สรุปโดยละเอียดของหน่วยความยาว CSS
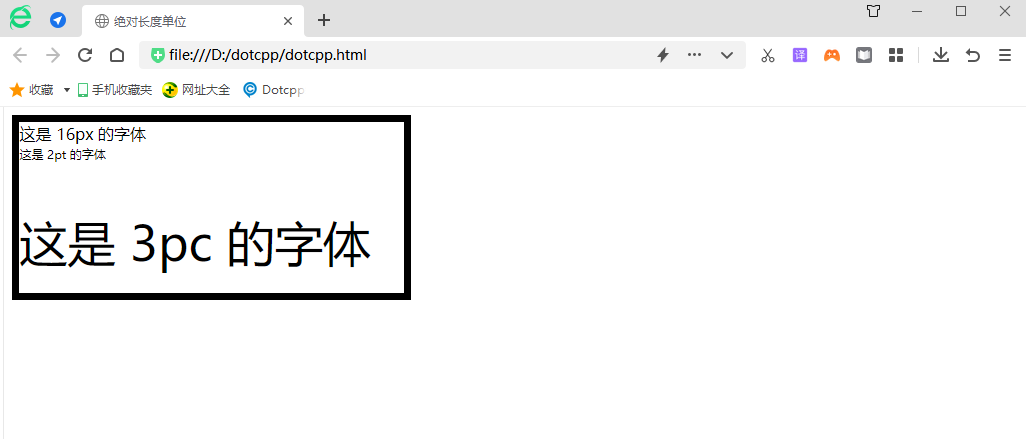
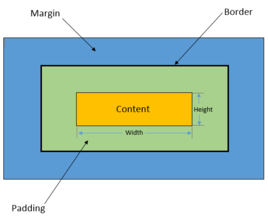
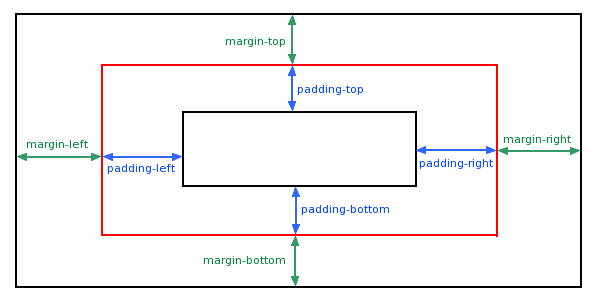
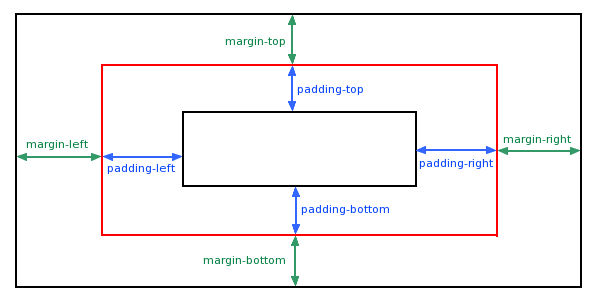
สรุปโดยละเอียดของหน่วยความยาว CSS 1. หน่วยความยาวใน CSS ใช้ความยาวเป็นค่าสำหรับหลายค่าใน CSS คุณลักษณะของรูปแบบกล่องคือคุณลักษณะของค่าที่ชัดเจน ได้แก่ ความกว้าง ความสูง ระยะขอบ ช่องว่างภายใน และเส้นขอบ นอกจากนี้ยังมีคุณสมบัติ CSS มากมายที่มีค่าเหมือนกัน..
2024-11-21