บทความนี้จะแนะนำการเขียนรายการในรูปแบบ CSS เป็นหลัก ก่อนที่จะเรียนรู้ เราจะจำ รายการเรียงลำดับ และ รายการที่ไม่เรียงลำดับ ใน HTML
ตัวอย่าง:
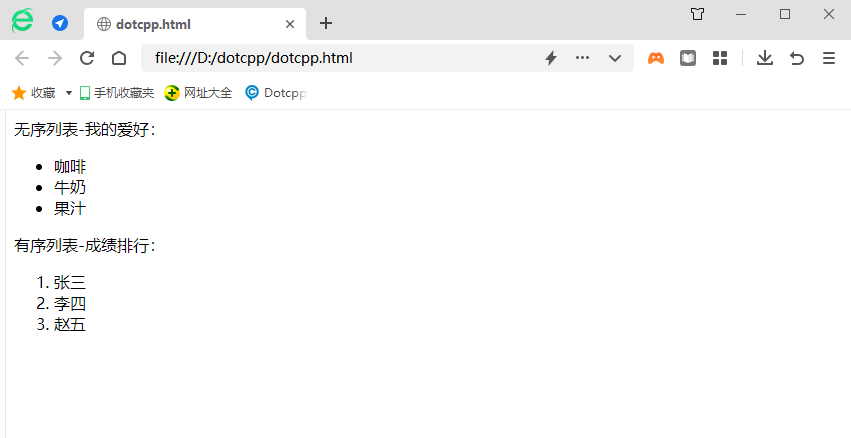
<span>รายการที่ไม่เรียงลำดับ - งานอดิเรกของฉัน: </span><ul><li>กาแฟ </li><li>นม </li><li>น้ำผลไม้ </li></ul><span>ใช่ รายการลำดับ - อันดับคะแนน: </span><ol><li>จางซาน</li><li>หลี่ซี</li><li>จ้าวหวู่</li></ol>
ผลการวิ่งมีดังนี้:

บทบาทของแอตทริบิวต์รายการ CSS:
(1) ตั้งค่ารายการต่างๆ เพื่อทำเครื่องหมายเป็นรายการที่เรียงลำดับ
(2) ตั้งค่ารายการต่างๆ เพื่อทำเครื่องหมายเป็นรายการที่ไม่ได้เรียงลำดับ
(3) ตั้งค่ารายการที่จะทำเครื่องหมายเป็นรูปภาพ
ใน html มีรายการ html สองประเภท:
(1) รายการที่ไม่เรียงลำดับ: รายการจะถูกทำเครื่องหมายโดยใช้กราฟิกพิเศษ (เช่น จุดสีดำเล็กๆ กล่องเล็กๆ เป็นต้น)
(2) รายการที่เรียงลำดับ: รายการที่มีเครื่องหมายตัวเลขหรือตัวอักษร
(3) การใช้ CSS ทำให้สามารถแสดงรายการสไตล์เพิ่มเติมได้ และรูปภาพสามารถใช้เป็นเครื่องหมายรายการได้
แอตทริบิวต์รายการชวเลข
คุณลักษณะรายการทั้งหมดสามารถระบุได้ในแอตทริบิวต์เดียว นี่คือสิ่งที่เรียกว่าแอตทริบิวต์ตัวย่อ ลำดับ การใช้ค่าแอตทริบิวต์ตัวย่อคือ:
1. รายการสไตล์ประเภท
2. รายการสไตล์ตำแหน่ง
3. รายการสไตล์รูปภาพ
เมื่อย่อแอตทริบิวต์หากค่าใดค่าหนึ่งข้างต้นหายไปและค่าอื่น ๆ ยังอยู่ในลำดับที่ระบุจะไม่ได้รับผลกระทบ
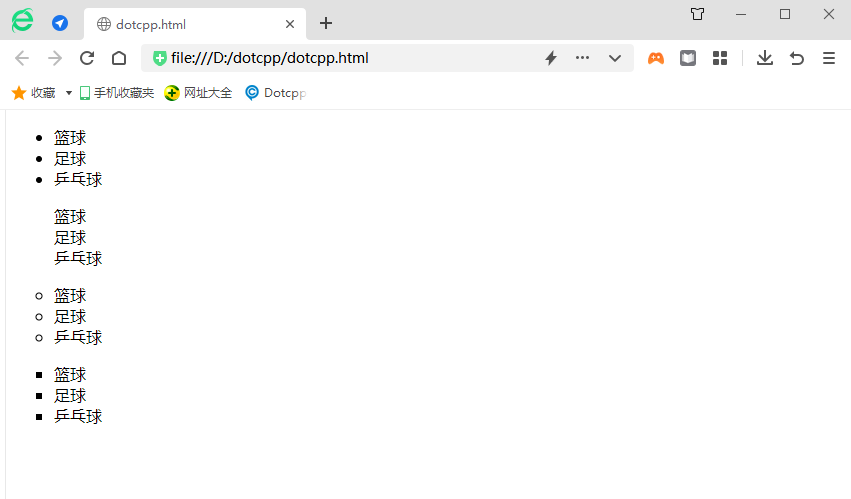
1. list-style-type รูปแบบรายการแบบไม่เรียงลำดับ
ตัวอย่าง:
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>บาสเกตบอล</li><li>ฟุตบอล</li><li>เทเบิลเทนนิส</li ></ul><ulclass=ul-none><li>บาสเกตบอล </li><li>ฟุตบอล </li><li>เทเบิลเทนนิส </li></ul><ulclass=ul-circle><li >บาสเกตบอล</li><li>ฟุตบอล</li><li>เทเบิลเทนนิส</li></ul><ulclass=ul-square><li>บาสเกตบอล</li><li>ฟุตบอล</li> <li>เทเบิลเทนนิส</li></ul></body></html>ผลการวิ่ง:

ตัวอย่าง:
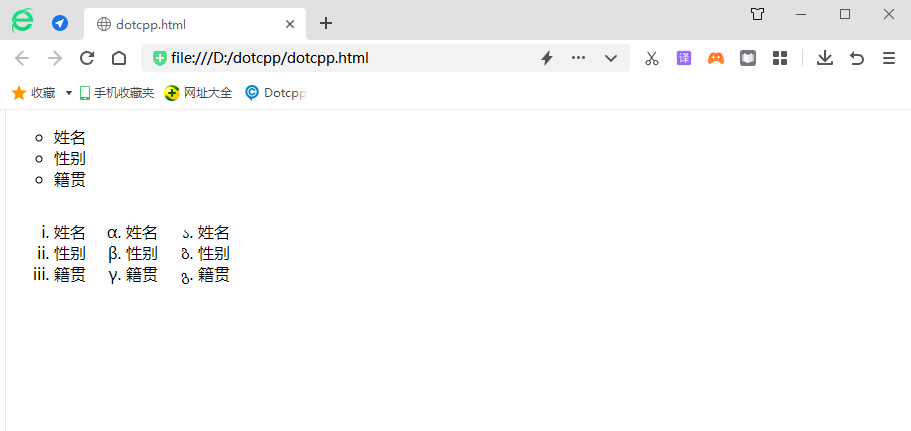
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:lower-greek;}.ol_three{list-style-type:georgian;}</style></head><body><ul><li>ชื่อ</li><li>เพศ</li ><li>สถานที่เกิด</li></ul><olclass=ol_one><li>ชื่อ</li><li>เพศ</li><li>สถานที่เกิด</li></ol> <olclass=ol_two ><li>ชื่อ</li><li>เพศ</li><li>สถานที่เกิด</li></ol><olclass=ol_three><li>ชื่อ</li><li >เพศ</li> <li>สถานที่เกิด</li></ol></body></html>ผลการวิ่ง:

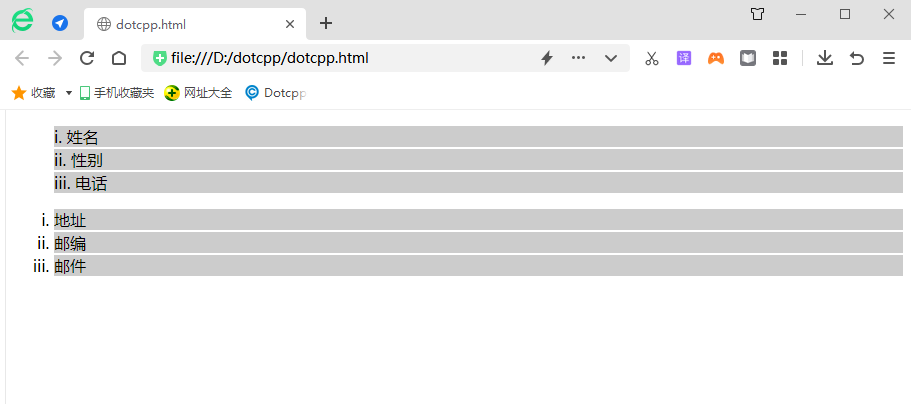
2.list-style-position เรียงลำดับสไตล์รายการ
ตัวอย่าง:
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{พื้นหลัง:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{list-style-position:outside;}</style></head><body><olclass=ol_one><li>ชื่อ</li><li>เพศ</li><li>โทรศัพท์ หมายเลข </li></ol><olclass=ol_two><li>ที่อยู่</li><li>รหัสไปรษณีย์</li><li>ไปรษณีย์</li></ol></body></html>ผลการวิ่ง:

3. list-style-image ปรับเปลี่ยนรูปภาพเครื่องหมายรายการ
4. รายการสไตล์
แอตทริบิวต์ ist-style เป็นตัวย่อของแอตทริบิวต์ทั้งสามข้างต้น (list-style-type, list-style-position, list-style-image) คุณสามารถใช้ list-style เพื่อตั้งค่าแอตทริบิวต์ทั้งสามข้างต้นพร้อมกันได้ รูปแบบไวยากรณ์เป็นดังนี้:
รายการสไตล์: รายการสไตล์ประเภท || รายการสไตล์ตำแหน่ง || รายการสไตล์ภาพ;