
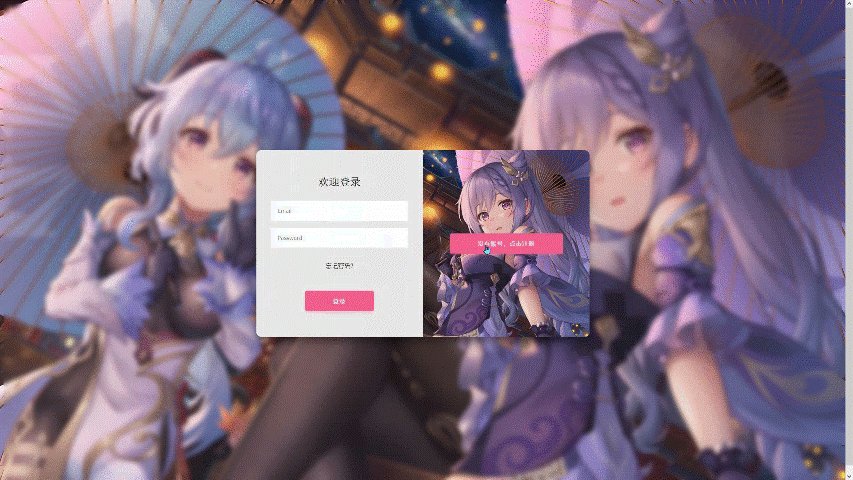
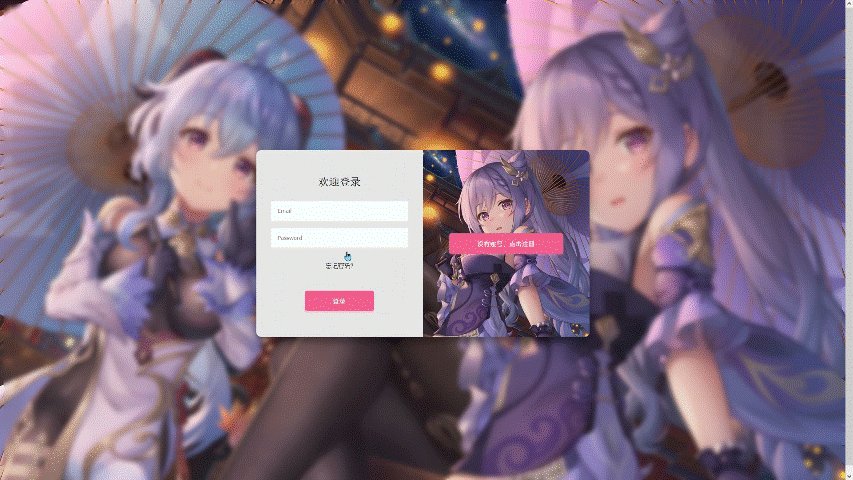
ใช้เอฟเฟกต์การสลับสำหรับหน้าเข้าสู่ระบบและการลงทะเบียน เมื่อผู้ใช้คลิกปุ่มเข้าสู่ระบบหรือลงทะเบียน โอเวอร์เลย์จะปรากฏขึ้นพร้อมแบบฟอร์ม ผู้ใช้สามารถป้อนชื่อผู้ใช้และรหัสผ่านในแบบฟอร์ม จากนั้นคลิกปุ่มส่งเพื่อเข้าสู่ระบบ ในหรือลงทะเบียน เมื่อผู้ใช้คลิกปุ่มย้อนกลับ ภาพซ้อนทับจะถูกซ่อนไว้ และแบบฟอร์มเข้าสู่ระบบหรือลงทะเบียนจะแสดงในพื้นที่หลัก ผลกระทบนี้สามารถปรับปรุงประสบการณ์ผู้ใช้และทำให้ผู้ใช้สามารถเข้าสู่ระบบหรือลงทะเบียนได้ง่ายขึ้น
<div class="คอนเทนเนอร์">
<!-- ลงทะเบียน -->
<div class="คอนเทนเนอร์ฟอร์มคอนเทนเนอร์ลงทะเบียน">
<การกระทำของฟอร์ม="#" class="form" id="form1">
<h2 class="form-title">ลงทะเบียนบัญชี</h2>
<ประเภทอินพุต = "ข้อความ" ตัวยึด = "ผู้ใช้" class = "อินพุต" />
<input type="email" placeholder="Email" class="input" />
<ประเภทอินพุต = "รหัสผ่าน" ตัวยึด = "รหัสผ่าน" class = "อินพุต" />
<button type="button" class="btn">คลิกเพื่อลงทะเบียน</button>
</แบบฟอร์ม>
</div>
<!-- เข้าสู่ระบบ -->
<div class="container-form คอนเทนเนอร์ลงชื่อเข้าใช้">
<การกระทำของฟอร์ม="#" class="form" id="form2">
<h2 class="form-title">ยินดีต้อนรับสู่เข้าสู่ระบบ</h2>
<input type="email" placeholder="Email" class="input" />
<ประเภทอินพุต = "รหัสผ่าน" ตัวยึด = "รหัสผ่าน" class = "อินพุต" />
<a href="#" class="link">ลืมรหัสผ่าน?</a>
<button type="button" class="btn">เข้าสู่ระบบ</button>
</แบบฟอร์ม>
</div>
<!--ส่วนที่ซ้อนทับ-->
<div class="คอนเทนเนอร์ซ้อนทับ">
<div class="โอเวอร์เลย์">
<div class="overlay-panel overlay-left">
<คลาสปุ่ม = "btn" id = "signIn">
มีบัญชีอยู่แล้วใช่ไหม เข้าสู่ระบบโดยตรง</button>
</div>
<div class="overlay-panel overlay-right">
<คลาสปุ่ม = "btn" id = "signUp">
หากคุณไม่มีบัญชี คลิกลงทะเบียน</ปุ่ม>
</div>
</div>
</div>
</div> ร่างกาย {
ความสูง: 100vh;
พื้นหลัง: #e7e7e7 url("./img/พื้นหลัง.jpg") ตรงกลางไม่ทำซ้ำ;
ขนาดพื้นหลัง: ปก;
ตัวกรองฉากหลัง: เบลอ (5px);
จอแสดงผล: ดิ้น;
ปรับเนื้อหา: กึ่งกลาง;
จัดรายการ: กึ่งกลาง;
-
/* รูปแบบการแบ่งตัว*/
.คอนเทนเนอร์ {
สีพื้นหลัง: #e7e7e7;
รัศมีชายแดน: 0.7rem;
กล่องเงา: 0 0.9rem 1.7rem rgba (0, 0, 0, 0.25),
0 0.7เรม 0.7เรมอาร์จีบีเอ(0, 0, 0, 0.22);
ความสูง: 420px;
ความกว้างสูงสุด: 750px;
ล้น: ซ่อนเร้น;
ตำแหน่ง: ญาติ;
ความกว้าง: 100%;
-
/* ส่วนล็อกอินและกล่องลงทะเบียน*/
.container-form {
ความสูง: 100%;
ตำแหน่ง: แน่นอน;
ด้านบน: 0;
การเปลี่ยนแปลง: ความง่ายในการเข้าออกทั้งหมด 0.6 วินาที;
-
/* กล่องเข้าสู่ระบบ - ระดับเริ่มต้นอยู่ในระดับสูง*/
.container ลงชื่อเข้าใช้ {
ซ้าย: 0;
ความกว้าง: 50%;
ดัชนี z: 2;
-
/* กล่องลงทะเบียน - ระดับเริ่มต้นคือต่ำ - ความโปร่งใส 0 */
.container-สมัครสมาชิก {
ซ้าย: 0;
ความทึบ: 0;
ความกว้าง: 50%;
ดัชนี z: 1;
-
/* รูปแบบรูปแบบ*/
.รูปร่าง {
สีพื้นหลัง: #e7e7e7;
จอแสดงผล: ดิ้น;
จัดรายการ: กึ่งกลาง;
ปรับเนื้อหา: กึ่งกลาง;
ทิศทางแบบยืดหยุ่น: คอลัมน์;
ช่องว่างภายใน: 0 3rem;
ความสูง: 100%;
การจัดแนวข้อความ: กึ่งกลาง;
-
.form-ชื่อ {
น้ำหนักตัวอักษร: 300;
ระยะขอบ: 0;
ขอบล่าง: 1.25rem;
-
.ลิงค์ {
สี: #333;
ขนาดตัวอักษร: 0.9rem;
ระยะขอบ: 1.5rem 0;
การตกแต่งข้อความ: ไม่มี;
-
.ป้อนข้อมูล {
ความกว้าง: 100%;
สีพื้นหลัง: #fff;
ช่องว่างภายใน: 0.9rem 0.9rem;
ระยะขอบ: 0.5rem 0;
เส้นขอบ: ไม่มี;
โครงร่าง: ไม่มี;
-
.btn {
สีพื้นหลัง: #f25d8e;
กล่องเงา: 0 4px 4px rgba (255, 112, 159, .3);
รัศมีเส้นขอบ: 5px;
สี: #e7e7e7;
เส้นขอบ: ไม่มี;
เคอร์เซอร์: ตัวชี้;
ขนาดตัวอักษร: 0.8rem;
น้ำหนักตัวอักษร: ตัวหนา;
ระยะห่างระหว่างตัวอักษร: 0.1rem;
ช่องว่างภายใน: 0.9rem 4rem;
การแปลงข้อความ: ตัวพิมพ์ใหญ่;
การเปลี่ยนแปลง: แปลงความสะดวกใน 80ms;
-
.form>.btn {
ขอบบน: 1.5rem;
-
.btn: ใช้งานอยู่ {
แปลงร่าง: สเกล (0.95);
-
/* ---------- รูปแบบส่วนซ้อนทับ------------- */
.container-ซ้อนทับ {
ความสูง: 100%;
ซ้าย: 50%;
ล้น: ซ่อนเร้น;
ตำแหน่ง: แน่นอน;
ด้านบน: 0;
การเปลี่ยนแปลง: เปลี่ยนความง่ายในการเข้า-ออก 0.6 วินาที;
ความกว้าง: 50%;
ดัชนี z: 100;
-
.ซ้อนทับ {
ความกว้าง: 200%;
ความสูง: 100%;
ตำแหน่ง: ญาติ;
ซ้าย: -100%;
พื้นหลัง: url("./img/พื้นหลัง.jpg") แก้ไขจุดกึ่งกลางที่ไม่ซ้ำแล้ว;
ขนาดพื้นหลัง: ปก;
การเปลี่ยนแปลง: เปลี่ยนความง่ายในการเข้า-ออก 0.6 วินาที;
แปลงร่าง: แปล X (0);
-
.overlay แผง {
ความสูง: 100%;
ความกว้าง: 50%;
ตำแหน่ง: แน่นอน;
ด้านบน: 0;
จอแสดงผล: ดิ้น;
ปรับเนื้อหา: กึ่งกลาง;
จัดรายการ: กึ่งกลาง;
ทิศทางแบบยืดหยุ่น: คอลัมน์;
แปลงร่าง: แปล X (0);
การเปลี่ยนแปลง: เปลี่ยนความง่ายในการเข้า-ออก 0.6 วินาที;
-
.overlay-ซ้าย {
แปลงร่าง: แปล X (-20%);
-
.overlay-ขวา {
ขวา: 0;
แปลงร่าง: แปล X (0);
-
/* ตำแหน่งของโอเวอร์เลย์เมื่อเปิดใช้งานการออกแบบ*/
.panel-active .overlay-ซ้าย {
แปลงร่าง: แปล X (0);
-
.panel-active .container-ซ้อนทับ {
แปลงร่าง: แปล X (-100%);
-
.panel-ใช้งานอยู่ .overlay {
แปลงร่าง: แปล X (50%);
-
/*กำหนดตำแหน่งและความโปร่งใสของเลเยอร์การลงทะเบียนเข้าสู่ระบบเมื่อเปิดใช้งาน*/
.panel-active .container ลงชื่อเข้าใช้ {
แปลงร่าง: แปล X (100%);
-
.panel-active .container-สมัครสมาชิก {
ความทึบ: 1;
ดัชนี z: 5;
แปลงร่าง: แปล X (100%);
- ร่างกาย {
height: 100vh; /* กำหนดความสูงของหน้าเป็นความสูงของวิวพอร์ต*/
พื้นหลัง: #e7e7e7 url("./img/พื้นหลัง.jpg") ตรงกลาง ไม่ทำซ้ำ; /* กำหนดพื้นหลังของหน้าเป็นสีเทาและเพิ่มภาพพื้นหลัง*/
background-size: cover; /* กำหนดขนาดของภาพพื้นหลังให้ครอบคลุมทั้งหน้า*/
ฟิลเตอร์ฉากหลัง: เบลอ(5px); /* กำหนดเอฟเฟกต์เบลอพื้นหลัง*/
display: flex; /* กำหนดเพจเป็นกล่องแบบยืดหยุ่น*/
justify-content: center; /* กำหนดการจัดตำแหน่งแกนหลักให้อยู่กึ่งกลาง */
จัดตำแหน่งรายการ: กึ่งกลาง; /* กำหนดการจัดตำแหน่งข้ามแกนให้อยู่กึ่งกลาง */
- โค้ดนี้กำหนดสไตล์โดยรวมของเพจ รวมถึงความสูง พื้นหลัง เส้นขอบ เงา ฯลฯ ในบรรดาสิ่งเหล่านั้น height: 100vh; หมายความว่าความสูงของหน้าคือความสูงของวิวพอร์ต background: #e7e7e7 url("./img/background.jpg") center no-repeat fixed; หมายความว่าพื้นหลังของหน้าเป็นสีเทาและภาพพื้นหลัง ถูกเพิ่ม background-size: cover; ระบุว่าภาพพื้นหลังมีขนาดให้ครอบคลุมทั้งหน้า backdrop-filter: blur(5px);
.container-form {
height: 100%; /* กำหนดความสูงของคอนเทนเนอร์เป็น 100% */
Position: Absolute; /* กำหนดตำแหน่งคอนเทนเนอร์ให้อยู่ในตำแหน่งที่แน่นอน*/
