Artikel ini terutama akan memperkenalkan gaya penulisan daftar CSS Sebelum mempelajarinya, kita mengingat kembali daftar terurut dan daftar tidak berurutan dalam HTML.
Contoh:
<span>Daftar tidak berurutan - Hobi saya: </span><ul><li>Kopi </li><li>Susu </li><li>Jus </li></ul><span>Ya Daftar Urutan - Peringkat Skor: </span><ol><li>Zhang San</li><li>Li Si</li><li>Zhao Wu</li></ol>
Hasil yang berjalan adalah sebagai berikut:

Peran atribut daftar css:
(1) Tetapkan item daftar yang berbeda untuk ditandai sebagai daftar berurutan
(2) Tetapkan item daftar yang berbeda untuk ditandai sebagai daftar tidak berurutan
(3) Atur item daftar untuk ditandai sebagai gambar
Di html, ada dua jenis daftar html:
(1) Daftar tidak berurutan: Item daftar ditandai menggunakan grafik khusus (seperti titik hitam kecil, kotak kecil, dll.)
(2) Daftar yang diurutkan: Item daftar ditandai dengan angka atau huruf
(3) Dengan menggunakan css, gaya lebih lanjut dapat dicantumkan, dan gambar dapat digunakan sebagai penanda item daftar.
Atribut daftar-singkatan
Semua atribut daftar dapat ditentukan dalam satu atribut. Inilah yang disebut atribut singkatan. Urutan penggunaan nilai atribut singkatan adalah:
1. tipe gaya daftar
2. posisi gaya daftar
3. daftar-gaya-gambar
Saat menyingkat atribut, jika salah satu nilai di atas hilang dan nilai lainnya masih dalam urutan yang ditentukan, tidak ada dampaknya.
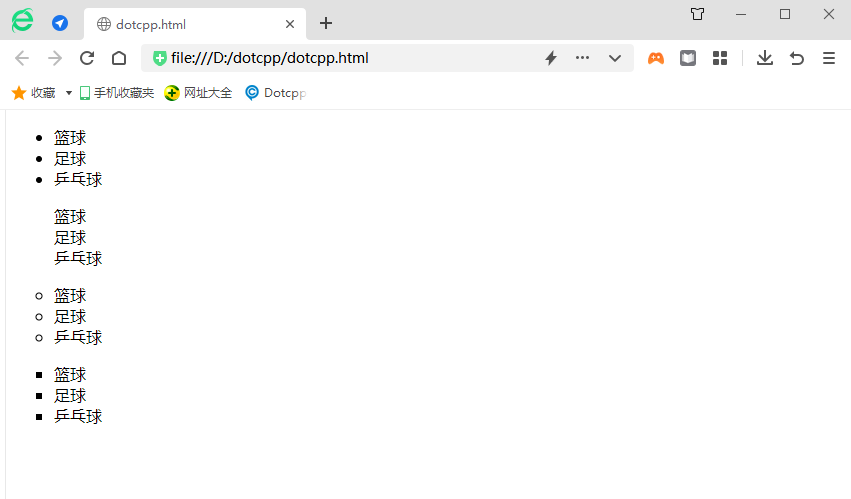
1. gaya daftar tak berurutan tipe gaya daftar
Contoh:
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>Bola Basket</li><li>Sepak Bola</li>< li>Tenis Meja </li></ul><ulclass=ul-none><li>Bola Basket </li><li>Sepak Bola </li><li>Tenis Meja </li></ul><ulclass =ul-circle><li>Bola Basket</li ><li>Sepak Bola</li><li>Tenis Meja</li></ul><ulclass=ul-square><li>Bola Basket</li><li>Sepak Bola</li><li>Tenis Meja </li></ul></tubuh></html>Hasil berjalan:

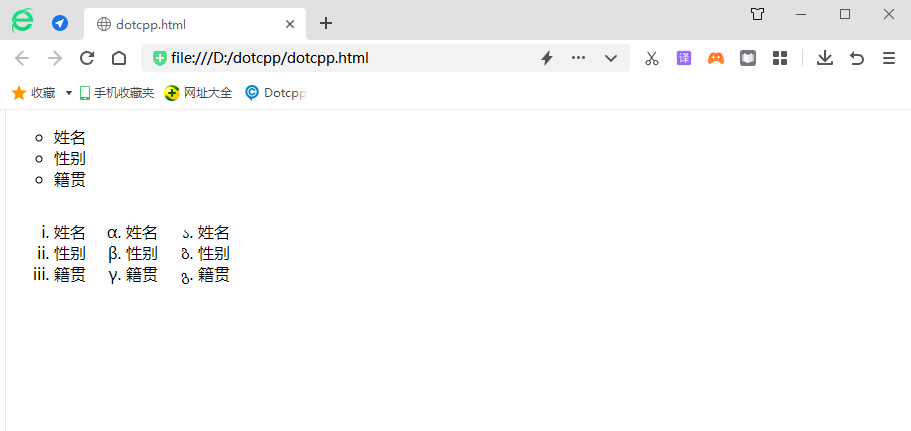
Contoh:
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- tipe-gaya:lower-greek;}.ol_three{list-style-type:georgian;}</style></head><body><ul><li >Nama</li><li>Jenis Kelamin</li><li>Tempat Lahir</li></ul><olclass=ol_one><li>Nama</li><li>Jenis Kelamin</li>< li> Tempat Lahir</li></ol><olclass=ol_two>< li>Nama</li><li>Jenis Kelamin</li><li>Tempat Lahir</li></ol><olclass=ol_three><li>Nama</li><li>Jenis Kelamin</li> <li >Tempat Lahir</li></ol></body></html>Hasil berjalan:

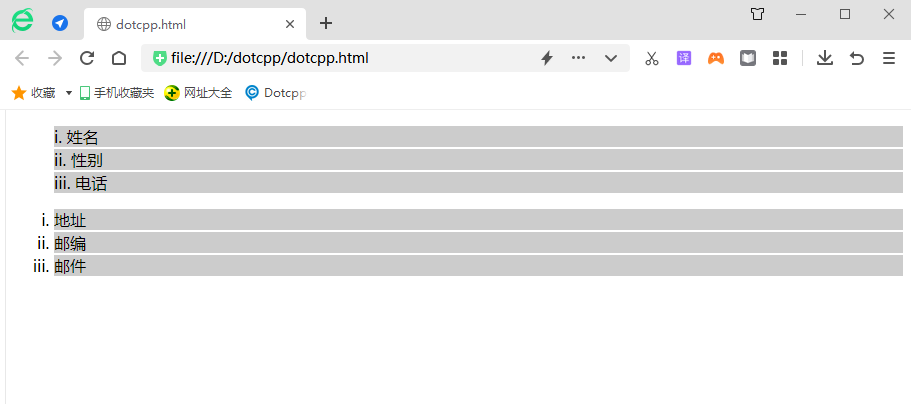
2. gaya daftar terurut posisi gaya daftar
Contoh:
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{gaya-daftar-p osition:outside;}</style></head><body><olclass=ol_one><li>Nama</li><li>Jenis Kelamin</li><li>Nomor telepon</li></ol> < olclass=ol_two><li>Alamat</li><li>Kode Pos</li><li>Surat</li></ol></body></html>Hasil berjalan:

3. list-style-image memodifikasi gambar tanda daftar
4. gaya daftar
Atribut ist-style adalah singkatan dari tiga atribut di atas (list-style-type, list-style-position, list-style-image). Anda dapat menggunakan list-style untuk mengatur ketiga atribut di atas secara bersamaan. Format sintaksnya adalah sebagai berikut:
gaya-daftar:tipe-gaya-daftar||posisi-gaya-daftar||gambar-gaya-daftar;