vs component app
1.0.0
您花多少時間複製並貼上元件資料夾來建立新資料夾?
Visual Studio 程式碼擴充功能是基於 create-component-app 程式庫建立 React 元件

根據使用者偏好建立一個配置物件ccarc例如
右鍵點選您想要放置新元件的資料夾目標。
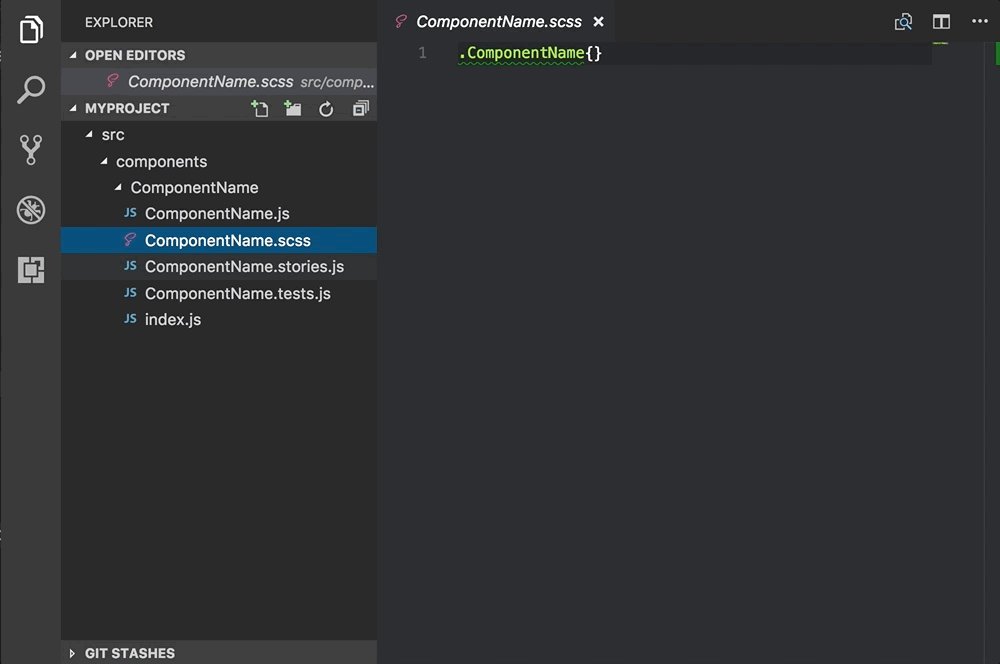
插入組件的名稱。
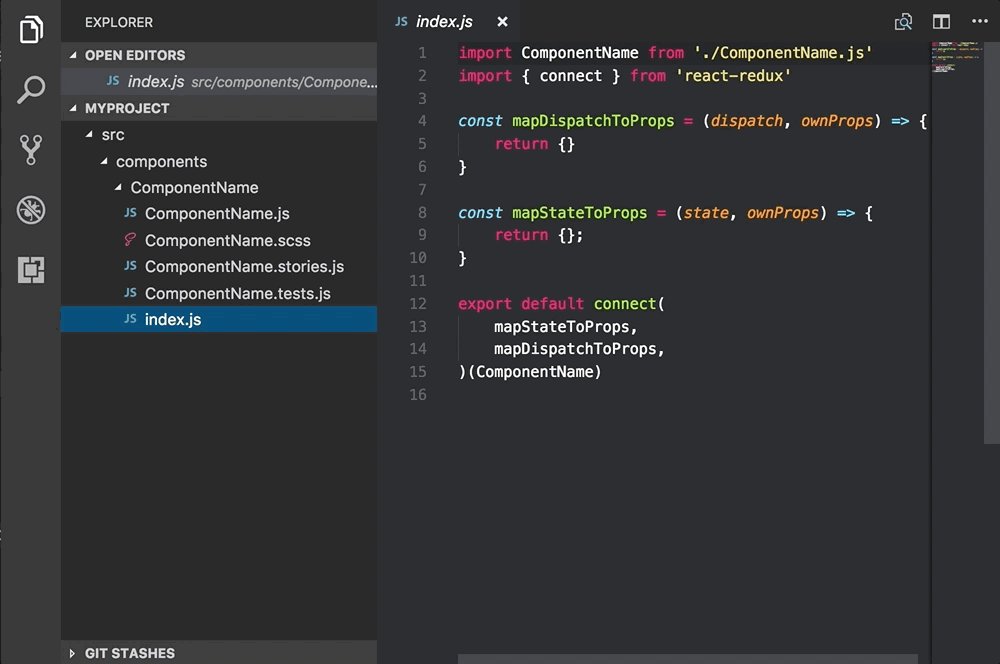
享受 ?
ext install vs-component-app
或這裡提供鏈接
根據使用者首選項建立配置物件ccarc 。
在這裡您可以找到有關配置對象的文檔
{
"ccarc" : {
"type" : " class " ,
"jsExtension" : " js " ,
"cssExtension" : " scss " ,
"includeTests" : false ,
"includeStories" : false ,
"indexFile" : false ,
"connected" : false ,
"componentMethods" : [
" componentDidMount " ,
" shouldComponentUpdate " ,
" onClick "
],
"fileNames" : {
"testFileMatch" : " spec " ,
"testFileName" : " myTest " ,
"componentFileName" : " template " ,
"styleFileName" : " style "
}
}
}根據使用者首選項建立配置物件ccarc
{
"ccarc" : {
"type" : " custom " ,
"templatesPath" : " PATH/OF/CUSTOM/TEMPLATE/FOLDER "
}
}在這裡您可以找到有關如何編寫自己的自訂範本的文檔
圖書館向所有人開放,有助於提高您的技能。
vs-component-app根據語意版本控制指南進行維護。
麻省理工學院©克里斯蒂安·瓦里斯科