top: 0; /* กำหนดระยะห่างจากด้านบนของคอนเทนเนอร์ถึง 0 */
การเปลี่ยนแปลง: ความง่ายในการเข้าออกทั้งหมด 0.6 วินาที; /* กำหนดเอฟเฟกต์การเปลี่ยนแปลง*/
-
.container ลงชื่อเข้าใช้ {
left: 0; /* กำหนดช่องเข้าสู่ระบบให้เป็น 0 จากด้านซ้าย */
width: 50%; /* กำหนดความกว้างของกล่องเข้าสู่ระบบเป็น 50% */
ดัชนี z: 2; /* กำหนดระดับกล่องเข้าสู่ระบบเป็น 2 */
-
.container-สมัครสมาชิก {
left: 0; /* กำหนดระยะห่างของกล่องลงทะเบียนไปทางซ้ายเป็น 0 */
ความทึบ: 0; /* กำหนดความโปร่งใสของกล่องลงทะเบียนเป็น 0 */
width: 50%; /* กำหนดความกว้างของกล่องลงทะเบียนเป็น 50% */
ดัชนี z: 1; /* กำหนดระดับกล่องลงทะเบียนเป็น 1 */
- รหัสนี้กำหนดรูปแบบของกล่องเข้าสู่ระบบและการลงทะเบียน รวมถึงตำแหน่ง ความโปร่งใส ระดับ ฯลฯ ในหมู่พวกเขา height: 100%; หมายความว่าความสูงของคอนเทนเนอร์คือ 100%, position: absolute; หมายความว่าคอนเทนเนอร์อยู่ในตำแหน่งที่แน่นอน, top: 0; หมายความว่าระยะห่างจากด้านบนของคอนเทนเนอร์คือ 0, transition: all 0.6s ease-in-out; หมายถึงเอฟเฟกต์การเปลี่ยนแปลง
.รูปร่าง {
สีพื้นหลัง: #e7e7e7; /* กำหนดพื้นหลังของแบบฟอร์มเป็นสีเทา*/
display: flex; /* กำหนดรูปแบบเป็นกล่องยืดหยุ่น*/
จัดตำแหน่งรายการ: กึ่งกลาง; /* กำหนดการจัดตำแหน่งข้ามแกนให้อยู่กึ่งกลาง */
justify-content: center; /* กำหนดการจัดตำแหน่งแกนหลักให้อยู่กึ่งกลาง */
ทิศทางแบบยืดหยุ่น: คอลัมน์; /* กำหนดทิศทางของแกนหลักเป็นทิศทางแนวตั้ง*/
padding: 0 3rem; /* กำหนดระยะขอบด้านในของแบบฟอร์มให้เป็น 3rem ทางซ้ายและขวา */
height: 100%; /* กำหนดความสูงของแบบฟอร์มเป็น 100% */
text-align: center; /* กำหนดการจัดแนวข้อความของแบบฟอร์มให้อยู่กึ่งกลาง*/
-
.form-ชื่อ {
Font-weight: 300; /* กำหนดน้ำหนักแบบอักษรของชื่อเป็น 300 */
ระยะขอบ: 0; /* กำหนดระยะขอบหัวเรื่องเป็น 0 */
Margin-bottom: 1.25rem; /* กำหนดระยะขอบด้านล่างของชื่อเป็น 1.25rem */ }
.link { color: #333; /* กำหนดสีลิงก์ให้เป็นสีดำ/ ขนาดตัวอักษร: 0.9rem; / กำหนดขนาดตัวอักษรของลิงก์เป็น 0.9rem / ระยะขอบ: 1.5rem 0; / กำหนดระยะขอบลิงก์เป็น 1.5 rem สำหรับด้านบนและด้านล่าง ซ้ายและขวา แต่ละ 0 / การตกแต่งข้อความ: ไม่มี; / กำหนดลิงก์เพื่อลบขีดเส้นใต้*/ }
.input { width: 100%; /* กำหนดความกว้างของช่องอินพุตเป็น 100% / สีพื้นหลัง: #fff; / กำหนดพื้นหลังของช่องอินพุตเป็นสีขาว / ช่องว่างภายใน: 0.9rem 0.9rem; บนและล่าง 0.9rem, 0.9rem ทางซ้ายและขวา / ระยะขอบ: 0.5rem 0; / กำหนดระยะขอบด้านนอกของกล่องอินพุตเป็น 0.5rem ที่ด้านบนและล่าง, 0 ทางซ้ายและขวา / border: none; / กำหนดช่องป้อนข้อมูลให้ไม่มีเส้นขอบ / โครงร่าง: ไม่มี; / กำหนดช่องป้อนข้อมูลให้ไม่มีโครงร่าง*/ }
.btn { background-color: #f25d8e; /* กำหนดพื้นหลังของปุ่มให้เป็นสีชมพู/ box-shadow: 0 4px 4px rgba(255, 112, 159,.3); / กำหนดเอฟเฟกต์เงาของปุ่ม/ รัศมีเส้นขอบ: 5px; / กำหนดรัศมีมุมของปุ่มเป็น 5px / สี: #e7e7e7; / กำหนดสีข้อความของปุ่มให้เป็นสีขาว / ขอบ: ไม่มี; กำหนดปุ่มให้ไม่มีขอบ/ เคอร์เซอร์: ตัวชี้; / กำหนดปุ่มให้เป็นประเภทตัวชี้ / ขนาดตัวอักษร: 0.8rem; / กำหนดขนาดตัวอักษรของปุ่มให้เป็น 0.8rem / น้ำหนักแบบอักษร: ตัวหนา; / กำหนดแบบอักษรของปุ่ม น้ำหนักที่เป็นตัวหนา / ระยะห่างระหว่างตัวอักษร: 0.1rem; / กำหนดระยะห่างของตัวอักษรของปุ่มเป็น 0.1rem / ช่องว่างภายใน: 0.9rem 4rem; กำหนดระยะขอบด้านในของปุ่มเป็น 0.9rem สำหรับด้านบนและด้านล่าง และ 4rem สำหรับด้านซ้ายและขวา / การแปลงข้อความ: ตัวพิมพ์ใหญ่; / กำหนดข้อความของปุ่มเป็นตัวพิมพ์ใหญ่ / การเปลี่ยนแปลง: แปลง 80ms ง่ายใน; เอฟเฟกต์การเปลี่ยนปุ่ม*/ }
.form>.btn { margin-top: 1.5rem; /* กำหนดระยะขอบด้านบนของปุ่มเป็น 1.5rem */ }
.btn:active { แปลง: สเกล(0.95); /* กำหนดเอฟเฟกต์การปรับขนาดเมื่อเปิดใช้งานปุ่ม*/} รหัสนี้กำหนดรูปแบบของแบบฟอร์มเข้าสู่ระบบและลงทะเบียน รวมถึงพื้นหลัง แบบอักษร ช่องป้อนข้อมูล ปุ่ม ฯลฯ ในหมู่พวกเขา background-color: #e7e7e7; หมายความว่าพื้นหลังของแบบฟอร์มเป็นสีเทา, display: flex; justify-content: center; ว่าแบบฟอร์มเป็นกล่องที่ยืดหยุ่น align-items: center; justify-content: center; หมายความว่า การจัดตำแหน่งแกนหลักอยู่ตรงกลาง flex-direction: column; หมายความว่า ทิศทางของแกนหลักเป็นแนวตั้ง ช่องว่างภายใน padding: 0 3rem; หมายความว่าระยะขอบด้านในของแบบฟอร์มคือ 3 rem height: 100%; หมายถึง ความสูงของแบบฟอร์มคือ 100%, text-align: center; หมายถึง การจัดแนวข้อความของแบบฟอร์มให้อยู่กึ่งกลาง
.container-ซ้อนทับ {
ความสูง: 100%;
/* กำหนดความสูงของคอนเทนเนอร์เป็น 100% / ซ้าย: 50%; / กำหนดระยะห่างของคอนเทนเนอร์ไปทางซ้ายเป็น 50% / ล้น: ซ่อน; / กำหนดส่วนที่ล้นของคอนเทนเนอร์ที่จะซ่อน / ตำแหน่ง : สัมบูรณ์; / กำหนดตำแหน่งคอนเทนเนอร์ให้อยู่ในตำแหน่งที่แน่นอน / ด้านบน: 0; / กำหนดระยะห่างของคอนเทนเนอร์จากด้านบนเป็น 0 / การเปลี่ยนแปลง: เปลี่ยนความง่ายในการเข้าออก 0.6 วินาที / กำหนดเอฟเฟกต์การเปลี่ยนแปลง: 50% ; / กำหนดความกว้างของคอนเทนเนอร์เป็น 50% / z-index: 100; กำหนดระดับคอนเทนเนอร์เป็น 100 */
-
.ซ้อนทับ {
ความกว้าง: 200%;
/* กำหนดความกว้างของการซ้อนทับเป็น 200% / ความสูง: 100%; / กำหนดความสูงการซ้อนทับเป็น 100% / ตำแหน่ง: สัมพันธ์; / กำหนดการวางซ้อนเป็นตำแหน่งสัมพัทธ์ / ซ้าย: -100%; เป็น -100% / พื้นหลัง: url("./img/พื้นหลัง.jpg") ไม่มีการทำซ้ำตรงกลาง / กำหนดพื้นหลังซ้อนทับเป็นภาพพื้นหลังและจัดตำแหน่งให้อยู่กึ่งกลาง / ขนาดพื้นหลัง: ปก; กำหนดขนาดของพื้นหลังการซ้อนทับเพื่อให้ครอบคลุมทั้งหน้า/ การเปลี่ยนแปลง: เปลี่ยนการค่อยๆ เข้า-ออก 0.6 วินาที / กำหนดเอฟเฟกต์การเปลี่ยนแปลง/ การแปลง: แปล X(0); / กำหนดตำแหน่งเริ่มต้นของการซ้อนทับเป็น 0 */
-
.overlay แผง {
ความสูง: 100%;
/* กำหนดความสูงของแผงซ้อนทับเป็น 100% / ความกว้าง: 50%; / กำหนดความกว้างของแผงซ้อนทับเป็น 50% / ตำแหน่ง: สัมบูรณ์; / กำหนดระยะห่างจากด้านบนของแผงซ้อนทับคือ 0 / จอแสดงผล: ดิ้น; / กำหนดแผงซ้อนทับเป็นกล่องที่ยืดหยุ่น / ปรับเนื้อหา: กึ่งกลาง; / กำหนดการจัดตำแหน่งแกนหลักให้อยู่กึ่งกลาง / จัดตำแหน่งรายการ: กึ่งกลาง; กำหนดการจัดตำแหน่งแกนกากบาทให้เป็นศูนย์กลาง/ ทิศทางแบบยืดหยุ่น: คอลัมน์ / กำหนดทิศทางแกนหลักเป็นทิศทางแนวตั้ง / การแปลง: แปล X (0); / กำหนดตำแหน่งเริ่มต้นของแผงซ้อนทับเป็น 0 / การเปลี่ยนแปลง: แปลง 0.6 วินาทีง่ายเข้า - ออก; เอฟเฟกต์การเปลี่ยนแปลง*/
-
.overlay-ซ้าย {
แปลงร่าง: แปล X (-20%);
/* กำหนดตำแหน่งของแผงซ้อนทับด้านซ้ายเพื่อเลื่อนไปทางซ้าย 20% */
-
.overlay-ขวา {
ขวา: 0;
/* กำหนดระยะห่างของแผงซ้อนทับด้านขวาเป็น 0 / แปลง: TranslateX(0); / กำหนดตำแหน่งของแผงซ้อนทับด้านขวาเป็น 0 */
-
/* ตำแหน่งของโอเวอร์เลย์เมื่อเปิดใช้งานการออกแบบ/ .panel-active.overlay-left { แปลง: TranslateX(0); / กำหนดตำแหน่งแผงโอเวอร์เลย์ด้านซ้ายเป็น 0 */
-
.panel-active.container-ซ้อนทับ {
แปลงร่าง: แปล X (-100%);
/* กำหนดระยะห่างของคอนเทนเนอร์ไปทางซ้ายเป็น -100% */
-
.panel-active.overlay {
แปลงร่าง: แปล X (50%);
/* กำหนดตำแหน่งซ้อนทับเพื่อเลื่อนไปทางขวา 50% */
-
/* ตั้งค่าตำแหน่งและความโปร่งใสของเลเยอร์การลงทะเบียนการเข้าสู่ระบบเมื่อเปิดใช้งาน/ .panel-active.container-signin { แปลง: TranslateX(100%); / กำหนดตำแหน่งของเลเยอร์การเข้าสู่ระบบเพื่อย้ายไปทางขวา 100% */
-
.panel-active.container-สมัครสมาชิก {
ความทึบ: 1;
/* กำหนดความโปร่งใสของเลเยอร์การลงทะเบียนเป็น 1 / z-index: 5; / กำหนดระดับเลเยอร์การลงทะเบียนเป็น 5 / แปลง: TranslateX(100%); / กำหนดตำแหน่งเลเยอร์การลงทะเบียนเป็นการย้ายไปทางขวา 100% */
-รหัสนี้กำหนดรูปแบบของการซ้อนทับสำหรับหน้าเข้าสู่ระบบและการลงทะเบียน รวมถึงตำแหน่ง ขนาด ความโปร่งใส ลำดับชั้น ฯลฯ ในหมู่พวกเขา ความสูง: 100% หมายความว่า ความสูงของคอนเทนเนอร์คือ 100% ด้านซ้าย: 50% หมายความว่า คอนเทนเนอร์อยู่ห่างจากด้านซ้าย 50% ล้น: ซ่อนไว้ หมายความว่าส่วนที่ล้นของคอนเทนเนอร์ถูกซ่อนอยู่ : สัมบูรณ์ หมายความว่าคอนเทนเนอร์อยู่ในตำแหน่งที่แน่นอน ด้านบน: 0; หมายความว่าคอนเทนเนอร์เป็น 0 จากด้านบน การเปลี่ยนแปลง: การแปลง 0.6 วินาที ความง่ายในการออก หมายถึง ความกว้าง: 50% หมายถึงความกว้างของคอนเทนเนอร์ %, ดัชนี z: 100; บ่งชี้ว่าระดับคอนเทนเนอร์อยู่ที่ 100
จัดกึ่งกลางขนาดพื้นหลัง: ปก; หมายความว่าขนาดพื้นหลังซ้อนทับจะครอบคลุมทั้งหน้า การเปลี่ยนแปลง: การค่อยๆ เปลี่ยน 0.6 วินาที หมายถึงเอฟเฟกต์การเปลี่ยนแปลง การแปลง: แปล X(0); ตำแหน่งของโอเวอร์เลย์คือ 0
รูปแบบของแผงโอเวอร์เลย์ประกอบด้วยความสูง ความกว้าง ตำแหน่ง โหมดการแสดงผล การจัดตำแหน่ง ทิศทางของแกนหลัก เอฟเฟกต์การเปลี่ยนแปลง ตำแหน่งเริ่มต้น ฯลฯ ของแผงโอเวอร์เลย์ ในหมู่พวกเขา ความสูง: 100% หมายความว่าความสูงของแผงซ้อนทับคือ 100% ความกว้าง: 50% หมายความว่า ความกว้างของแผงซ้อนทับคือ 50% ตำแหน่ง: สัมบูรณ์ หมายความว่าแผงซ้อนทับอยู่ในตำแหน่งที่แน่นอน ด้านบน: 0; หมายความว่าแผงซ้อนทับอยู่ในตำแหน่งที่แน่นอน ระยะห่างจากด้านบนคือ 0, จอแสดงผล: ดิ้น; หมายถึงแผงซ้อนทับเป็นกล่องที่ยืดหยุ่น, ปรับเนื้อหา: กึ่งกลางหมายถึงการจัดตำแหน่งแกนหลักอยู่ตรงกลาง; รายการ: ตรงกลาง; บ่งชี้ว่าการจัดแนวแกนขวางอยู่ตรงกลาง ทิศทางแบบยืดหยุ่น: คอลัมน์ บ่งชี้ว่าทิศทางของแกนหลักเป็นแนวตั้ง การแปลง: แปลX(0) บ่งชี้ว่าตำแหน่งเริ่มต้นของแผงซ้อนทับคือ 0 การเปลี่ยนแปลง: การแปลง 0.6 วินาที -in-out; บ่งชี้ถึงผลการเปลี่ยนแปลง
สไตล์ซ้ายและขวาของแผงโอเวอร์เลย์ถูกกำหนดให้เป็นโอเวอร์เลย์ซ้ายและโอเวอร์เลย์ขวาตามลำดับ ซึ่งแสดงถึงสไตล์ของแผงโอเวอร์เลย์ซ้ายและขวาตามลำดับ ในหมู่พวกเขา การแปลง: TranslateX(-20%); หมายความว่าตำแหน่งแผงซ้อนทับด้านซ้ายถูกย้าย 20% ไปทางซ้าย, ขวา: 0; หมายความว่าแผงซ้อนทับด้านขวาเป็น 0 จากด้านขวา, การแปลง: แปลX(0); หมายถึง ด้านขวา ตำแหน่งแผงซ้อนทับด้านข้างเป็น 0
เมื่อเปิดใช้งาน ตำแหน่งและความโปร่งใสของโอเวอร์เลย์จะเปลี่ยนไป รวมถึงตำแหน่งแผงโอเวอร์เลย์ด้านซ้าย ระยะห่างของคอนเทนเนอร์ไปทางซ้าย ตำแหน่งโอเวอร์เลย์ ความโปร่งใสของเลเยอร์ที่ลงทะเบียน ตำแหน่งเลเยอร์ที่ลงทะเบียน ฯลฯ ในหมู่พวกเขา .panel-active.overlay-left หมายความว่าเมื่อเปิดใช้งาน ตำแหน่งแผงซ้อนทับด้านซ้ายคือ 0 .panel-active.container-overlay หมายความว่าเมื่อเปิดใช้งาน ระยะห่างของคอนเทนเนอร์ไปทางซ้ายคือ -100%, .panel -active .overlay หมายความว่าเมื่อเปิดใช้งาน ตำแหน่งซ้อนทับจะถูกย้ายไปทางขวา 50% .panel-active.container-signin หมายความว่าเมื่อเปิดใช้งาน ตำแหน่งเลเยอร์การเข้าสู่ระบบจะถูกย้ายไปทางขวา 100% การลงทะเบียนคอนเทนเนอร์ บ่งชี้ว่าเมื่อเปิดใช้งาน ความโปร่งใสของเลเยอร์การลงทะเบียนคือ 1 ระดับเลเยอร์การลงทะเบียนคือ 5 และตำแหน่งเลเยอร์การลงทะเบียนจะถูกย้ายไปทางขวา 100%
นี่เป็นการสรุปบทความเกี่ยวกับ HTML+CSS เพื่อให้เกิดการสลับการเข้าสู่ระบบที่ยอดเยี่ยม สำหรับเนื้อหาการสลับการเข้าสู่ระบบ HTML CSS ที่เกี่ยวข้องเพิ่มเติม โปรดค้นหาบทความก่อนหน้าใน downcodes.com หรือเรียกดูบทความที่เกี่ยวข้องด้านล่างต่อไป ฉันหวังว่าคุณจะสนับสนุนฉันในอนาคต .com!