แก้ไขสไตล์เนทิฟของแท็กวิดีโอ
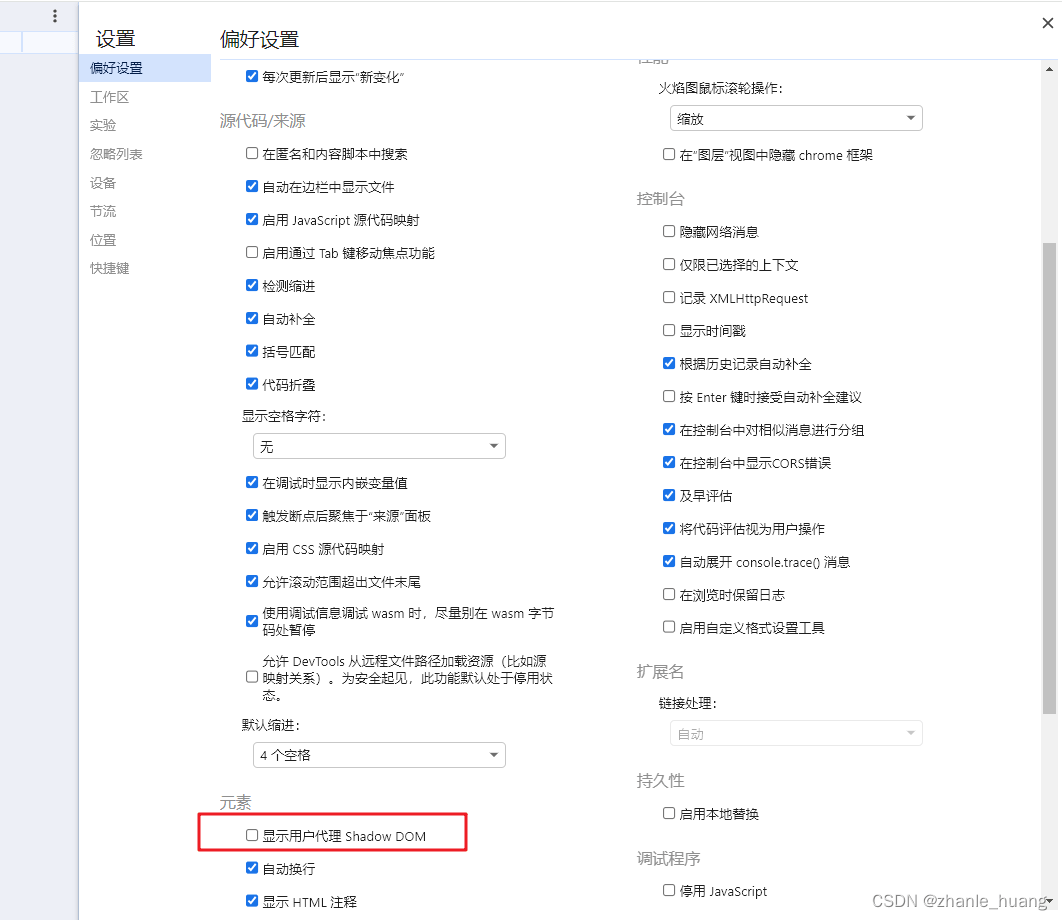
เปิดการตั้งค่าในคอนโซลและทำเครื่องหมายที่ Show user agent shadow DOM เพื่อตรวจสอบรูปแบบภายในของแท็กวิดีโอ


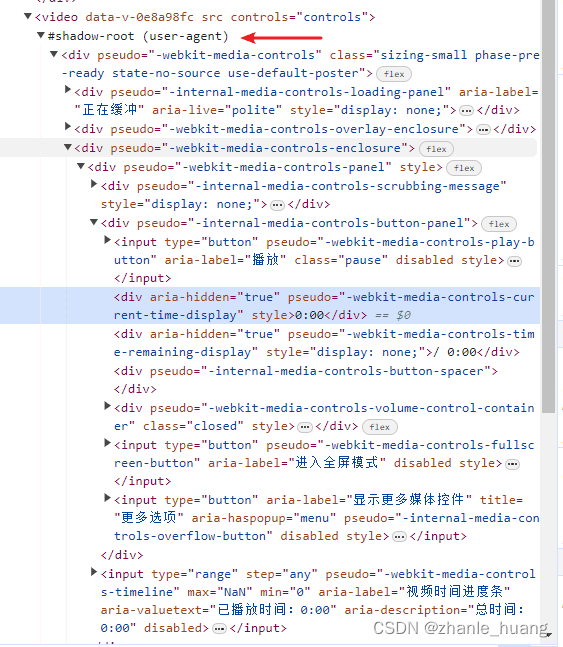
สิ่งที่ลูกศรทำเครื่องหมายไว้คือเนื้อหาของ shodow DOM โดยปกติแล้วเนื้อหาเหล่านี้จะมองไม่เห็นและจะแสดงเฉพาะเมื่อมีการเลือกเท่านั้น
หลังจากที่เรารู้โครงสร้างแล้ว เราก็สามารถตั้งค่าสไตล์ผ่าน CSS และเปลี่ยนเวลาเป็นสไตล์สีแดงได้

รับค่าหลอกและกำหนดสไตล์
วิดีโอ :: - webkit-media-controls-current-time-display {
สี: สีแดง;
-ผลลัพธ์

นี่เป็นการสรุปบทความนี้เกี่ยวกับวิธีแก้ไขรูปแบบดั้งเดิมของแท็กวิดีโอผ่าน CSS สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีแก้ไขแท็กวิดีโอด้วย CSS โปรดค้นหาบทความก่อนหน้าใน downcodes.com หรือเรียกดูบทความที่เกี่ยวข้องด้านล่าง I หวังว่าคุณจะอ่านเพิ่มเติมในอนาคต สนับสนุน downcodes.com!