1. O que é um mapa de sprites?
Quando um usuário visita um site, o navegador envia uma série de solicitações ao servidor. Por exemplo, cada imagem na página da web precisa passar por uma solicitação antes de finalmente ser exibida ao usuário. No entanto, uma página da web geralmente contém um grande número de recursos de imagem (como imagens exibidas na página, imagens de fundo da página da web e algumas imagens decorativas, etc.), o que fará com que o navegador solicite frequentemente ao servidor, muito reduzindo a velocidade de carregamento da página da web. Para reduzir efetivamente o número de solicitações ao servidor e melhorar a velocidade de carregamento da página, surgiu a tecnologia CSS Sprites, também conhecida como tecnologia sprite .
O chamado mapa de sprite é uma tecnologia de costura de imagem que combina várias imagens pequenas em uma imagem grande e exibe um pequeno ícone no mapa de sprite por meio do atributo background-position em CSS.

Imagem: Mapa Sprite em Taobao
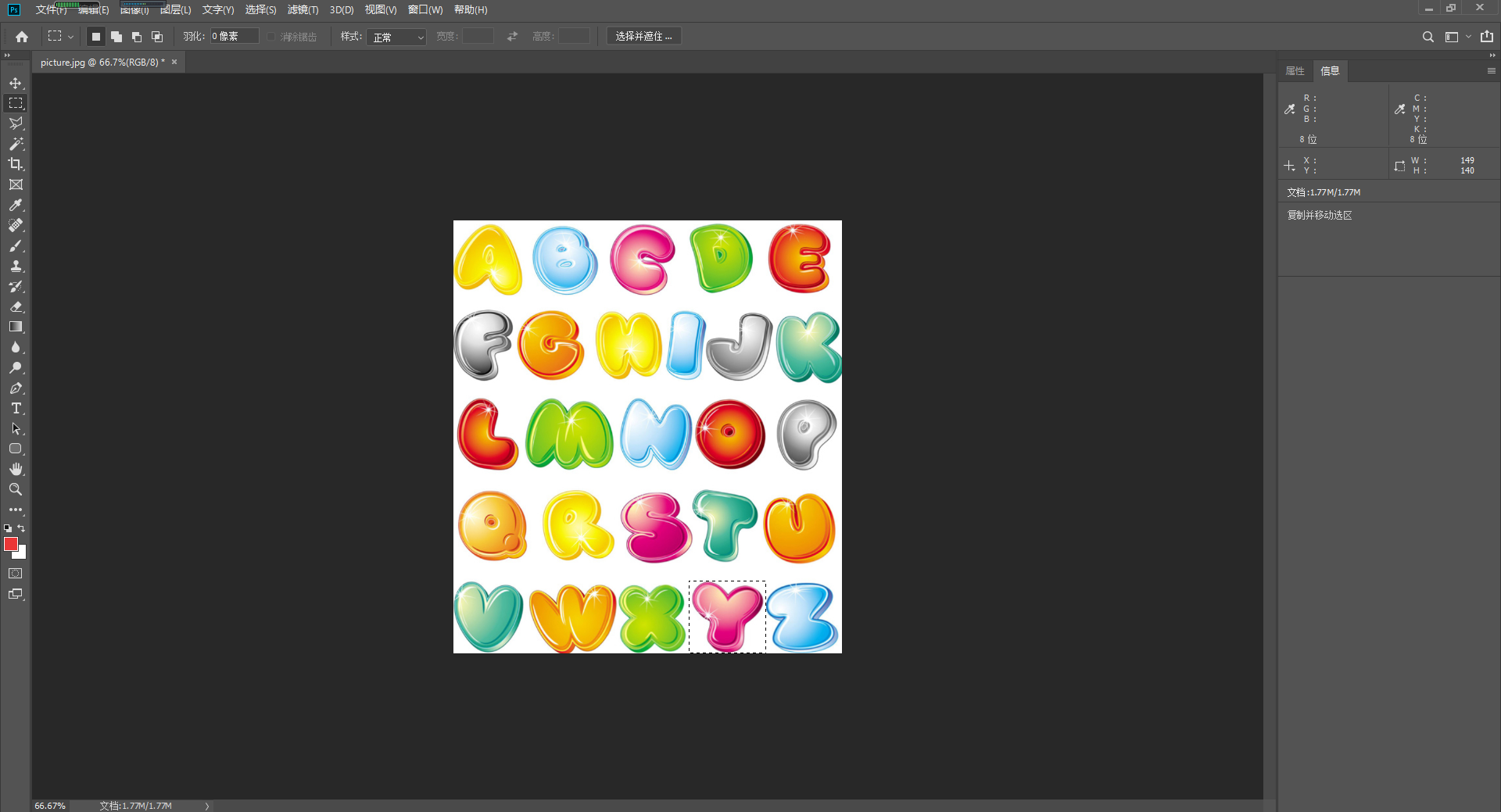
O gráfico do sprite é o seguinte:

2. Vantagens dos gráficos de sprites
1. O uso da tecnologia sprite pode aliviar o problema de longos tempos de carregamento que afetam a experiência do usuário.
2. Reduz até certo ponto a velocidade de carregamento da página e até certo ponto alivia a pressão no servidor.
3. O uso de sprites pode efetivamente reduzir o número de vezes que o servidor recebe e envia solicitações, melhorando assim o desempenho de carregamento da página.
3. Uso básico de gráficos de sprites
1. Ferramentas: PS, HBuilder
2. Material: Qualquer mapa de sprite serve
Passo 1: Abra o ps e importe o mapa sprite
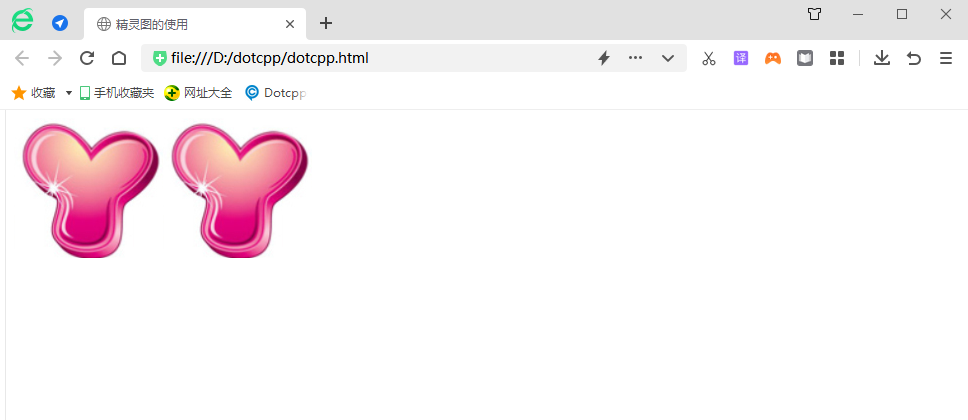
As letras escritas aqui são YY

