Flex هو اختصار للصندوق المرن، والذي يُترجم إلى "التخطيط المرن". ويتم استخدامه لتوفير أقصى قدر من المرونة لنموذج الصندوق. ويمكن تعيين أي حاوية كتخطيط مرن. يمكن تعيين العناصر المضمنة عن طريق تنفيذ "display:inline-flex" وتجدر الإشارة إلى أنه إذا تم تعيين التخطيط المرن، فستكون السمات العائمة والواضحة والمحاذاة الرأسية للعناصر الفرعية غير صالحة.
1. المفاهيم الأساسية
التخطيط المرن هو نموذج تخطيط، يُسمى غالبًا flexbox. بعد استخدام التخطيط المرن، سيوفر إمكانات قوية لتخصيص المساحة والمحاذاة للعناصر الفرعية.
قبل استخدام التخطيط المرن، تتضمن التخطيطات شائعة الاستخدام ما يلي: التخطيط المرن، والتخطيط العائم، وتخطيط تحديد الموضع، وما إلى ذلك. العيب هو أن العنصر الفرعي يحتاج إلى التحكم في موضعه في العنصر الأصلي، وكذلك الانتباه إلى انهيار ارتفاع العنصر الأصلي.
تتمثل ميزة المرن في تجنب نماذج التخطيط غير المرنة، وإنشاء المزيد من أوضاع التخطيط لتختار من بينها، وحل المشكلات مثل المحاذاة والتوزيع والاستجابة للعناصر الفرعية. العيب هو أنه لا يمكن الاعتماد إلا على وضع التخطيط الخاص به، ولا يمكن تغييره إذا كان هناك تغيير طفيف.
تسمى العناصر التي تستخدم التخطيط المرن بالحاويات المرنة، أو "الحاويات" للاختصار. تقوم جميع عناصرها الفرعية تلقائيًا بإنشاء أعضاء حاوية، تسمى العناصر المرنة (العناصر المرنة)، ويشار إليها باسم "العناصر"؛

