1. สไปรท์แมพคืออะไร?
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ เบราว์เซอร์จะส่งชุดคำขอไปยังเซิร์ฟเวอร์ ตัวอย่างเช่น แต่ละภาพบนหน้าเว็บจะต้องผ่านการร้องขอก่อนจึงจะสามารถแสดงให้ผู้ใช้เห็นได้ในที่สุด อย่างไรก็ตาม หน้าเว็บมักประกอบด้วยทรัพยากรรูปภาพจำนวนมาก (เช่น รูปภาพที่แสดงบนหน้าเว็บ รูปภาพพื้นหลังของหน้าเว็บ และรูปภาพตกแต่งบางส่วน เป็นต้น) ซึ่งจะทำให้เบราว์เซอร์ร้องขอเซิร์ฟเวอร์บ่อยครั้งอย่างมาก ลดความเร็วในการโหลดหน้าเว็บ เพื่อลดจำนวนคำขอไปยังเซิร์ฟเวอร์อย่างมีประสิทธิภาพและปรับปรุงความเร็วในการโหลดหน้าเว็บ เทคโนโลยี CSS Sprites จึงเกิดขึ้นหรือที่เรียกว่า เทคโนโลยี sprite
สิ่งที่เรียกว่า แผนที่สไปรท์ เป็นเทคโนโลยีการต่อภาพ โดยจะรวมภาพขนาดเล็กหลายภาพให้เป็นภาพขนาดใหญ่ภาพเดียว และแสดงไอคอนขนาดเล็กในแผนที่สไปรท์ผ่านแอตทริบิวต์ตำแหน่งพื้นหลังใน CSS

รูปภาพ: แผนที่สไปรท์ใน Taobao
แผนภูมิสไปรท์มีดังนี้:

2. ข้อดีของแผนภูมิเทพดา
1. การใช้เทคโนโลยีสไปรท์สามารถบรรเทาปัญหาการใช้เวลาโหลดนานซึ่งส่งผลต่อประสบการณ์ผู้ใช้ได้
2. ลดความเร็วในการโหลดหน้าเว็บลงในระดับหนึ่ง และลดแรงกดดันต่อเซิร์ฟเวอร์ในระดับหนึ่ง
3. การใช้สไปรท์สามารถลดจำนวนครั้งที่เซิร์ฟเวอร์รับและส่งคำขอได้อย่างมีประสิทธิภาพ ซึ่งจะช่วยปรับปรุงประสิทธิภาพการโหลดหน้าเว็บ
3. การใช้งานพื้นฐานของแผนภูมิสไปรท์
1. เครื่องมือ: PS, HBuilder
2. วัสดุ: แผนที่สไปรท์ใดก็ได้
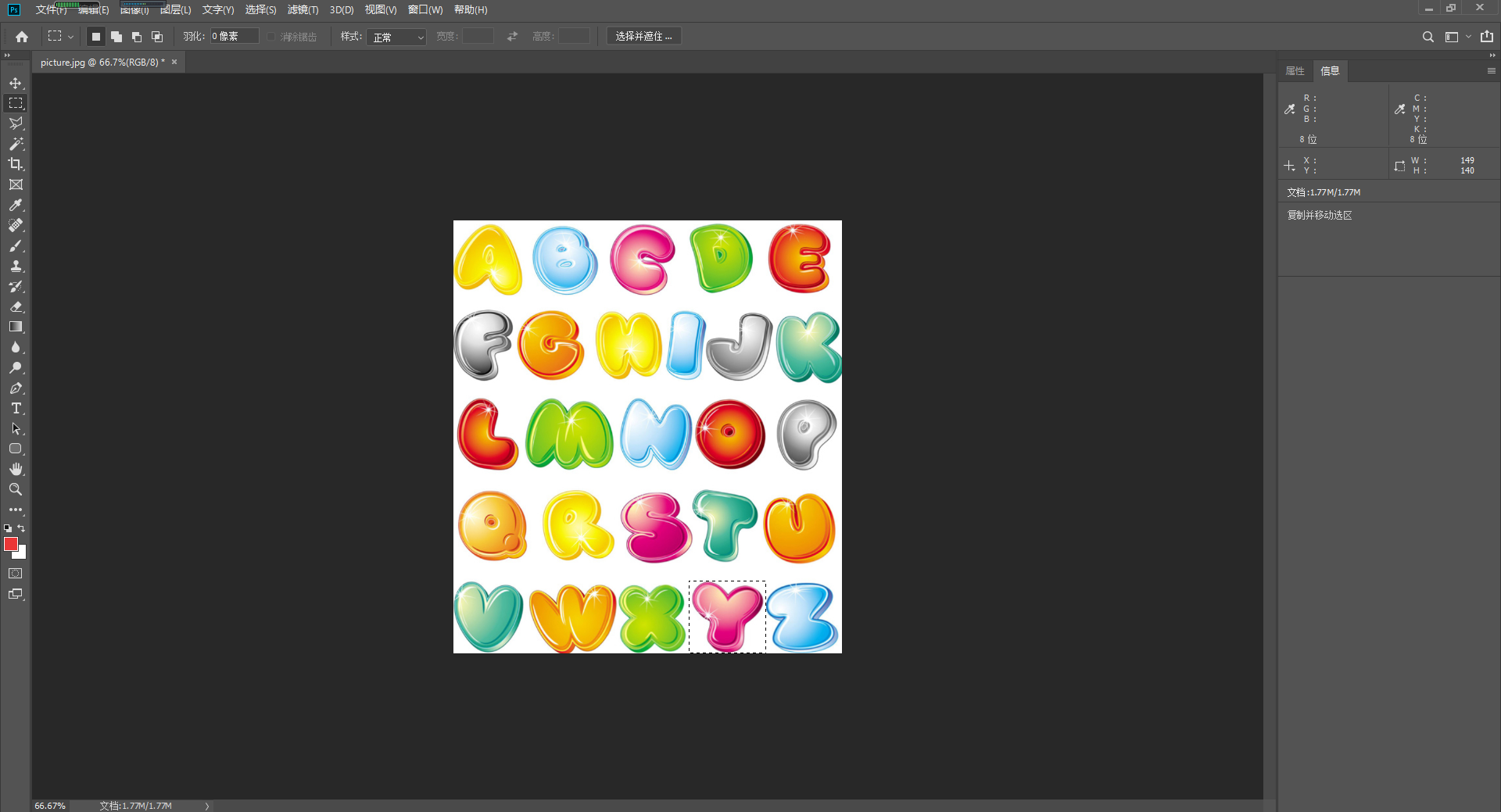
ขั้นตอนที่ 1: เปิด ps และนำเข้าแผนที่สไปรท์
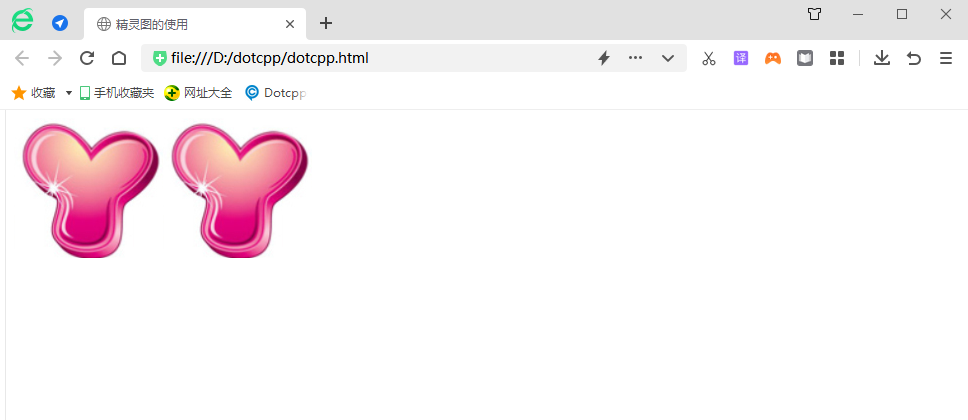
ตัวอักษรที่สะกดที่นี่คือ YY

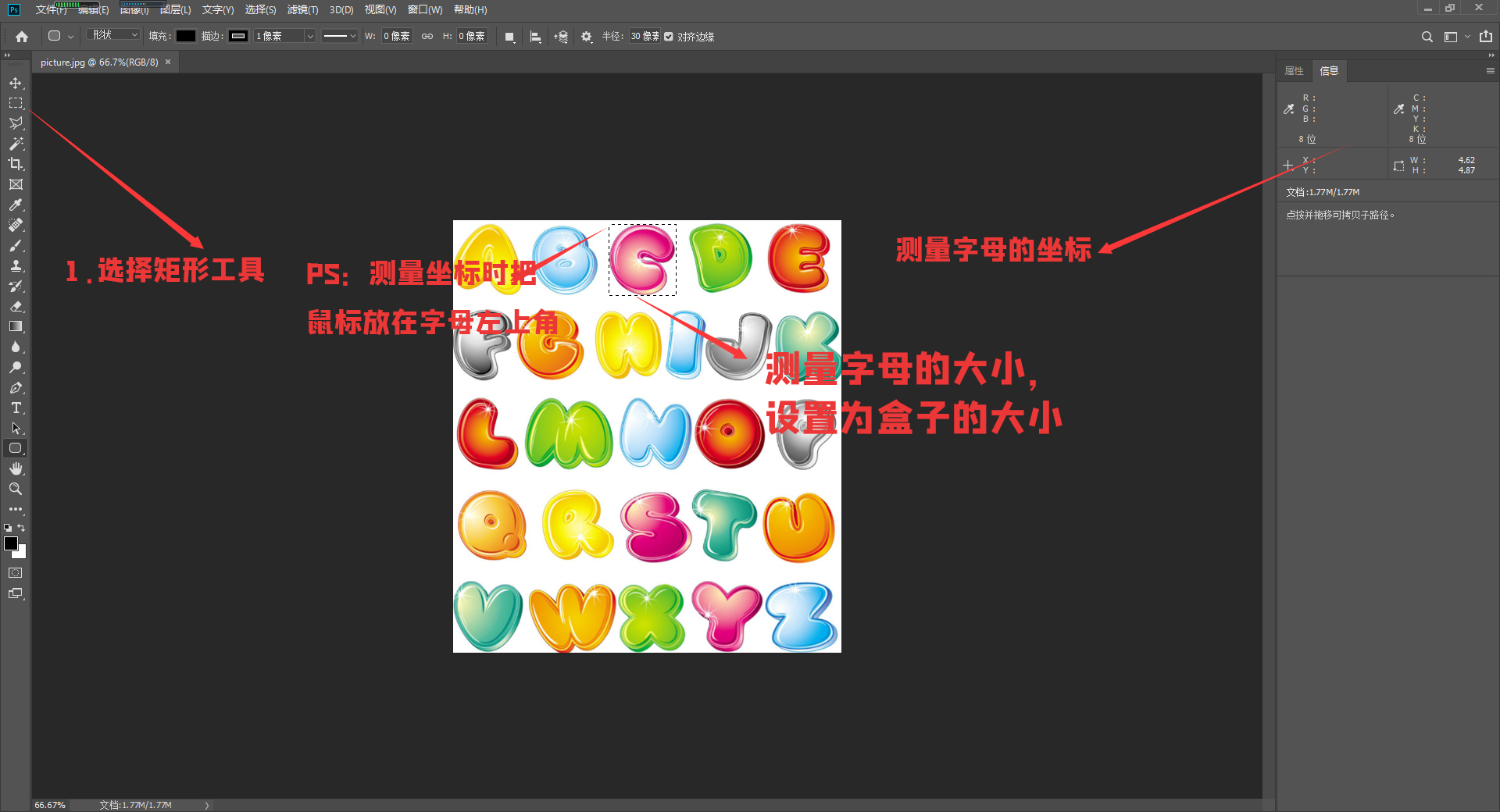
ขั้นตอนที่ 2: วัดขนาดและพิกัดของตัวอักษร
(1) ใช้เครื่องมือปะรำสี่เหลี่ยมเพื่อวัดขนาดของตัวอักษรและกำหนดขนาดของ div ให้เป็นขนาดของตัวอักษร
(2) เปิดข้อมูลในแถบเมนูของหน้าต่าง และคุณสามารถค้นหาข้อมูลความกว้าง ตัวอักษร ความสูง แกน x และแกน y ได้
(3) เลื่อนเคอร์เซอร์ของเมาส์ไปที่มุมซ้ายบนของตัวอักษร และวัดค่า x และ y ผ่านแผงข้อมูลทางด้านขวา
(4) เขียนสไตล์ใน CSS และค้นหาตำแหน่งของตัวอักษรผ่านตำแหน่งพื้นหลัง

การเรนเดอร์

รหัส:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>การใช้สไปรท์</title><style>/*รูปแบบทั่วไป*/div{พื้นหลัง:url(D:/dotcpp/img /picture .เจพี g);/*นำเข้าทรัพยากรสไปรท์*/float:left;/*ตั้งค่าลอยไปทางซ้าย*/}.box1{/*ความสูงและความกว้างของกล่องจะต้องสอดคล้องกับขนาดของสไปรท์*/width:149px ;height:140px; พื้นหลังตำแหน่ง:296px143px;/*สอดคล้องกับ x ตามลำดับ และแกน y*//*เมื่อวางตำแหน่งใน ps ให้วางเคอร์เซอร์ที่มุมซ้ายบนของการเลือกสี่เหลี่ยมเพื่อให้ได้ตำแหน่ง*/}.box2{/*ความสูงและความกว้างของกล่องจะต้องสอดคล้องกับขนาด ของภาพต่อเรียง*/ความกว้าง :149px;ความสูง:140px;ตำแหน่งพื้นหลัง:296px143px; /*สอดคล้องกับแกน x และ y ตามลำดับ*//*เมื่อวางตำแหน่งใน ps ให้วางเคอร์เซอร์ที่มุมซ้ายบนของการเลือกรูปสี่เหลี่ยมเพื่อให้ได้ตำแหน่ง*/}</style></head><body>< divclass= box1></div><divclass=box2></div></body></html>