Говоря о фильтрах, первое, что приходит на ум, — это программное обеспечение для рисования, такое как PhotoShop. Фильтры такого программного обеспечения можно использовать для украшения изображений. В CSS мы можем добиться множества эффектов фильтров без использования какого-либо программного обеспечения, таких как эффект размытия, эффект прозрачности, регулировка цветового контраста, инверсия цвета и т. д. Кроме того, элементы или видео на веб-страницах также можно обрабатывать с помощью фильтров CSS. В этой статье мы научимся использовать фильтры в CSS.
Чтобы реализовать эффекты фильтра в CSS, вам необходимо использовать атрибут фильтра
И это реализовано с помощью некоторых функций, как показано ниже:
Пример:
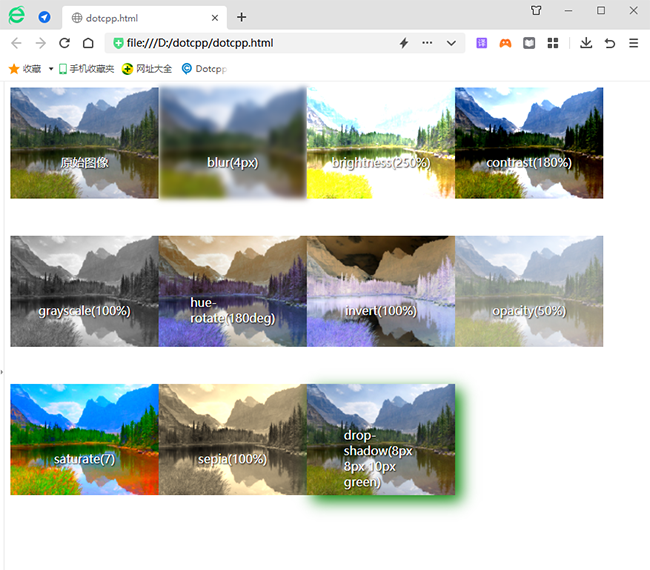
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform: Translate(-50%,-50%);color:white;text-shadow:1px1px2pxblack;}img{width:100%;}divimg.blur{фильтр:blur(4px);}divimg.brightness{фильтр:яркость( 250%);}divimg.contrast{фильтр:contrast(180%);}divimg.grayscale{фильтр: оттенки серого(100%);}divimg.huerotate{фильтр:hue-rotate(180deg);}divimg.invert{фильтр :invert(100%);}divimg.opacity{фильтр:opacity(50%);}divimg.saturate{фильтр:saturate(7);}divimg.sepia{фильтр:сепия(100%);}divimg.shadow{ filter:drop-shadow(8px8px10pxgreen);</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>Исходное изображение</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>blur(4px)</span></div><div><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>brightness( 250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span>contrast(180%)</span></div><div><imgclass=grayscalesrc =./scenery.jpgalt=tulip><span>оттенки серого(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>hue-rotate(180deg) </span></div><div><imgclass=invertsrc=./scenery.jpgalt=tulip><span>invert(100%)</span></div><div><imgclass=opacitysrc=./ Scenery.jpgalt=tulip><span>opacity(50%)</span></div><div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>saturate(7)</span>< /div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>сепия(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt=tulip ><span>drop-shadow(8px8px10pxgreen)</span></div></body></html>Пейзажные фотографии:

Результаты запуска: