В этой статье мы в основном познакомимся с написанием списков в стиле CSS. Прежде чем изучать, мы вспомним упорядоченные и неупорядоченные списки в HTML.
Пример:
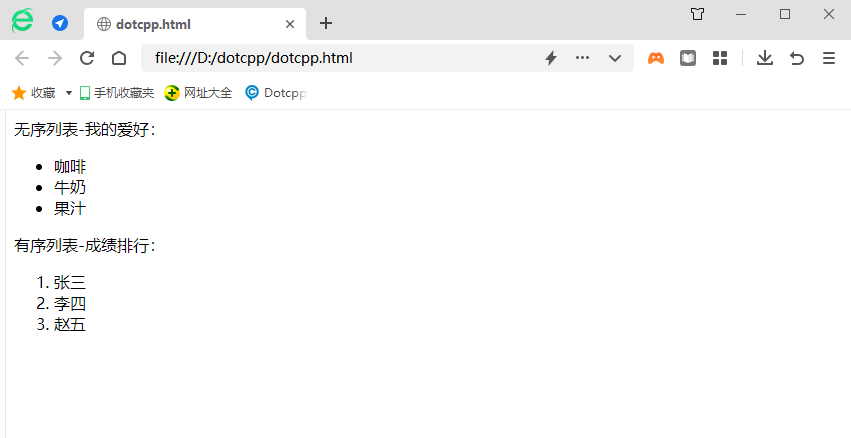
<span>Неупорядоченный список – Мои хобби: </span><ul><li>Кофе </li><li>Молоко </li><li>Сок </li></ul><span>Да Список последовательности - Рейтинг по очкам: </span><ol><li>Чжан Сан</li><li>Ли Си</li><li>Чжао Ву</li></ol>
Результаты бега следующие:

Роль атрибутов списка CSS:
(1) Установите различные элементы списка, которые будут помечены как упорядоченные списки.
(2) Установите различные элементы списка, которые будут помечены как неупорядоченные списки.
(3) Установите элемент списка, который будет помечен как изображение.
В HTML существует два типа HTML-списков:
(1) Неупорядоченный список: элементы списка отмечены специальной графикой (например, маленькими черными точками, квадратиками и т. д.).
(2) Упорядоченный список: элементы списка отмечены цифрами или буквами.
(3) Используя css, можно перечислить дополнительные стили, а изображения можно использовать в качестве маркеров элементов списка.
Сокращенный атрибут списка
Все атрибуты списка могут быть указаны в одном атрибуте. Это так называемый атрибут сокращения. Порядок использования значений атрибута сокращения следующий.
1. тип списка
2. позиция стиля списка
3. изображение в стиле списка
Если при сокращении атрибутов одно из приведенных выше значений отсутствует, а остальные все еще находятся в указанном порядке, это не оказывает никакого влияния.
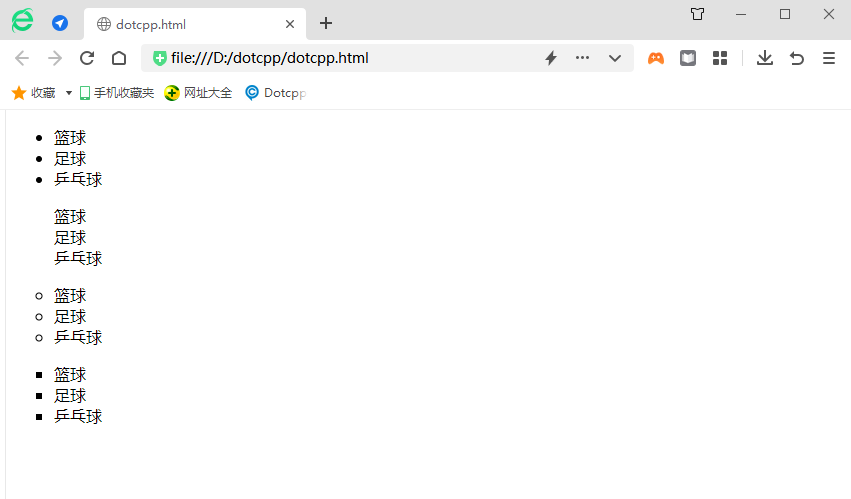
1. стиль неупорядоченного списка list-style-type
Пример:
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{тип-стиля-списка: нет;}.ul-circle{тип-стиля-списка:круг;}.ul -square{list-style-type:square;</style></head><body><ul><li>Баскетбол</li><li>Футбол</li>< li>Настольный теннис </li></ul><ulclass=ul-none><li>Баскетбол </li><li>Футбол </li><li>Настольный теннис </li></ul><ulclass =ul-circle><li>Баскетбол</li ><li>Футбол</li><li>Настольный теннис</li></ul><ulclass=ul-square><li>Баскетбол</li><li>Футбол</li><li>Настольный теннис </li></ul></body></html>Результаты запуска:

