1. ما هي خريطة الكائنات؟
عندما يزور المستخدم موقع ويب، يرسل المتصفح سلسلة من الطلبات إلى الخادم، على سبيل المثال، تحتاج كل صورة على صفحة الويب إلى مراجعة الطلب قبل أن يتم عرضها للمستخدم في النهاية. ومع ذلك، غالبًا ما تحتوي صفحة الويب على عدد كبير من موارد الصور (مثل الصور المعروضة على الصفحة، وصور الخلفية لصفحة الويب، وبعض الصور المزخرفة، وما إلى ذلك)، مما سيؤدي إلى قيام المتصفح بطلب الخادم بشكل متكرر، بشكل كبير تقليل سرعة تحميل صفحة الويب. من أجل تقليل عدد الطلبات المقدمة إلى الخادم بشكل فعال وتحسين سرعة تحميل الصفحة، ظهرت تقنية CSS Sprites، والمعروفة أيضًا باسم تقنية sprite .
إن ما يسمى بخريطة العفاريت عبارة عن تقنية لدمج الصور، فهي تجمع عدة صور صغيرة في صورة واحدة كبيرة، وتعرض أيقونة صغيرة في خريطة العفاريت من خلال سمة موضع الخلفية في CSS.

الصورة: خريطة العفريت في تاوباو
المخطط المتحرك هو كما يلي:

2. مزايا المخططات المتحركة
1. يمكن أن يؤدي استخدام تقنية Sprite إلى التخفيف من مشكلة أوقات التحميل الطويلة التي تؤثر على تجربة المستخدم.
2. يقلل من سرعة تحميل الصفحة إلى حد ما ويخفف الضغط على الخادم إلى حد ما.
3. يمكن أن يؤدي استخدام النقوش المتحركة إلى تقليل عدد المرات التي يتلقى فيها الخادم الطلبات ويرسلها بشكل فعال، وبالتالي تحسين أداء تحميل الصفحة.
3. الاستخدام الأساسي للمخططات المتحركة
1. الأدوات: PS، HBuilder
2. المادة: أي خريطة مجسمة ستفي بالغرض
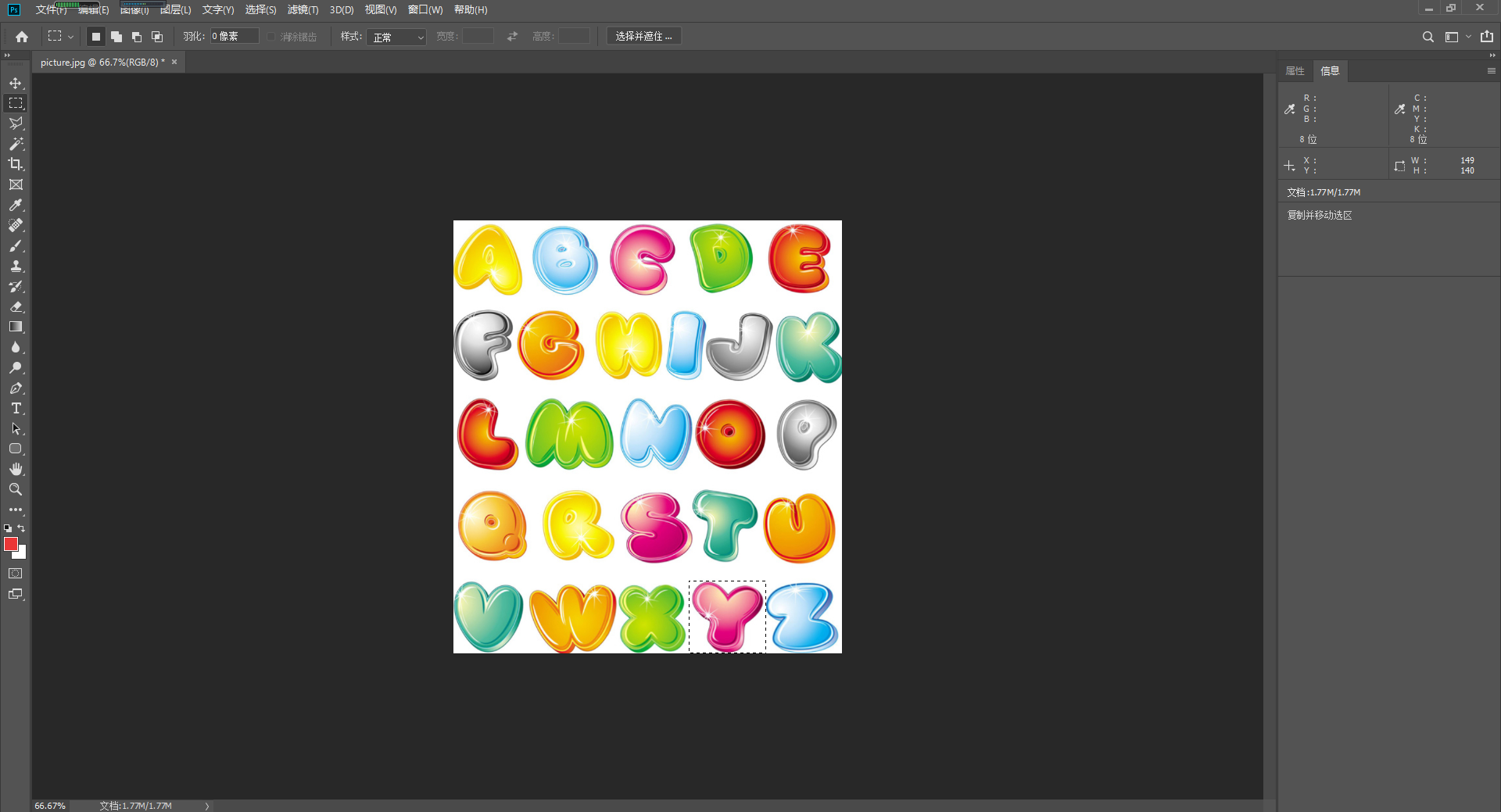
الخطوة 1: افتح ps واستورد خريطة الكائنات
الحروف المكتوبة هنا هي YY

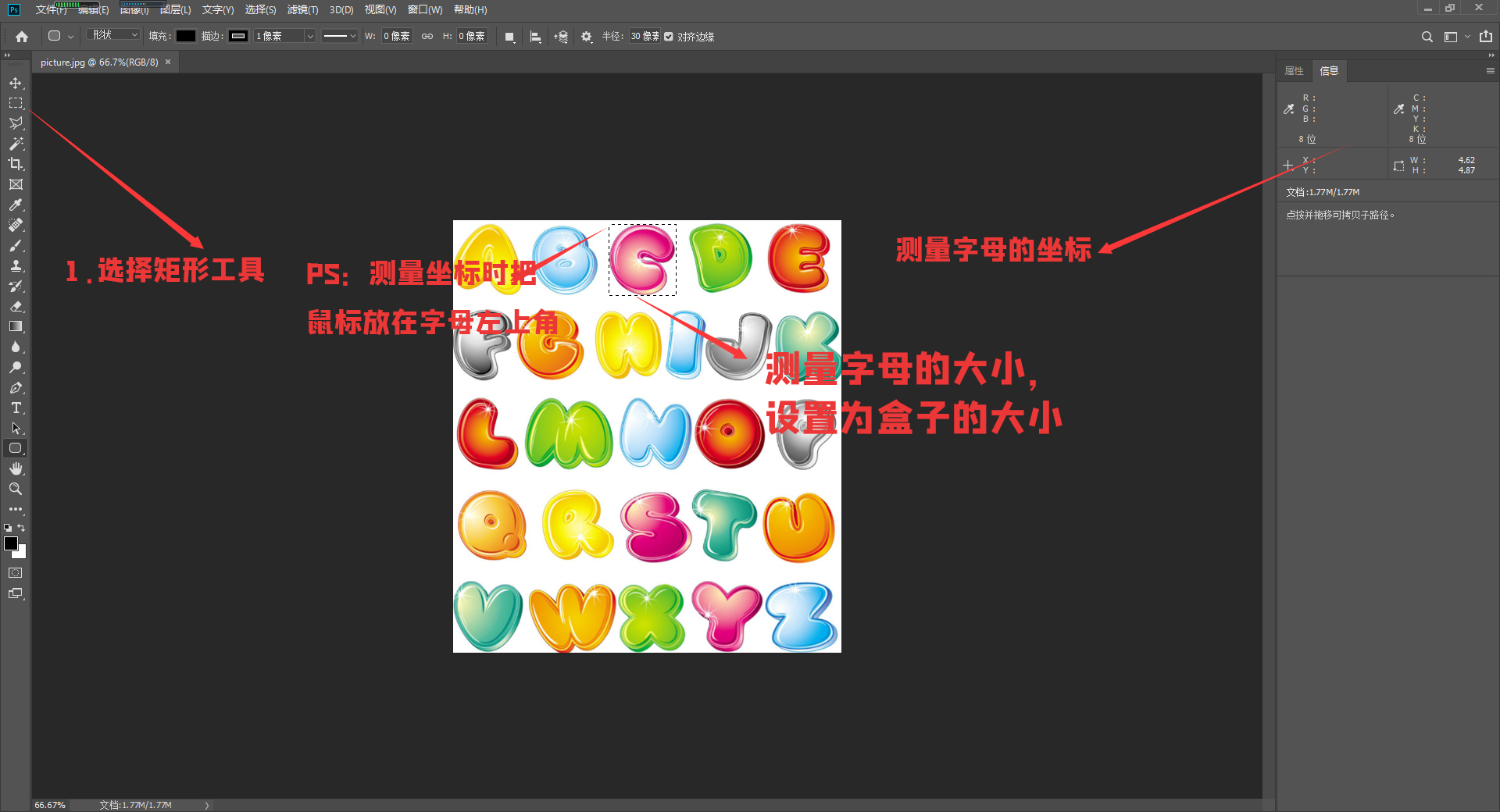
الخطوة 2: قياس حجم الحروف وإحداثياتها
(1) استخدم أداة التحديد المستطيل لقياس حجم الحروف وضبط حجم div على حجم الحروف.
(2) افتح المعلومات في شريط قوائم النافذة، ويمكنك الاستعلام عن معلومات عرض الحرف والارتفاع والمحور السيني والمحور الصادي.
(3) حرك مؤشر الفأرة إلى الزاوية اليسرى العليا للحرف، وقم بقياس قيمتي x و y من خلال لوحة المعلومات الموجودة على اليمين.
(4) اكتب النمط في CSS وحدد موضع الحروف من خلال موضع الخلفية.

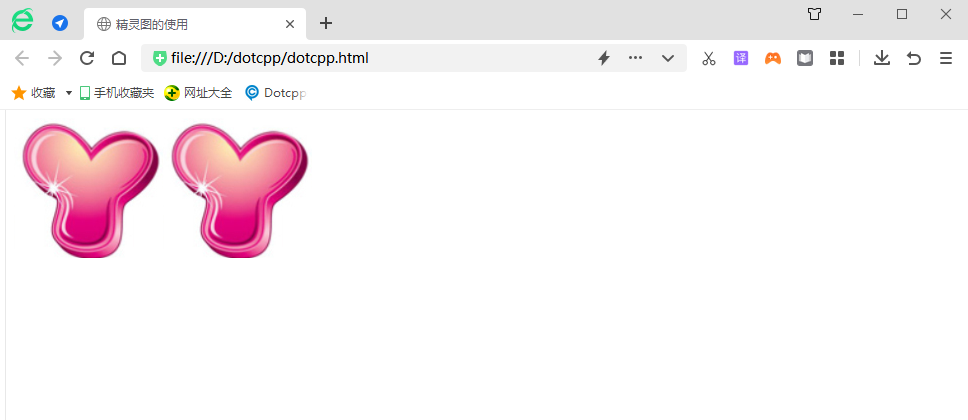
الاداءات

شفرة:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>استخدام النقوش المتحركة</title><style>/*الأنماط الشائعة*/div{background:url(D:/dotcpp/img /picture .jpg);/*استيراد موارد الكائنات*/float:left;/*تعيين اليسار العائم*/.box1{/*يجب أن يكون ارتفاع المربع وعرضه متسقين مع حجم الكائن*/width:149px; height :140px;background-position:296px143px;/*يتوافق مع المحورين x وy على التوالي*//*عند تحديد الموضع في PS، ضع المؤشر في الزاوية اليسرى العليا من التحديد المستطيل للحصول على الموضع*/.box2 {/* يجب أن يتوافق ارتفاع الصندوق وعرضه مع حجم الكائن */width:149px;height:140px;background-position:296px143px;/*يتوافق مع المحورين x وy على التوالي*//*متى تحديد المواقع في ps، ضع المؤشر في الزاوية اليسرى العليا من التحديد المستطيل، يمكنك الحصول على الموضع */}</style></head><body><divclass=box1></div><divclass=box2> </div></body></html>