บทช่วยสอนกราฟิก PHP การติดตั้ง Ubuntu
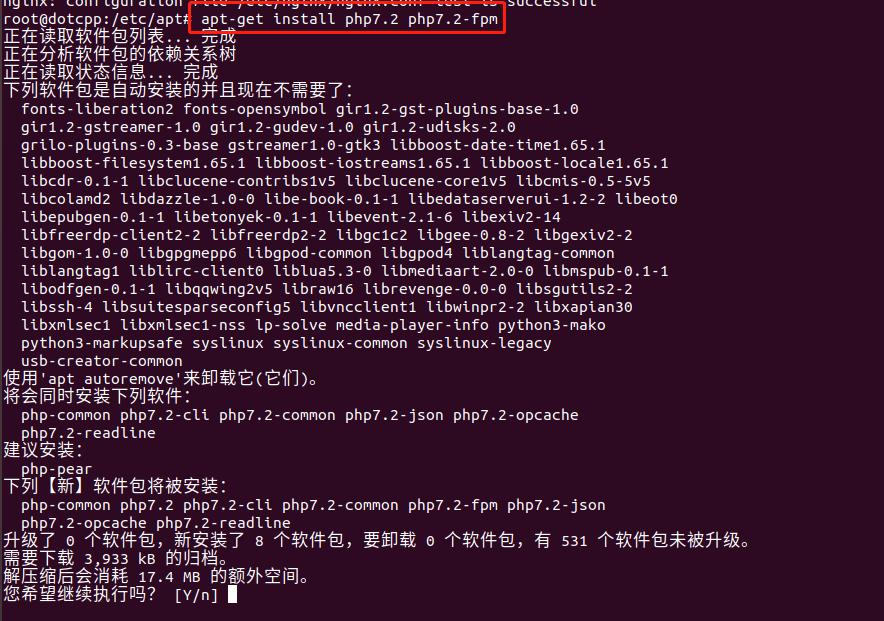
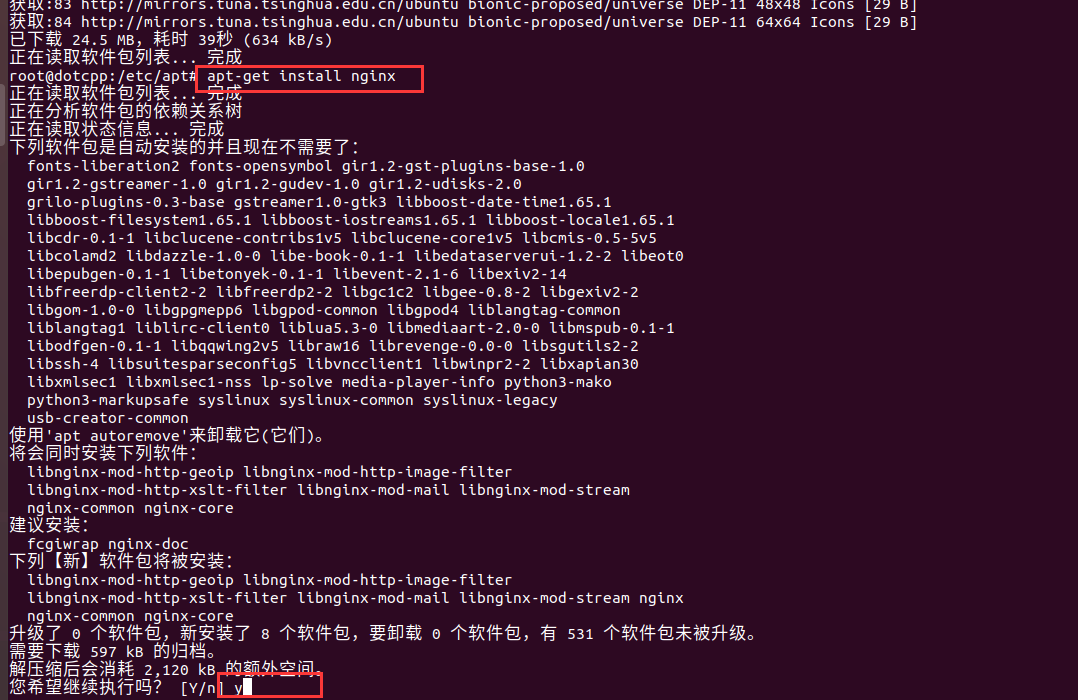
ในส่วนนี้ของบทช่วยสอนกราฟิก php การติดตั้ง Ubuntu เราจะสอนวิธีติดตั้ง php และกำหนดค่า php 1 จริงๆ แล้วการติดตั้ง phpphp ประกอบด้วยสองส่วน: php และ php-fpm หากคุณเรียกใช้ apt-getinstallphp เท่านั้น apache จะถูกติดตั้งตามค่าเริ่มต้น ดังนั้นคำสั่งของเราต้องก
2024-11-14