Modifique o estilo nativo da tag de vídeo
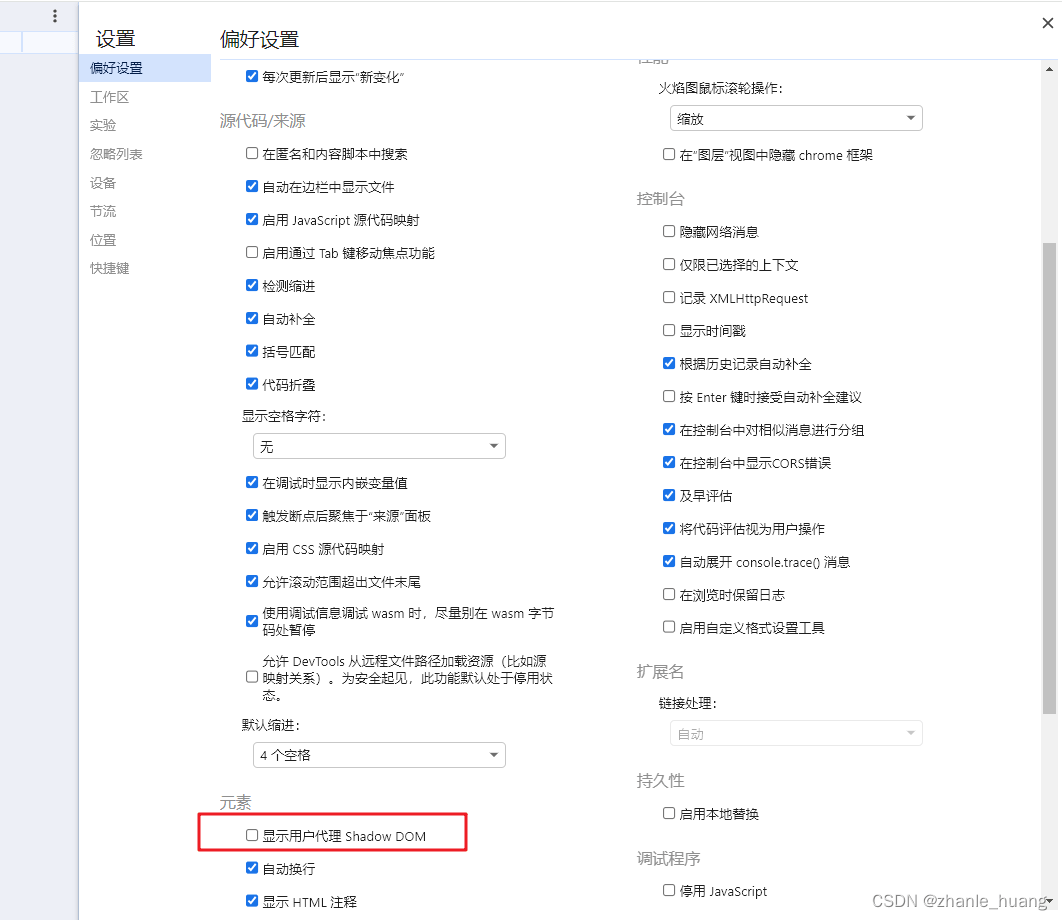
Abra as configurações no console e marque Mostrar DOM sombra do agente do usuário para inspecionar o estilo interno da tag de vídeo.


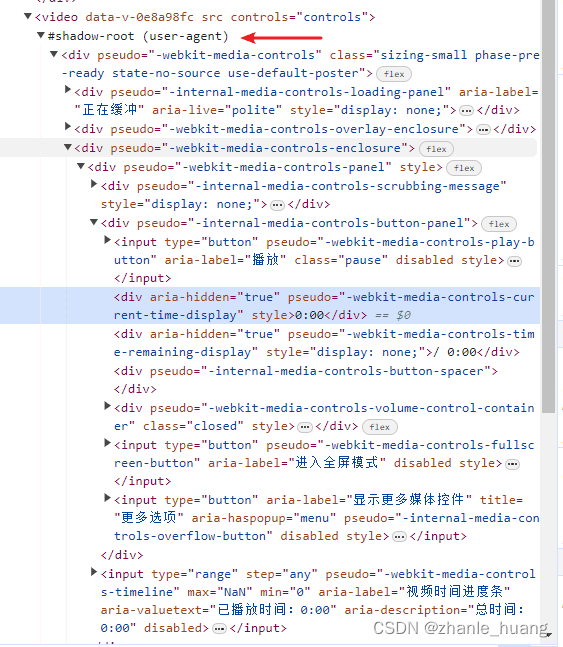
O que está marcado pela seta é o conteúdo do DOM shodow. Esse conteúdo normalmente é invisível e só será exibido se estiver marcado.
Depois de conhecermos a estrutura, podemos definir o estilo através de css e mudar o tempo para o estilo vermelho.

Obtenha o valor do pseudo e defina o estilo
video::-webkit-media-controls-current-time-display {
cor: vermelho;
}resultado

Isso conclui este artigo sobre como modificar o estilo nativo da tag de vídeo por meio de css. Para obter mais informações sobre como modificar a tag de vídeo com css, pesquise os artigos anteriores em downcodes.com ou continue navegando nos artigos relacionados abaixo. você lerá mais no futuro. Apoie downcodes.com!