Пример:
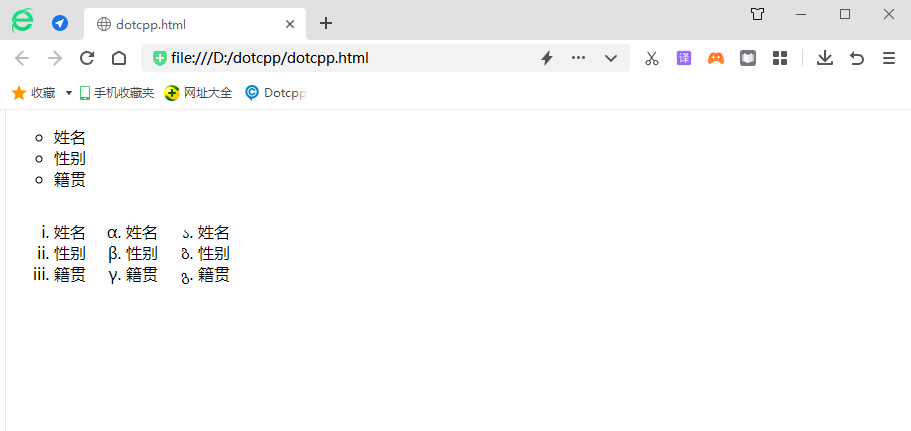
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:lower-greek;}.ol_three{list-style-type:georgian;}</style></head><body><ul><li >Имя</li><li>Пол</li><li>Место рождения</li></ul><olclass=ol_one><li>Имя</li><li>Пол</li>< li> Место рождения</li></ol><olclass=ol_two>< li>Имя</li><li>Пол</li><li>Место рождения</li></ol><olclass=ol_three><li>Имя</li><li>Пол</li> <li >Место рождения</li></ol></body></html>Результаты запуска:

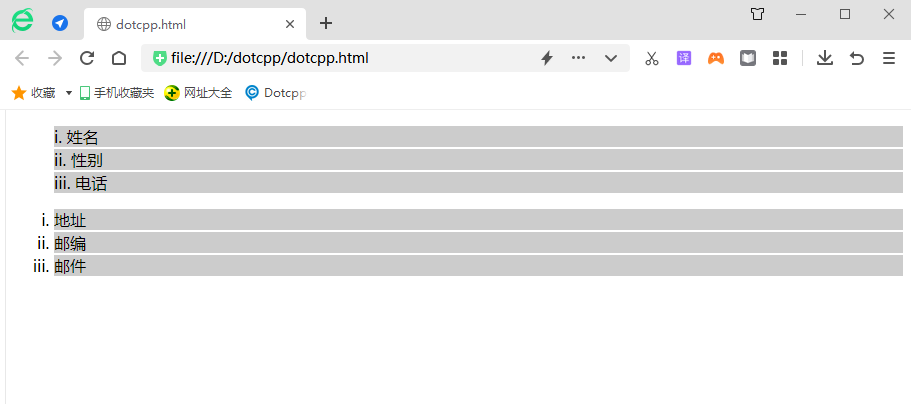
2.list-style-position стиль упорядоченного списка
Пример:
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{стиль-списка-p osition:outside;</style></head><body><olclass=ol_one><li>Имя</li><li>Пол</li><li>Номер телефона</li></ol> < olclass=ol_two><li>Адрес</li><li>Почтовый индекс</li><li>Почта</li></ol></body></html>Результаты запуска:

3. list-style-image изменяет изображение метки списка.
4. стиль списка
Атрибут ist-style — это аббревиатура трех вышеуказанных атрибутов (тип списка-стиля, позиция стиля списка, изображение стиля списка). Вы можете использовать стиль списка, чтобы установить три вышеуказанных атрибута одновременно. Формат синтаксиса следующий:
стиль-списка:тип-стиля-списка||позиция-стиля списка||изображение-стиля списка;