em هو الارتفاع بالنسبة للعنصر الأصلي لنفترض أننا قمنا بتعيين الخط على 12px في القسم الأول، و1.5em في المستوى الثاني، و1.5em في المستوى الثالث. عرض الخط هو: المستوى الأول 12 بكسل، المستوى الثاني 18 بكسل، المستوى الثالث 18 * 1.5 = 27 بكسل.