เมื่อพูดถึงฟิลเตอร์ สิ่งแรกที่นึกถึงคือซอฟต์แวร์วาดภาพ เช่น PhotoShop ฟิลเตอร์ของซอฟต์แวร์ดังกล่าวสามารถใช้เพื่อตกแต่งรูปภาพได้ ใน CSS เราสามารถบรรลุเอฟเฟกต์ฟิลเตอร์มากมายโดยไม่ต้องใช้ซอฟต์แวร์ใดๆ เช่น เอฟเฟกต์เบลอ เอฟเฟกต์ความโปร่งใส การปรับคอนทราสต์ของสี การกลับสี ฯลฯ นอกจากนี้ องค์ประกอบหรือวิดีโอในหน้าเว็บยังสามารถประมวลผลผ่านตัวกรองใน CSS ได้อีกด้วย ในบทความนี้ เราจะเรียนรู้วิธีใช้ตัวกรองใน CSS
หากต้องการใช้เอฟเฟกต์ตัวกรองใน CSS คุณต้องใช้แอตทริบิวต์ตัวกรอง
และมีการนำไปใช้กับฟังก์ชันบางอย่างดังแสดงด้านล่าง:
ตัวอย่าง:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;แปลง: แปล(-50%,-50%);สี:สีขาว;ข้อความ-เงา:1 px1px2pxblack;}img{ความกว้าง:100%;}divimg.blur{ตัวกรอง:เบลอ(4px);}divimg.brightness{ตัวกรอง:ความสว่าง(250%);}divimg.contrast{ตัวกรอง:ความคมชัด(180%);}divimg .grayscale{filter:grayscale(100%);}divimg.h uerotate {ตัวกรอง: hue-rotate (180deg);} divimg.invert {ตัวกรอง: กลับด้าน (100%);} divimg.opacity {ตัวกรอง: ความทึบ (50%);} divimg.saturate {ตัวกรอง: อิ่มตัว (7);} divimg.sepia{ตัวกรอง:ซีเปีย(100%);}divimg.shadow{f ilter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>ภาพต้นฉบับ</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>เบลอ(4px)</span></div><d iv><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>ความสว่าง(250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span> ความคมชัด (180%)</span></div><div><imgclass=grayscal esrc=./scenery.jpgalt=tulip><span>ระดับสีเทา (100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>hue-rotate(180deg )</span></div><div><imgclass=invertsrc=./scenery.jpgalt= ทิวลิป <span>กลับด้าน (100%)</span></div><div><imgclass=opacitysrc=./scenery.jpgalt=tulip><span>ความทึบ (50%)</span></div> <div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>อิ่มตัว(7)</span> </div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>ซีเปีย(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt= ทิวลิป <span>เงาหล่น (8px8px10pxgreen)</span></div></body></html>ภาพทิวทัศน์:

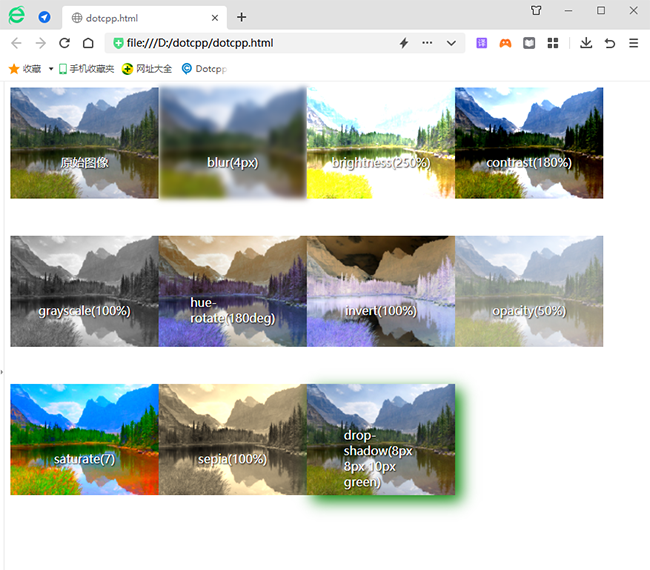
ผลการวิ่ง: