ใน HTML ตารางถูกกำหนดโดยแท็ก <table> แต่ละตารางมีหลายแถว (กำหนดโดยแท็ก <tr>) และแต่ละแถวแบ่งออกเป็นหลายเซลล์ (กำหนดโดยแท็ก <td>) ตัวอักษร td หมายถึงข้อมูลตาราง ซึ่งก็คือเนื้อหาของเซลล์ข้อมูล
1. เนื้อหาพื้นฐานของแบบฟอร์ม
เซลล์ข้อมูลสามารถประกอบด้วยข้อความ รูปภาพ รายการ ย่อหน้า แบบฟอร์ม เส้นแนวนอน ตาราง และอื่นๆ
แท็กตาราง HTML:
ผมขอยกตัวอย่างง่ายๆ ก่อน:
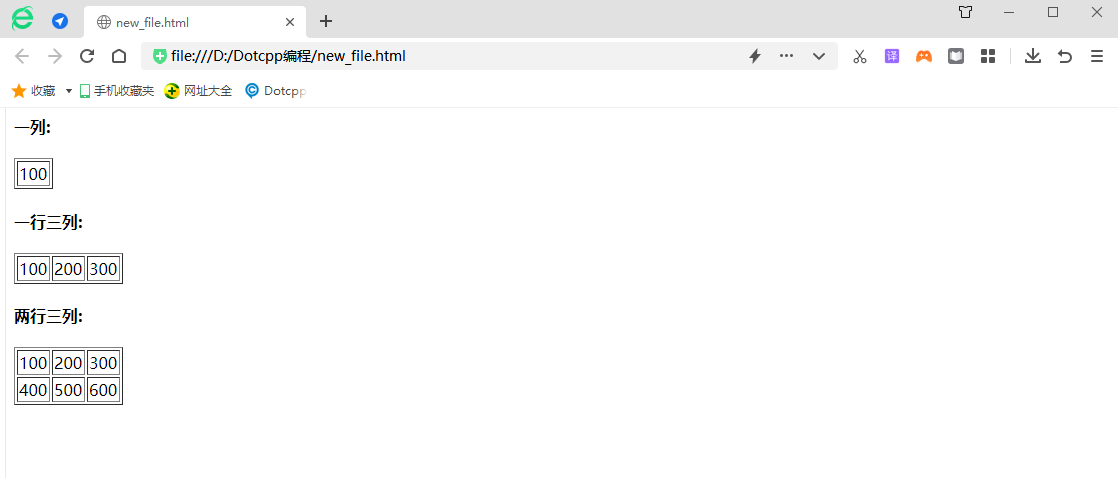
<h4>หนึ่งคอลัมน์:</h4><tableborder=1><tr><td>100</td></tr></table><h4>หนึ่งแถวและสามคอลัมน์:</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>สองแถวและสามคอลัมน์:</h4> <tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td> 500</td ><td>600</td></tr></table>
ผลลัพธ์สุดท้ายที่นำเสนอมีดังนี้:

2. วิธีการผสานเซลล์
1. ผสานข้ามคอลัมน์
คำหลัก colspan เช่น: <tdcolspan=2></td> หมายถึงการรวมคอลัมน์นี้และคอลัมน์ถัดไปของคอลัมน์นี้
ตัวอย่างที่ 1:
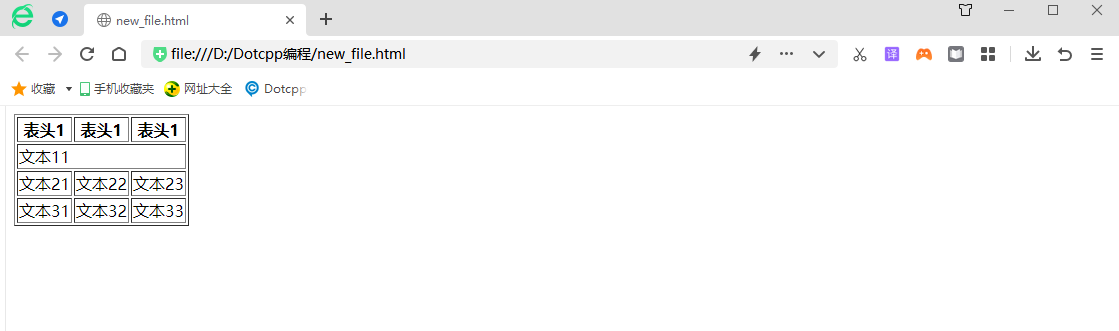
<tableborder=1><tr><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th></tr><tr><td>ข้อความ 11 </td ><tdcolspan=2>ข้อความ 12</td></tr><tr><td>ข้อความ 21</td><td>ข้อความ 22</td><td>ข้อความ 23</td>< /tr> <tr><td>ข้อความ 31</td><td>ข้อความ 32</td><td>ข้อความ 33</td></tr></table>
ผลลัพธ์ที่นำเสนอมีดังนี้:

