Измените собственный стиль тега видео.
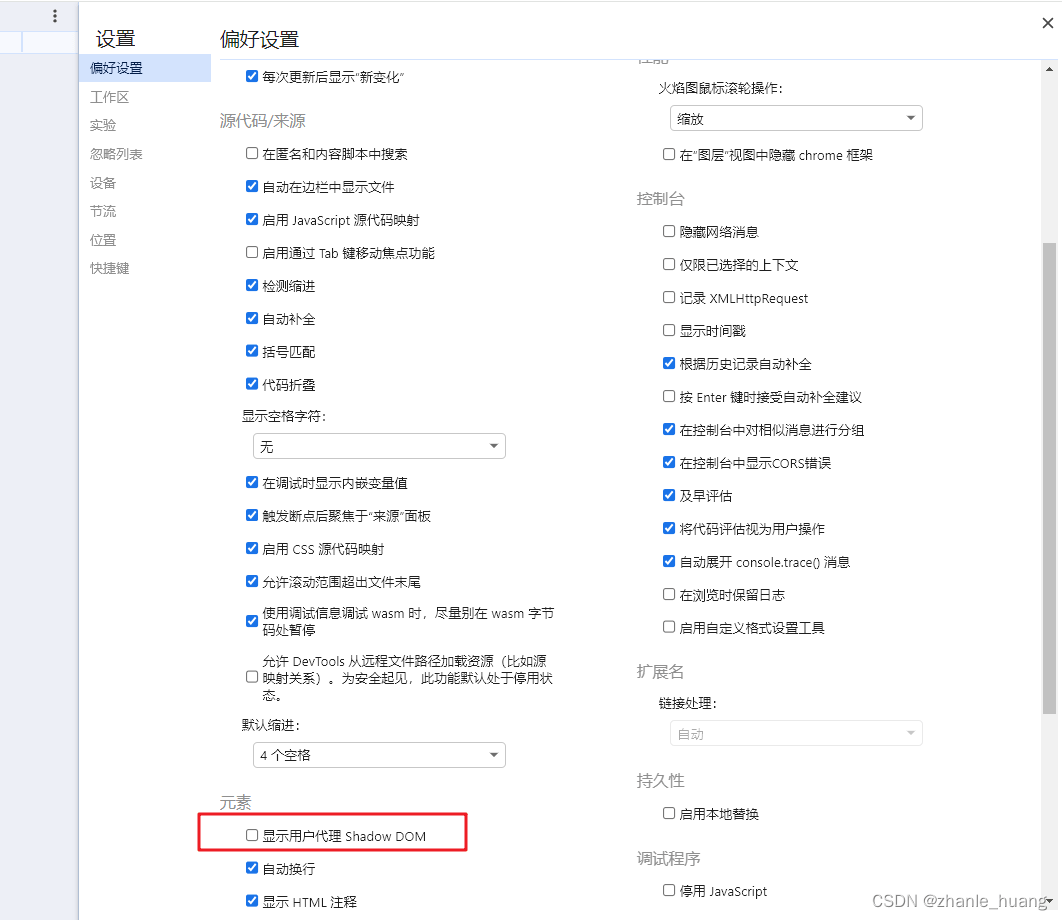
Откройте настройки в консоли и установите флажок «Показать теневой DOM пользовательского агента», чтобы проверить внутренний стиль тега видео.


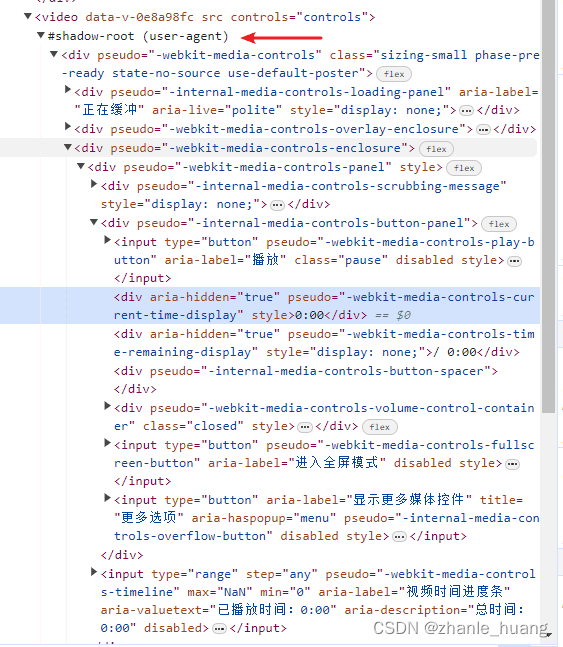
Стрелкой отмечено содержимое отображаемого DOM. Это содержимое обычно невидимо и отображается только в том случае, если оно отмечено.
После того, как мы знаем структуру, мы можем установить стиль через CSS и изменить время на красный стиль.

Получите значение псевдо и установите стиль
видео::-webkit-media-controls-current-time-display {
цвет: красный;
}результат

На этом завершается статья о том, как изменить собственный стиль тега видео с помощью CSS. Для получения дополнительной информации о том, как изменить тег видео с помощью CSS, выполните поиск по предыдущим статьям на сайте downcodes.com или продолжайте просматривать соответствующие статьи ниже. надеюсь, вы прочтете больше в будущем. Поддержите downcodes.com!