عند الحديث عن الفلاتر، أول ما قد يتبادر إلى ذهنك هو برامج الرسم مثل PhotoShop، حيث يمكن استخدام فلاتر هذه البرامج لتجميل الصور. في CSS، يمكننا تحقيق العديد من تأثيرات المرشحات دون استخدام أي برنامج، مثل تأثير التمويه، وتأثير الشفافية، وتعديل تباين الألوان، وعكس الألوان، وما إلى ذلك. بالإضافة إلى ذلك، يمكن أيضًا معالجة العناصر أو مقاطع الفيديو الموجودة في صفحات الويب من خلال المرشحات في CSS. في هذه المقالة، سوف نتعلم كيفية استخدام المرشحات في CSS.
لتنفيذ تأثيرات المرشح في CSS، تحتاج إلى استخدام سمة المرشح
ويتم تنفيذه مع بعض الوظائف، كما هو موضح أدناه:
مثال:
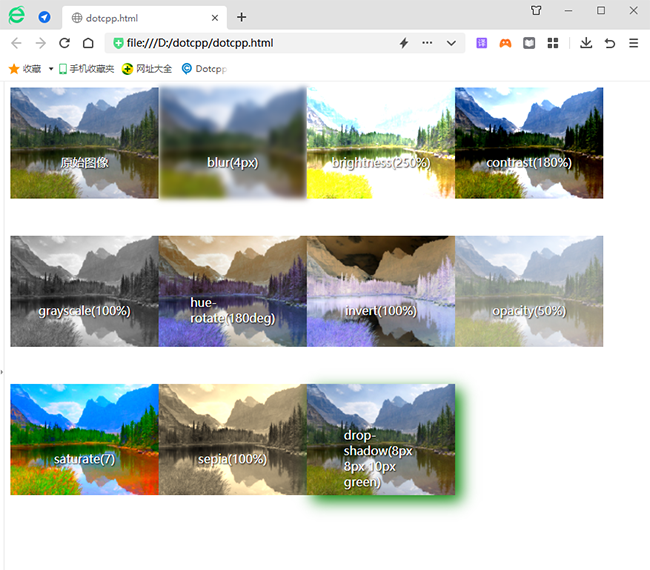
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform: ترجمة(-50%,-50%));اللون:أبيض;ظل النص:1 px1px2pxblack;}img{width:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness(250%);}divimg.contrast{filter:contrast(180%);}divimg .grayscale{filter:grayscale(100%);}divimg.h erotate{filter:hue-rotate(180deg);}divimg.invert{filter:invert(100%);}divimg.opacity{filter:opacity(50%);}divimg.saturate{filter:saturate(7);} divimg.sepia{filter:sepia(100%));}divimg.shadow{f ilter:drop-shadow(8px8px10pxgreen);</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>الصورة الأصلية</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>blur(4px)</span></div><d iv><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>السطوع(250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span> التباين (180%)</span></div><div><imgclass=grayscal esrc=./scenery.jpgalt=tulip><span>تدرج اللون الرمادي(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>درجة اللون-تدوير(180 درجة) )</span></div><div><imgclass=invertsrc=./scenery.jpgalt= توليب><span>عكس(100%)</span></div><div><imgclass=opacitysrc=./scenery.jpgalt=tulip><span>التعتيم(50%)</span></div> <div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>saturate(7)</span> </div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>sepia(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt= توليب><span>الظل المسقط(8px8px10pxgreen)</span></div></body></html>صور المناظر الطبيعية:

نتائج التشغيل: