นักพัฒนา HTML ของคุณ, คุณ可以使用 JavaScript 和 HTML5 ของ contenteditable 属性。
<!DOCTYPE html>
<html>
<หัว>
<สไตล์>
โต๊ะ {
ชายแดนยุบ: ยุบ;
ความกว้าง: 100%;
-
ที, td {
เส้นขอบ: 1px สีดำทึบ;
ช่องว่างภายใน: 8px;
การจัดแนวข้อความ: ซ้าย;
-
</สไตล์>
</หัว>
<ร่างกาย>
<table id="editableTable">
<หัว>
<tr>
<th>ชื่อ</th>
<th>อายุ</th>
<th>เพศ</th>
</tr>
</หัว>
<tbody>
<tr>
<td contenteditable="true">จอห์น โด</td>
<td contenteditable="true">25</td>
<td contenteditable="true">ชาย</td>
</tr>
<tr>
<td contenteditable="true">เจน สมิธ</td>
<td contenteditable="true">30</td>
<td contenteditable="true">เพศหญิง</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</ตาราง>
<สคริปต์>
// 获取可编辑表格
ตาราง var = document.getElementById('editableTable');
// 遍历表格,为每个单元格添加事件侦听器
สำหรับ (var i = 0; i < table.rows.length; i++) {
สำหรับ (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('อินพุต' ฟังก์ชัน () {
// 处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
-
-
-
</สคริปต์>
</ร่างกาย>
</html>在上述示例中,使用了 contenteditable 属性来使表格单元格可编辑。添加 contenteditable="true"属性的单元格可以被鼠标点击并接受用户输入。
จาวาสคริปต์部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。在输入事件处理程序中,คุณ可以根据需要处理用户的输入,比如更新数据或触发其他操作。
点击表格前:

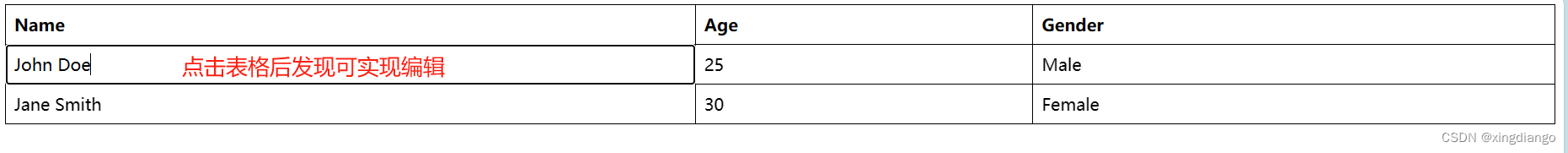
点击表格后:

到此这篇关于html table+css实现可编辑表格的示例代码的文章就介绍到这了,更多相关html可编辑表格内容请搜索downcodes.com以前的文章或继续浏览下的相关文章,希望大家以后多多支持downcodes.com!