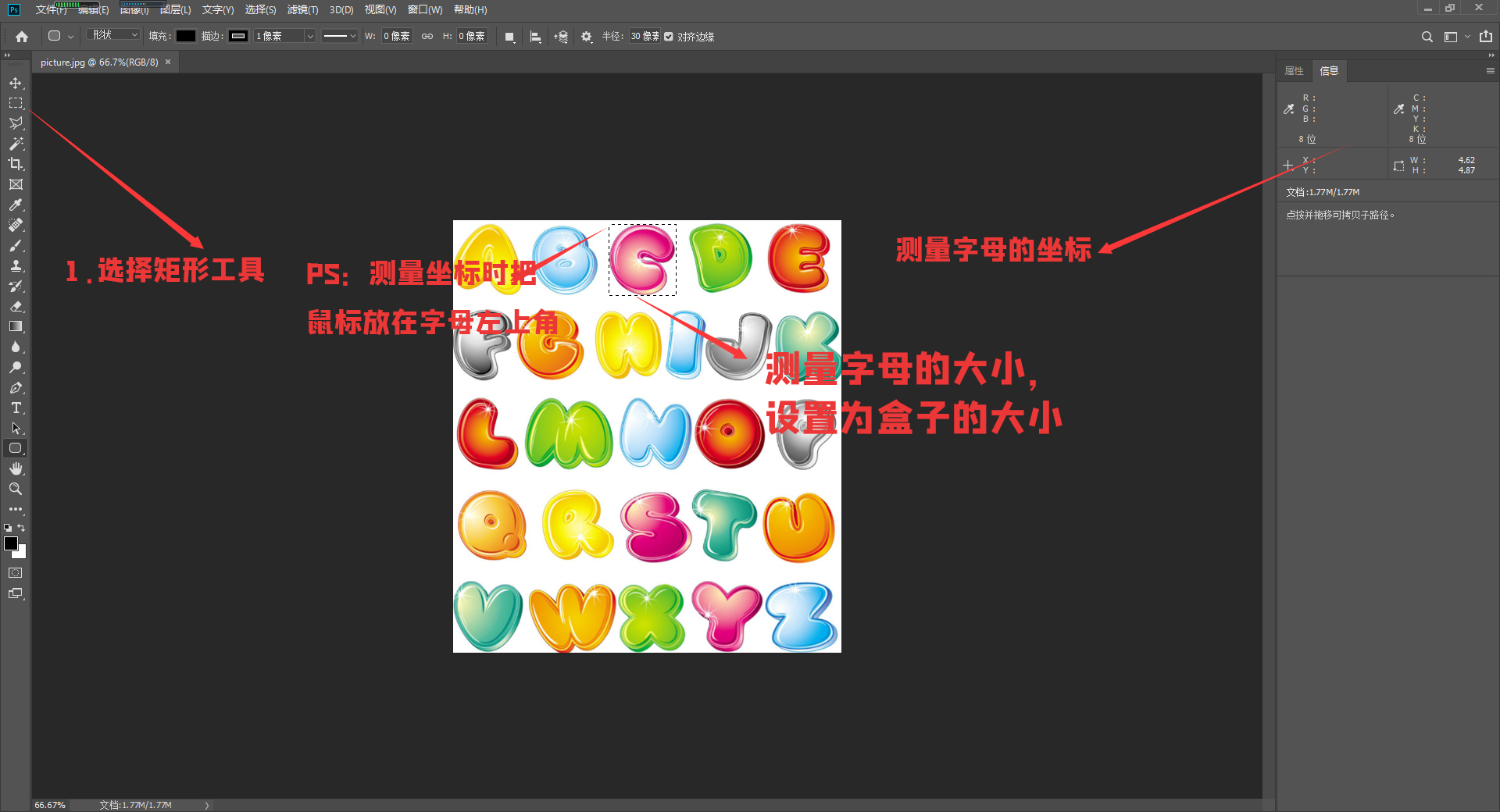
Passo 2: Meça o tamanho e as coordenadas das letras
(1) Use a ferramenta letreiro retangular para medir o tamanho das letras e defina o tamanho do div para o tamanho das letras.
(2) Abra as informações na barra de menu da janela e você pode consultar as informações de largura, altura, eixo x e eixo y da letra.
(3) Mova o cursor do mouse para o canto superior esquerdo da letra e meça os valores de x e y por meio do painel de informações à direita.
(4) Escreva o estilo em css e localize a posição das letras através da posição de fundo.

renderizações

Código:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Uso de sprites</title><style>/*Estilos comuns*/div{background:url(D:/dotcpp/img /picture .jp g);/*Importar recursos do sprite*/float:left;/*Definir flutuação para a esquerda*/}.box1{/*A altura e a largura da caixa devem ser consistentes com o tamanho do sprite*/width:149px ;height:140px; background-position:296px143px;/*corresponde a x respectivamente e eixo y*//*Ao posicionar em ps, coloque o cursor no canto superior esquerdo da seleção retangular para obter a posição*/}.box2{/*A altura e a largura da caixa devem ser consistentes com o tamanho da imagem sprite*/width :149px;height:140px;background-position:296px143px; /*Corresponde aos eixos x e y respectivamente*//*Ao posicionar em ps, coloque o cursor no canto superior esquerdo da seleção retangular para obter a posição*/}</style></head><body>< divclass=box1></div><divclass=box2></div></body></html>