1. Tiga cara tata letak halaman web tradisional
Inti dari tata letak halaman web: gunakan CSS untuk menempatkan kotak dan letakkan kotak di posisi yang sesuai.
CSS menyediakan tiga metode tata letak tradisional (sederhananya, bagaimana kotak disusun).
(1) Aliran biasa (aliran standar)
(2) Mengambang
(3) Penentuan posisi
Ini hanya mengacu pada tata letak tradisional. Faktanya, ada beberapa metode tata letak khusus dan lanjutan.
2. Aliran standar (aliran biasa/aliran dokumen)
Yang disebut aliran standar: tag disusun dengan cara default yang ditentukan.
(1) Elemen tingkat blok akan menempati garis eksklusif dan disusun secara berurutan dari atas ke bawah.
(2) Elemen sebaris akan disusun secara berurutan dari kiri ke kanan, dan secara otomatis akan terbungkus ketika mencapai tepi elemen induk.
Di atas adalah semua tata letak aliran standar. Apa yang kita pelajari sebelumnya adalah aliran standar.
Ketiga metode tata letak ini semuanya digunakan untuk menempatkan kotak-kotak tersebut pada posisi yang sesuai, maka tata letaknya selesai secara alami.
Catatan: Dalam pengembangan sebenarnya, sebuah halaman pada dasarnya berisi tiga metode tata letak ini (terminal seluler akan mempelajari metode tata letak baru nanti).
3. Mengapa floating dibutuhkan?
Pertanyaan: Bisakah kita dengan mudah mencapai efek berikut menggunakan aliran standar?
1. Bagaimana cara menyusun beberapa kotak tingkat blok (div) dalam satu baris secara horizontal?

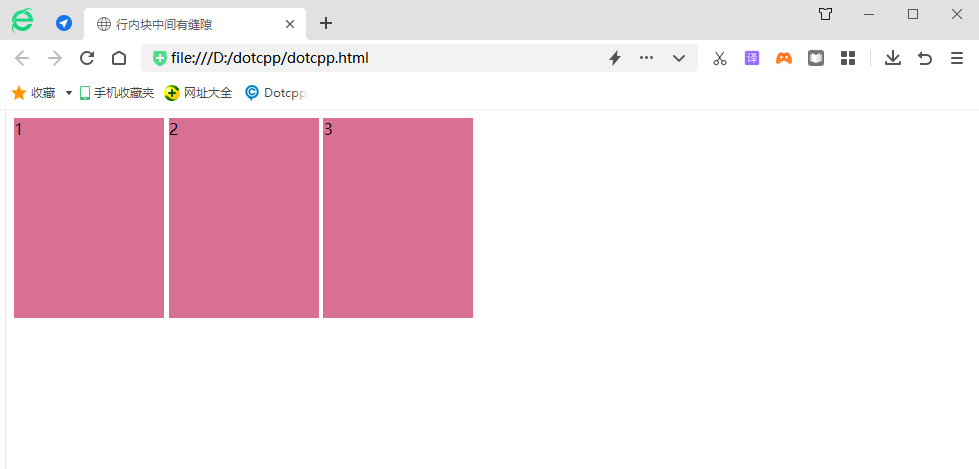
Meskipun mengonversi ke elemen blok sebaris dapat menghasilkan deretan tampilan, akan ada ruang putih besar di antara keduanya, yang sulit dikendalikan.
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Blok sebaris Ada celah di antara</title><style>div{width:150px;height:200px;background-color:#d87093;display:inline-block;}</style></head><body><div> 1< /div><div>2</div><div>3</div></body></html>Hasil berjalan:

2. Bagaimana cara menyelaraskan dua kotak ke kiri dan ke kanan?
Ada banyak efek tata letak yang tidak dapat diselesaikan dengan aliran standar. Saat ini, mengambang dapat digunakan untuk menyelesaikan tata letak. Karena floating dapat mengubah susunan default label elemen.
Penerapan float yang paling umum: memungkinkan beberapa elemen tingkat blok ditampilkan secara berurutan.
Aturan pertama tata letak halaman web: beberapa elemen tingkat blok yang disusun secara vertikal mencari aliran standar, beberapa elemen tingkat blok yang disusun secara horizontal mencari aliran standar!
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< judul>Banyak Elemen tingkat blok disusun secara horizontal dan melayang</title><style>div{float:left;width:150px;height:200px;background-color:#d87093;}</style></head><body>< div >1</div><div>2</div><div>3</div></body></html>Hasil berjalan:

4. Apa yang dimaksud dengan mengambang?
Properti float digunakan untuk membuat kotak melayang, memindahkannya ke samping sampai tepi kiri atau kanan menyentuh tepi blok yang berisi atau kotak melayang lainnya.
tata bahasa:
Pemilih {float: nilai atribut;}Contoh:
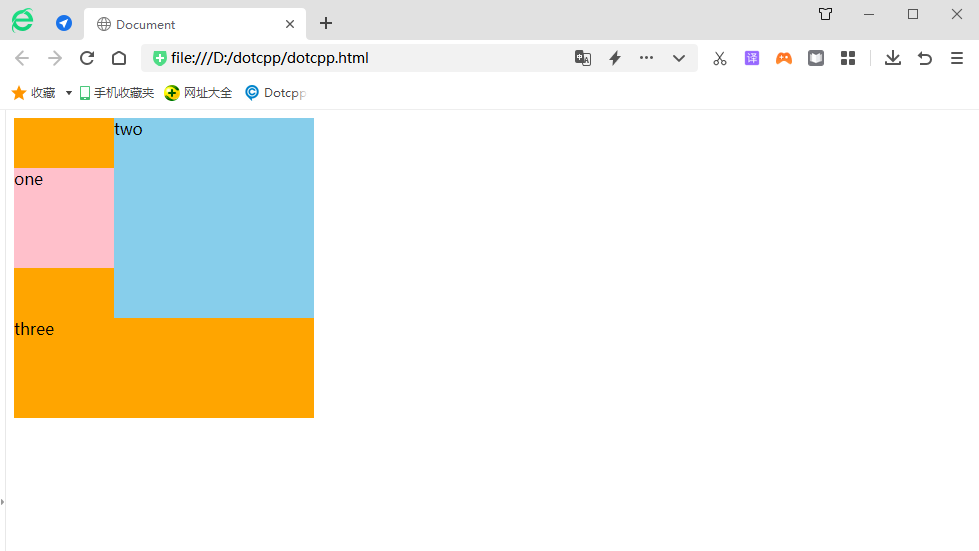
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=lebar perangkat, initial-scale=1.0><title>Dokumen</title><style>/*Label mengambang sejajar atas*//*Mengambang: disusun dalam satu baris, lebar dan tinggi berlaku--label mengambang memiliki karakteristik sebaris blok*/.satu{lebar:100px;tinggi:100px;warna latar belakang r:pink;float:left;margin-top:50px;}.two{width:200px;height:200px;background-color:skyblue;float:left;/*Karena ada float, maka tidak dapat berpengaruh - kotak tidak dapat dipusatkan secara horizontal* /margin:0auto; }.tiga{width:300px;height:300px;background-color:orange;}</style></head><body><div>satu</div><div>dua</div><div>tiga </div></tubuh></html>Hasil berjalan: