Antecedentes: Os efeitos de design do front-end estão se tornando cada vez mais interessantes, e esses efeitos interessantes podem ser alcançados usando efeitos de animação CSS3 e código simples pode obter efeitos muito interessantes.原理: Use js para monitorar a posição de scrollTop , localize a posição da imagem por meio de top e obtenha rolagem de paralaxe ao rolar para a posição de destino, use o atributo de animação de CSS3 para obter o efeito de jitter;

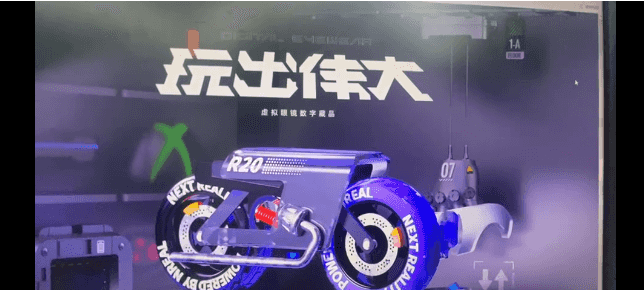
Fotos de materiais relacionados:


parte de estilo:
<estilo>
.index-module--nftBox--3H_AP {
altura: 200vh;
repetição em segundo plano: sem repetição;
tamanho do fundo: capa;
posição de fundo: 50%;
largura: 100%;
}
.index-module--moto--3sEm1 {
posição: absoluta;
esquerda: 0;
top: -400px; /*Ponto fixo da posição de inicialização do modelo do carro*/
imagem de fundo: url(https://resource.nreal.cn/web/images/home/motuo.png);/*foto do carro*/
transição: 0,5s;
-webkit-transform: traduzir(0);
transformar: traduzir(0);
}
.index-module--moto--3sEm1.is-active{ /*Efeito jitter do modelo do carro*/
animação: salto 0,1s facilidade de entrada 5 alternada;
}
@keyframes jump {/*Efeito de instabilidade do modelo do carro*/
de {topo: -30px};
para {topo: 6px}
}
.index-module--moto--3sEm1, .index-module--nftBox--3H_AP {
altura: 200vh;
repetição em segundo plano: sem repetição;
tamanho do fundo: capa;
posição de fundo: 50%;
largura: 100%;
}
.index-module--title--rSrVs {
opacidade: 1;
largura: 80%;
margem: 0 automático;
}
.index-module--titleBox--1VS2L {
altura: 50vh;
exibição: flexível;
justificar-conteúdo: centro;
alinhar itens: centro;
posição: absoluta;
superior: 0;
esquerda: 50%;
-webkit-transform: traduzir(-50%);
transformar: traduzir(-50%);
}
.hoZaHW {
nome da animação: ewofWB;
duração da animação: 300ms;
contagem de iterações de animação: infinito;
origem da transformação: centro centro;
animação-play-state: em execução;
}
/* @keyframes ewofWB {
0% {esquerda:0px; topo:0px;}
25% {esquerda:200px; topo:0px;}
50% {esquerda:200px; topo:200px;}
75% {esquerda:0px; topo:200px;}
100% {esquerda:0px; topo:0px;}
} */
.index-module--nftTitle--20OyY {
largura: 100%;
largura máxima: 800px;
}
.index-module--duang--5jpDr {
-webkit-animação: módulo de índice--círculoP--3P-V7 1.3s;
animação: módulo de índice - círculoP - 3P-V7 1,3s;
-webkit-transform: traduzirY(400px);
transformar: traduzirY(400px);
}
.index-module--moto--3sEm1 {
posição: absoluta;
esquerda: 0;
-webkit-transform: traduzir(0);
transformar: traduzir(0);
}
</estilo>parte HTML:
<div id="layout-container" class="content">
<div class="index-module--nftBox--3H_AP" style="background-image:url(https://resource.nreal.cn/web/images/home/motuobg.jpg)">
<div class="index-module--nftBox--3H_AP"></div>
<div class="index-module--moto--3sEm1" id="scrollup"></div>
<div class="index-module--title--rSrVs index-module--titleBox--1VS2L">
<div dur="300" class="sc-bdVaJa hoZaHW">
<img src="https://resource.nreal.cn/web/images/home/title.png" class="index-module--nftTitle--20OyY">
</div>
</div>
</div>
</div>parte js:
<script type="texto/javascript">
janela.onscroll=função(){
//Variável t é a distância do topo quando a barra de rolagem está rolando var t = document.documentElement.scrollTop||document.body.scrollTop;
var scrollup = document.getElementById('scrollup');
//Ao rolar para 200px a partir do topo if(t>=200){ scrollup.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";
scrollup.style.top=6+"px";
if(scrollup.style.top == '6px'){
document.getElementById("rolar para cima").classList.add("está ativo")
}
}else{//Voltar ao normal scrollup.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";
scrollup.style.top=-400+"px";
document.getElementById("scrollup").classList.remove("está ativo")
}
}
</script>Isso conclui este artigo sobre o uso de CSS para obter efeitos de rolagem paralaxe e pontilhamento. Para obter mais conteúdo relacionado à rolagem paralaxe CSS, pesquise os artigos anteriores em downcodes.com ou continue navegando nos artigos relevantes abaixo. .com!