ตัวอย่างที่สอง:
หากคุณเปลี่ยนโค้ดในตัวอย่างข้างต้น <tdcolspan=2>ข้อความ 12</td> เป็น <td>ข้อความ 12</td>
<tableborder=1><tr><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th></tr><tr><td>ข้อความ 11 </td <td>ข้อความ 12</td></tr><tr><td>ข้อความ 21</td><td>ข้อความ 22</td><td>ข้อความ 23</td></tr ><tr <td>ข้อความ 31</td><td>ข้อความ 32</td><td>ข้อความ 33</td></tr></table>
ผลลัพธ์ที่นำเสนอมีดังนี้:

ตัวอย่างที่สาม:
หากรหัสตัวอย่าง 1 <td>ข้อความ 11</td><tdcolspan=2>ข้อความ 12</td> ถูกเปลี่ยนเป็น <tdcolspan=3>ข้อความ 11</td>
<tableborder=1><tr><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th></tr><tr><tdcolspan=3> ข้อความ 11< /td></tr><tr><td>ข้อความ 21</td><td>ข้อความ 22</td><td>ข้อความ 23</td></tr><tr><td> ข้อความ 31< /td><td>ข้อความ 32</td><td>ข้อความ 33</td></tr></table>
ผลลัพธ์ที่นำเสนอมีดังนี้:

2. การควบรวมกิจการข้ามธนาคาร
คำหลัก rowspan เช่น: <tdrowspan=2></td> หมายถึงการรวมแถวนี้และแถวถัดไปของแถวนี้ วิธีการนี้คล้ายกับการรวมข้ามคอลัมน์ ดังนั้นผมจะยกตัวอย่างง่ายๆ ให้กับคุณ
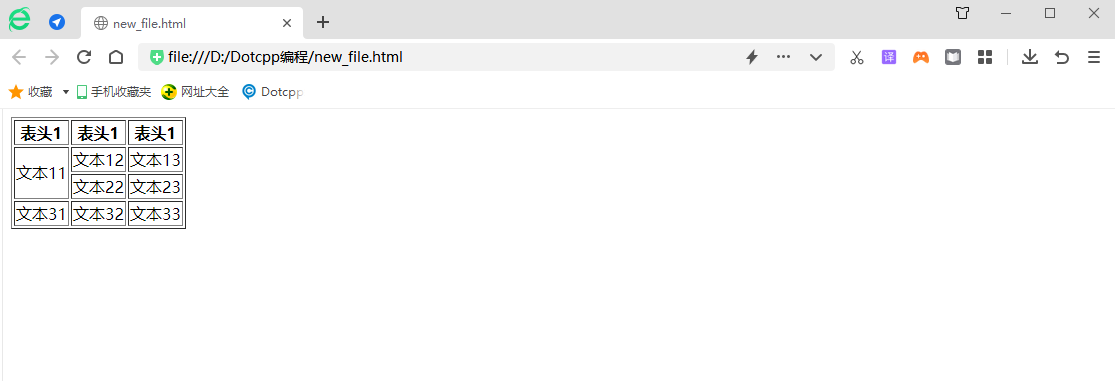
<tableborder=1><tr><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th><th>ส่วนหัว 1</th></tr><tr><tdrowspan=2> ข้อความ 11< /td><td>ข้อความ 12</td><td>ข้อความ 13</td></tr><tr><td>ข้อความ 22</td><td>ข้อความ 23</td>< /tr> <tr><td>ข้อความ 31</td><td>ข้อความ 32</td><td>ข้อความ 33</td></tr></table>
ผลลัพธ์ที่นำเสนอมีดังนี้:

สรุป:
(1) การเปรียบเทียบตัวอย่างที่ 1 และตัวอย่างที่ 2 ตารางจะถูกผสานเฉพาะเมื่อมีการเพิ่มคำหลักของตารางผสาน (colspan หรือ rowspan)
(2) เมื่อเปรียบเทียบตัวอย่างที่ 1 และตัวอย่างที่ 3 สรุปได้ว่าตัวเลขหลังคีย์เวิร์ดระบุจำนวนตารางที่จะรวมเข้าด้วยกัน
(3) การกำหนดตำแหน่งเซลล์หลังการรวม:
ตัวอย่างเช่น หากรวมสามคอลัมน์ของข้อความ 11, ข้อความ 12 และข้อความ 13 เซลล์หลังการรวมจะถูกนับเป็นข้อความ 11
ตัวอย่างเช่น หากข้อความ 12 และข้อความ 13 รวมเข้าด้วยกัน เซลล์หลังการรวมจะนับเป็นข้อความ 12