Este artigo apresentará principalmente a escrita de listas no estilo CSS. Antes de aprender, relembraremos as listas ordenadas e as listas não ordenadas em HTML.
Exemplo:
<span>Lista não ordenada - Meus hobbies: </span><ul><li>Café </li><li>Leite </li><li>Suco </li></ul><span>Sim Lista de sequências - Classificação de pontuação: </span><ol><li>Zhang San</li><li>Li Si</li><li>Zhao Wu</li></ol>
Os resultados da execução são os seguintes:

A função dos atributos da lista CSS:
(1) Defina diferentes itens da lista para serem marcados como listas ordenadas
(2) Defina diferentes itens da lista para serem marcados como listas não ordenadas
(3) Defina o item da lista a ser marcado como uma imagem
Em HTML, existem dois tipos de listas HTML:
(1) Lista não ordenada: os itens da lista são marcados com gráficos especiais (como pequenos pontos pretos, pequenas caixas, etc.)
(2) Lista ordenada: os itens da lista são marcados com números ou letras
(3) Usando CSS, outros estilos podem ser listados e imagens podem ser usadas como marcadores de itens de lista.
Atributo abreviado de lista
Todos os atributos da lista podem ser especificados em um único atributo. Este é o chamado atributo de abreviação. A ordem de uso dos valores dos atributos de abreviação.
1. tipo de estilo de lista
2. posição de estilo de lista
3. imagem em estilo de lista
Ao abreviar atributos, se um dos valores acima estiver faltando e os demais ainda estiverem na ordem especificada, não há impacto.
1. estilo de lista não ordenada do tipo estilo de lista
Exemplo:
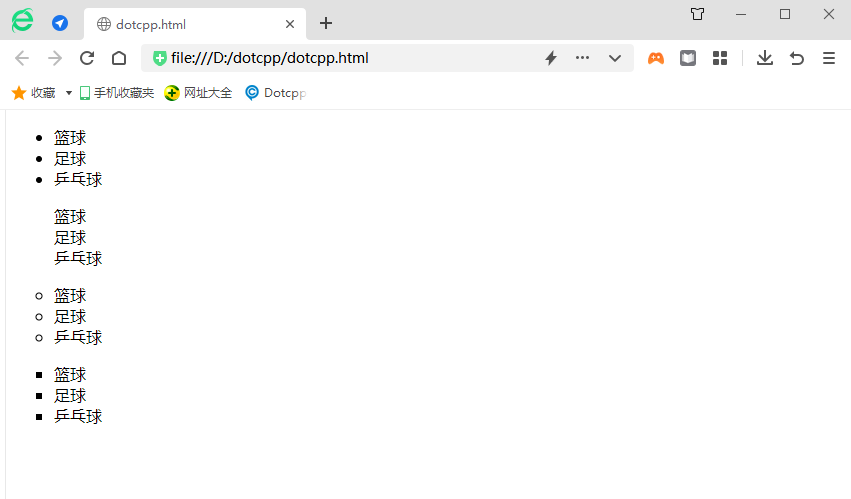
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>Basquete</li><li>Futebol</li><li>Tênis de mesa</li </ul><ulclass=ul-none><li>Basquete </li><li>Futebol </li><li>Tênis de mesa </li></ul><ulclass=ul-circle><li >Basquete</li><li>Futebol</li><li>Tênis de mesa</li></ul><ulclass=ul-square><li>Basquete</li><li>Futebol</li> <li>Tênis de mesa</li></ul></body></html>Resultados em execução:

Exemplo:
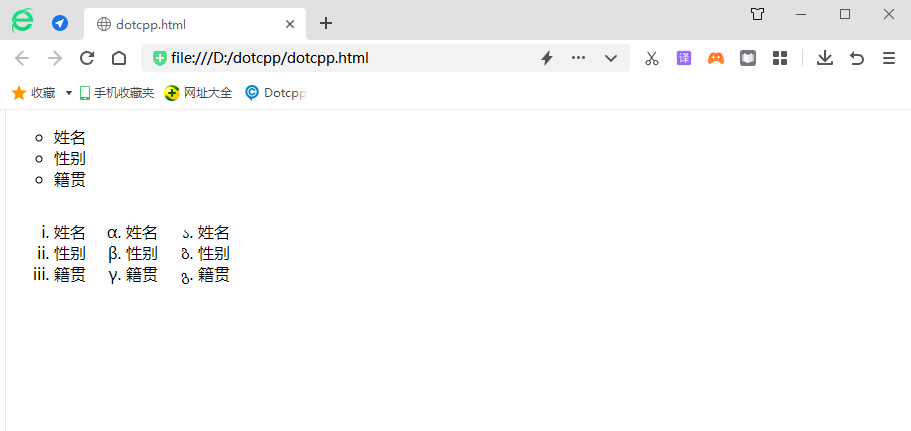
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:lower-greek;}.ol_três{list-style-type:georgian;}</style></head><body><ul><li>Nome</li><li>Sexo</li ><li>Local de nascimento</li></ul><olclass=ol_one><li>Nome</li><li>Sexo</li><li>Local de nascimento</li></ol> <olclass=ol_two ><li>Nome</li><li>Sexo</li><li>Local de nascimento</li></ol><olclass=ol_três><li>Nome</li><li >Gênero</li> <li>Local de nascimento</li></ol></body></html>Resultados em execução:

2. estilo de lista ordenada de posição de estilo de lista
Exemplo:
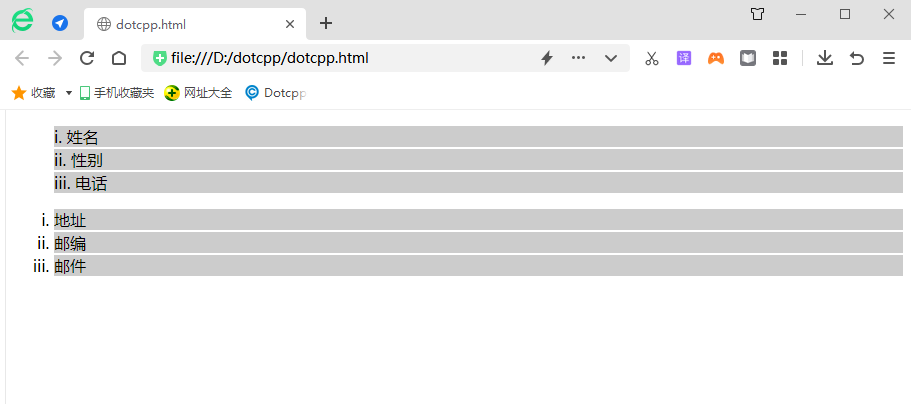
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{list-style-position:outside;}</style></head><body><olclass=ol_one><li>Nome</li><li>Sexo</li><li>Telefone número </li></ol><olclass=ol_two><li>Endereço</li><li>Código postal</li><li>Correio</li></ol></body></html>Resultados em execução:

3. list-style-image modifica a imagem da marca da lista
4. estilo de lista
O atributo ist-style é a abreviatura dos três atributos acima (tipo de estilo de lista, posição de estilo de lista, imagem de estilo de lista. Você pode usar o estilo de lista para definir os três atributos acima ao mesmo tempo). O formato da sintaxe é o seguinte:
estilo de lista:tipo de estilo de lista||posição de estilo de lista||imagem de estilo de lista;