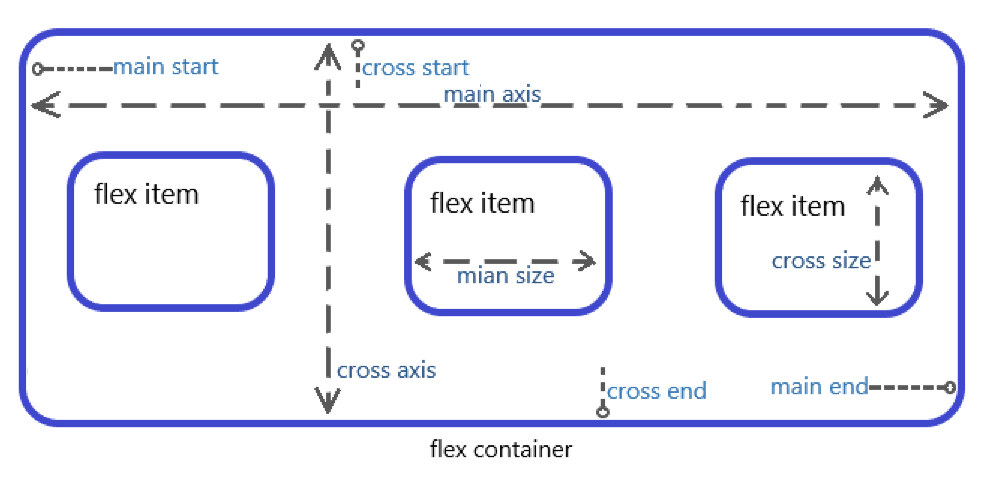
تحتوي الحاوية على محورين رئيسيين بشكل افتراضي: المحور الرئيسي الأفقي (المحور الرئيسي) والمحور العرضي العمودي (المحور المتقاطع). يُطلق على موضع البداية للمحور الرئيسي (أي تقاطع الحدود) اسم البداية الرئيسية، و ويسمى موضع النهاية النهاية الرئيسية؛ ويسمى موضع البداية للمحور المتقاطع بالبداية المتقاطعة، ويسمى الموضع النهائي بالنهاية المتقاطعة. يتم ترتيب العناصر على طول المحور الرئيسي بشكل افتراضي، وتسمى مساحة المحور الرئيسي التي يشغلها عنصر واحد بالحجم الرئيسي، وتسمى مساحة المحور المتقاطع التي يشغلها عنصر واحد بالحجم المتقاطع.
يتم توفير الخصائص التالية في CSS لتنفيذ التخطيط المرن:
وفقًا للنطاقات المختلفة، يمكن تقسيم هذه الخصائص إلى فئتين: خصائص الحاوية (الاتجاه المرن، والالتفاف المرن، والتدفق المرن، وضبط المحتوى، وعناصر المحاذاة، ومحاذاة المحتوى) وخصائص العنصر (الترتيب، والمحاذاة الذاتية ، المرن، النمو المرن، الانكماش المرن، الأساس المرن). دعونا نقدم استخدام هذه السمات.
2. خصائص الحاوية
(1) الاتجاه المرن : حدد اتجاه ترتيب العناصر الفرعية في الصندوق المرن؛
القيم الاختيارية للسمة هي كما يلي:
تحدد خاصية الاتجاه المرن اتجاه المحور الرئيسي (أي اتجاه ترتيب العناصر)؛
.box{الاتجاه المرن: الصف|الصف العكسي|العمود|العمود العكسي؛}هذه السمة لها 4 قيم
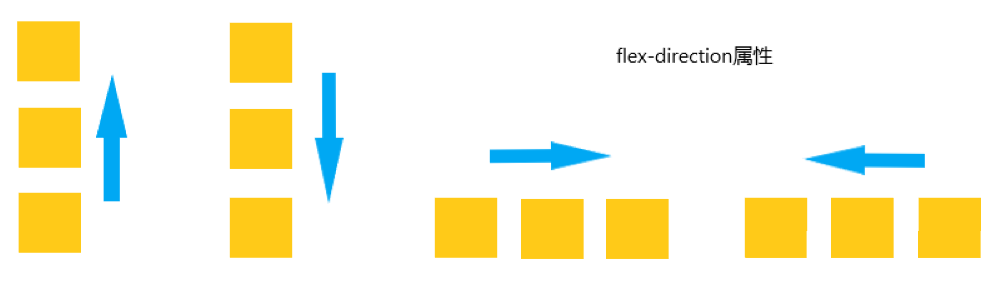
● الصف (القيمة الافتراضية): المحور الرئيسي أفقي ونقطة البداية في الطرف الأيسر؛
●عكس الصف: المحور الرئيسي أفقي ونقطة البداية في النهاية اليمنى؛
●العمود: المحور الرئيسي عمودي، ونقطة البداية على الحافة العلوية؛
●عمود معكوس: المحور الرئيسي عمودي ونقطة البداية عند الحافة السفلية؛
يظهر التأثير أعلاه في الشكل أدناه:

(2) flex-wrap : تحديد طريقة تغليف العناصر الفرعية في الصندوق المرن؛
بشكل افتراضي، يتم ترتيب العناصر على سطر (وتسمى أيضًا "المحور"). تحدد سمة الالتفاف المرن كيفية التفاف الخط إذا تعذر ترتيب المحور. هناك ثلاث قيم:
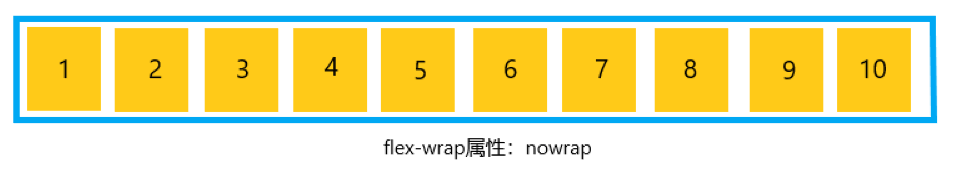
.box{فليكس التفاف:nowrap|التفاف|التفاف عكسي}● nowrap (افتراضي): لا يوجد التفاف للخط، ويكون تأثير الترتيب كما يلي:

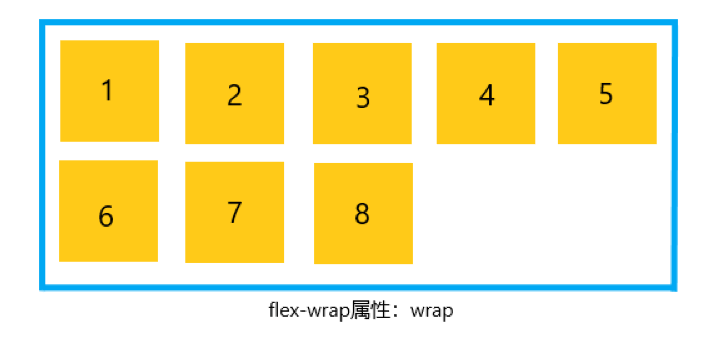
●التفاف: التفاف، السطر الأول في الأعلى، تأثير الترتيب كما يلي:

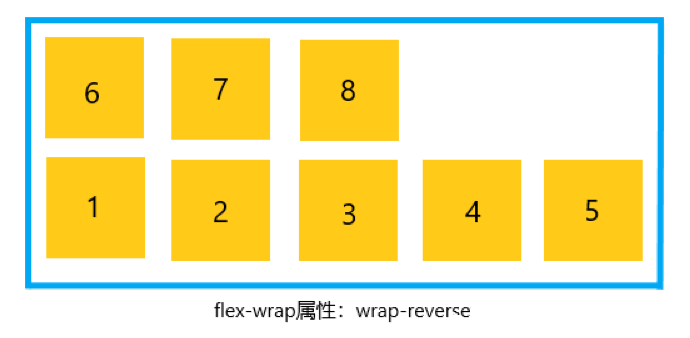
●التفاف عكسي: التفاف، السطر الأول في الأسفل، تأثير الترتيب كما يلي:

(3) التدفق المرن : تعمل هذه الخاصية على حاوية الصندوق المرن وتستخدم للتحكم في اتجاه الترتيب والتفاف خط العناصر في الحاوية. هذه الخاصية عبارة عن خاصية مركبة تتكون من الاتجاه المرن والالتفاف المرن؛
.box{التدفق المرن:<الاتجاه المرن><الالتفاف المرن>;}(4) مبرر المحتوى : تعمل هذه السمة على العناصر الفرعية في حاوية الصندوق المرنة وتستخدم للتحكم في توزيع العناصر الفرعية نفسها في اتجاه الترتيب؛
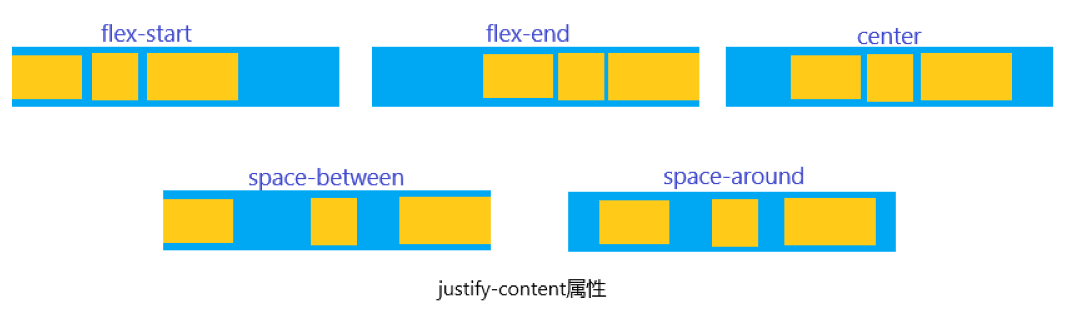
تحدد خاصية justify-content محاذاة العنصر على المحور الرئيسي
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}تحتوي هذه السمة على 5 قيم:
● البدء المرن (القيمة الافتراضية): محاذاة إلى اليسار؛
●نهاية مرنة: محاذاة إلى اليمين؛
●المركز: متمركز؛
●مسافة بين: محاذاة كلا الطرفين، وتكون الفترات الفاصلة بين العناصر متساوية؛
●space-around: التباعد على جانبي كل عنصر متساوٍ، وبالتالي فإن التباعد بين العناصر يكون ضعف التباعد بين العنصر والحد؛
يظهر التأثير أعلاه في الشكل أدناه:

(5) محاذاة العناصر : تعمل هذه السمة على حاوية الصندوق المرنة وتستخدم للتحكم في محاذاة جميع العناصر الفرعية في الصندوق المرن في الاتجاه الرأسي لاتجاه الترتيب؛
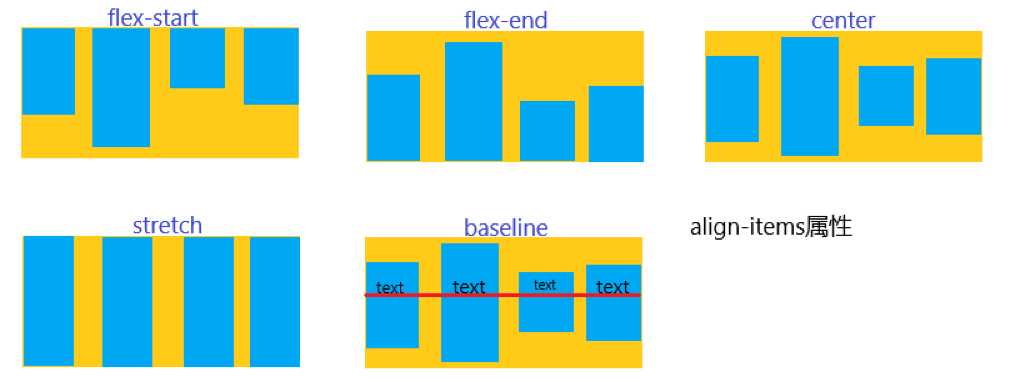
تحدد خاصية align-item كيفية محاذاة العناصر على المحور العرضي
.box{align-items:flex-start|flex-end|center|baseline|stretch;}تحتوي هذه السمة على 5 قيم، وترتبط المحاذاة المحددة باتجاه المحور المتقاطع، ومن المفترض أن يكون المحور المتقاطع من الأعلى إلى الأسفل:
●البدء المرن: قم بمحاذاة نقطة البداية للمحور المتقاطع؛
●نهاية مرنة: قم بمحاذاة نقطة المنتصف للمحور المتقاطع؛
●center: محاذاة نقطة المنتصف للمحور المتقاطع؛
●الخط الأساسي: محاذاة الخط الأساسي للسطر الأول من نص العنصر؛
●stretch (القيمة الافتراضية): إذا لم يتم تعيين ارتفاع للعنصر أو تم ضبطه على الوضع التلقائي، فسوف يشغل ارتفاع الحاوية بالكامل؛
يظهر التأثير أعلاه في الشكل أدناه:

3. خصائص المشروع
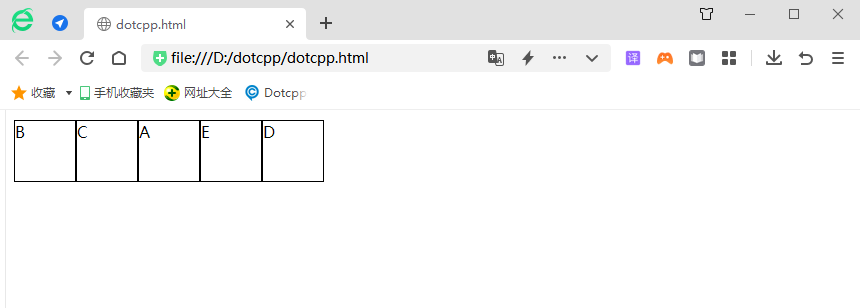
(1) سمة الطلب
يتم استخدام سمة الطلب لتعيين الترتيب الذي تظهر به العناصر في الحاوية. يمكنك تحديد موضع العنصر في الحاوية من خلال قيم محددة ويكون تنسيق بناء الجملة كما يلي:
الترتيب:رقم؛
حيث الرقم هو موضع العنصر في الحاوية، والقيمة الافتراضية هي 0.
مثال:
<!DOCTYPEhtml><html><head><style>.flex{display:flex;flex-flow:rowwrap;margin-top:10px;}.flexdiv{width:60px;height:60px;margin-bottom:5px; الحدود: 1pxsolidblack;}.flexdiv:nth-child(1){الطلب:3;}.flexdiv:nth-child(2){الطلب:1;}.flexdiv:nth-child(3){الطلب:2;} .flexdiv:nth-child(4){order:5;}.flexdiv:nth-child(5){order:4;</style></head><body><div><div>أ</div ><div>ب</div><div>ج</div><div>د</div><div>ه</div></div></body></html>نتائج التشغيل:

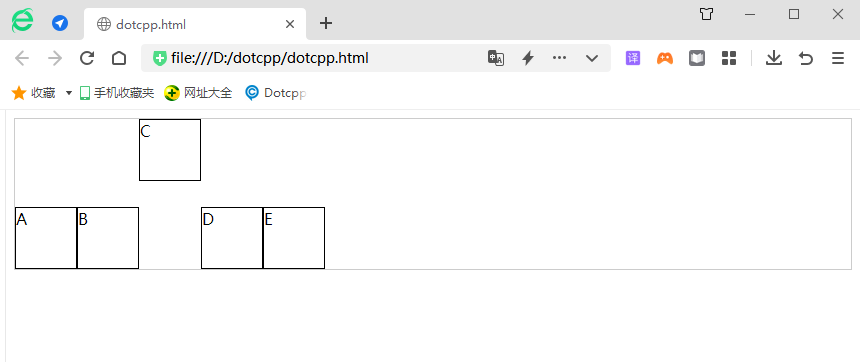
(2) سمة المحاذاة الذاتية
تسمح لك سمة align-s elf بتعيين محاذاة مختلفة لعنصر ما عن العناصر الأخرى. يمكن لهذه السمة تجاوز قيمة سمة align-items. القيم الاختيارية للسمة align-self هي كما يلي:
مثال:
<!DOCTYPEhtml><html><head><style>.flex{display:flex;flex-flow:rowwrap;align-items:flex-end;border:1pxsolid#CCC;height:150px;}.flexdiv{width: 60px;height:60px;border:1pxsolidblack;}.flexdiv:nth-child(3){align-self:flex-start;}</style></head><body><div><div>A</ div><div>ب</div><div>ج</div><div>د</div><div>ه</div></div></body></html>نتائج التشغيل:

(3) السمة المرنة
السمة flex هي اختصار للسمات الثلاث flex-grow، flex-shrink، flex-basis. تنسيق الجملة كما يلي:
المرن: المرن-growflex-shrinkflex-basis؛
وصف المعلمة كما يلي:
● flex-grow: (المعلمة المطلوبة) رقم يستخدم لتعيين مقدار نمو العنصر بالنسبة للعناصر الأخرى، القيمة الافتراضية هي 0؛
●flex-shrink: (معلمة اختيارية) رقم يستخدم لتعيين انكماش عنصر بالنسبة للعناصر الأخرى. القيمة الافتراضية هي 1؛
●flex-basis: (معلمة اختيارية) طول العنصر، القيم القانونية هي تلقائية (القيمة الافتراضية، تشير إلى تلقائية)، وراثة (تشير إلى وراثة قيمة هذه السمة من العنصر الأصلي) أو إضافة %، px، em الخ إلى قيمة محددة شكل الوحدة.
بالإضافة إلى ذلك، تحتوي السمة flex على قيمتين للاختصار، وهما تلقائي (1 1 تلقائي) ولا شيء (0 0 تلقائي).
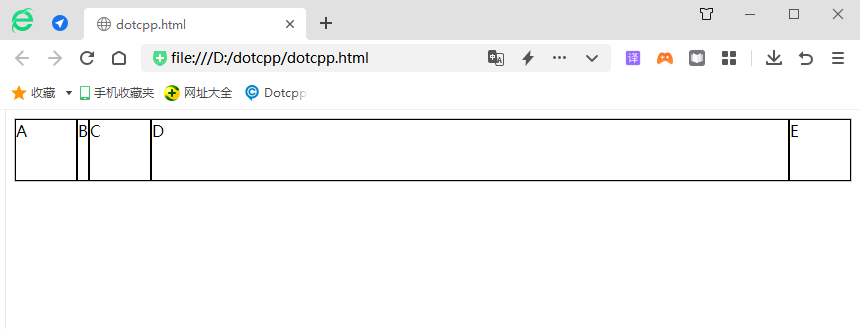
رمز العينة كما يلي:
<!DOCTYPEhtml><html><head><style>.flex{display:flex;flex-flow:rowwrap;align-items:flex-end;border:1pxsolid#CCC;}.flexdiv{width:60px;height: 60px;border:1pxsolidblack;}.flexdiv:nth-child(2){flex:0;}.flexdiv:nth-child(4){flex:11auto;}</style></head><body><div ><div>أ</div><div>ب</div><div>ج</div><div>د</div><div>ه</div></div></body>< /أتش تي أم أل>نتائج التشغيل: