1. Что такое карта спрайтов?
Когда пользователь посещает веб-сайт, браузер отправляет на сервер серию запросов. Например, каждое изображение на веб-странице должно пройти через запрос, прежде чем оно наконец сможет быть отображено пользователю. Однако веб-страница часто содержит большое количество ресурсов изображений (например, изображений, отображаемых на странице, фоновых изображений веб-страницы, некоторых декоративных изображений и т. д.), что приводит к тому, что браузер часто запрашивает сервер, что приводит к значительному увеличению количества запросов к серверу. снижение скорости загрузки веб-страницы. Для того, чтобы эффективно уменьшить количество запросов к серверу и улучшить скорость загрузки страниц, появилась технология CSS Sprites, также известная как технология спрайтов .
Так называемая карта спрайтов представляет собой технологию сшивания изображений. Она объединяет несколько маленьких изображений в одно большое изображение и отображает небольшой значок на карте спрайтов через атрибут background-position в CSS.

Изображение: Карта спрайтов в Таобао
Спрайт-диаграмма выглядит следующим образом:

2. Преимущества спрайт-чартов
1. Использование технологии спрайтов может решить проблему длительной загрузки, которая влияет на удобство работы пользователя.
2. Это в определенной степени снижает скорость загрузки страниц и в определенной степени снижает нагрузку на сервер.
3. Использование спрайтов позволяет эффективно сократить количество приемов и отправок сервером запросов, тем самым повышая производительность загрузки страниц.
3. Базовое использование спрайт-диаграмм
1. Инструменты: PS, HBuilder.
2. Материал: подойдет любая карта спрайтов.
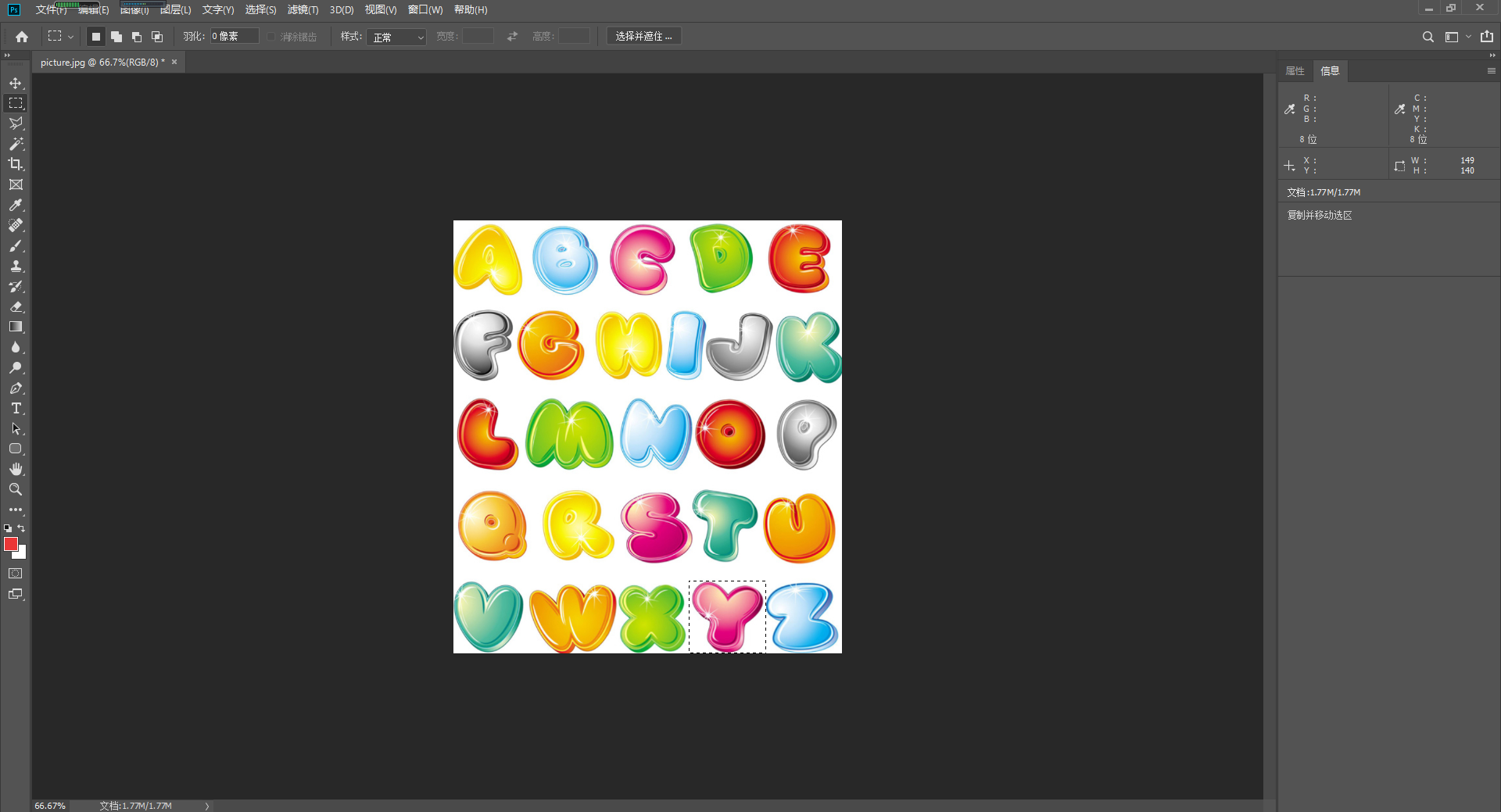
Шаг 1. Откройте ps и импортируйте карту спрайтов.
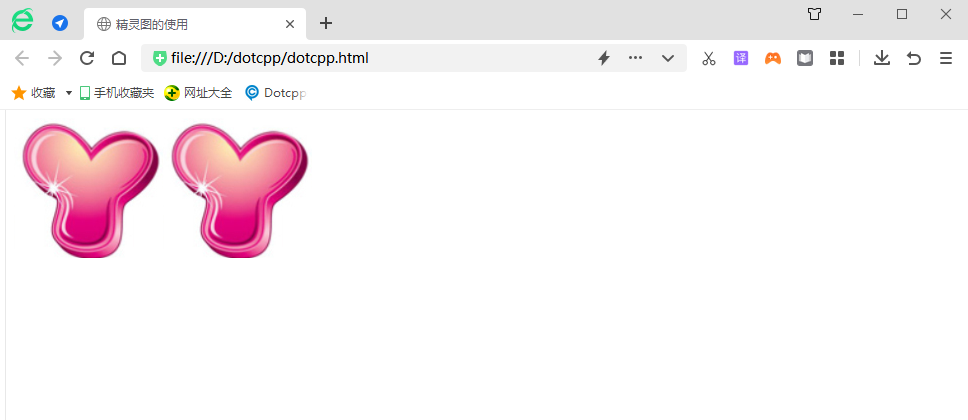
Здесь написаны буквы ГГ.

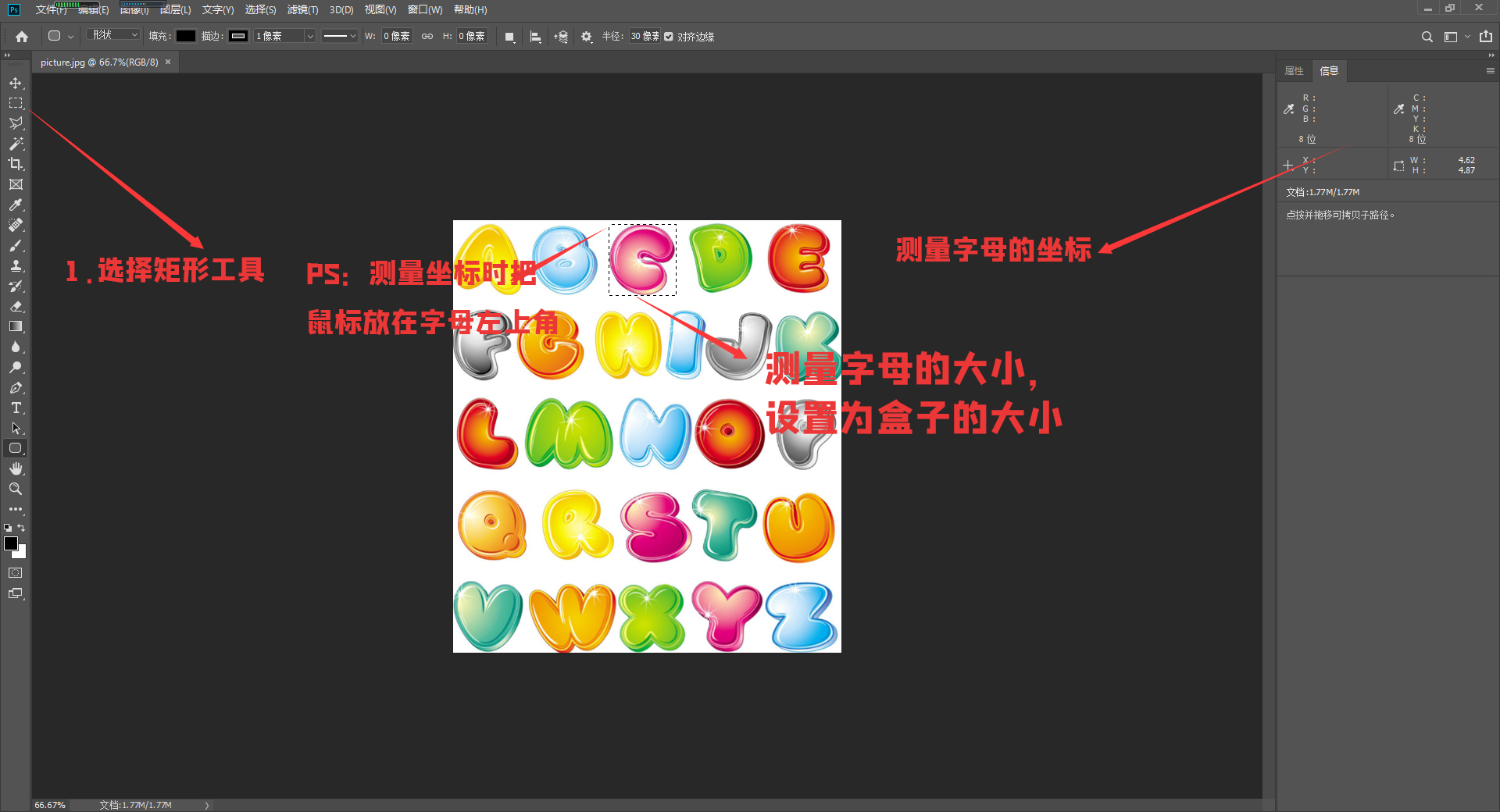
Шаг 2: Измерьте размер и координаты букв.
(1) Используйте инструмент прямоугольной области, чтобы измерить размер букв и установить размер div в соответствии с размером букв.
(2) Откройте информацию в строке меню окна, и вы можете запросить информацию о ширине буквы, высоте, оси X и оси Y.
(3) Переместите курсор мыши в верхний левый угол буквы и измерьте значения x и y через информационную панель справа.
(4) Напишите стиль в CSS и определите положение букв с помощью Background-position.

визуализации

Код:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Использование спрайтов</title><style>/*Общие стили*/div{background:url(D:/dotcpp/img /picture .jp g);/*Импортировать ресурсы спрайтов*/float:left;/*Установить плавание влево*/.box1{/*Высота и ширина поля должны соответствовать размеру спрайта*/width:149px ;height:140px; background-position:296px143px;/*соответствует x соответственно и ось Y*//*При позиционировании в PS поместите курсор в левый верхний угол прямоугольного выделения, чтобы получить положение*/.box2{/*Высота и ширина поля должны соответствовать размеру изображения спрайта*/ширина: 149 пикселей; высота: 140 пикселей; фоновая позиция: 296 пикселей 143 пикселей; /*Соответствует осям X и Y соответственно*//*При позиционировании в ps поместите курсор в верхний левый угол прямоугольного выделения, чтобы получить положение*/</style></head><body>< divclass= box1></div><divclass=box2></div></body></html>