在react中,高階函數的定義是若一個指定的函數接收的參數是另一個函數或是呼叫的回傳值依然是一個函數,那麼這個指定的函數就稱為高階函數;常見的高階函數有Promise、setTimeout、「arr.map()」等。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
高階函數:如果函數符合下面2個規範中的任何一個,那麼函數就是高階函數。
1.若A函數,接收的參數是一個函數,那麼A就可以稱之為高階函數。
2.若A函數,呼叫的回傳值依然是一個函數,那麼A就可以稱之為高階函數。
常見的高階函數有:Promise、setTimeout、arr.map()等等
範例如下:
以下案例就是高階函數
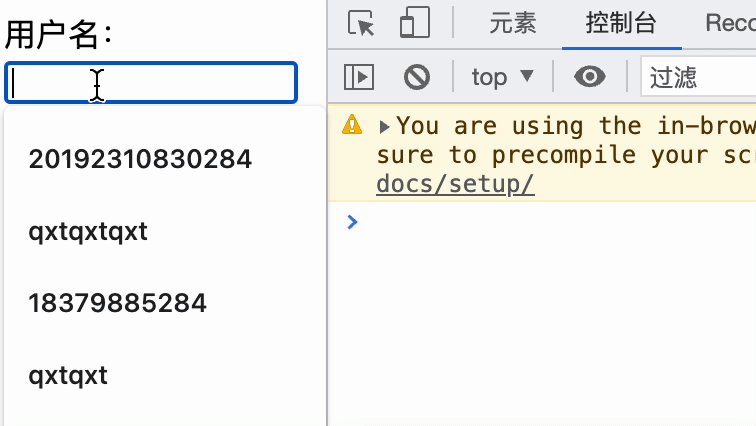
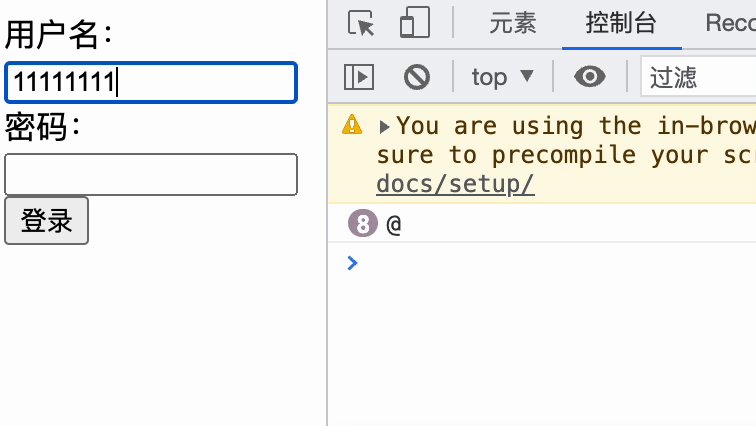
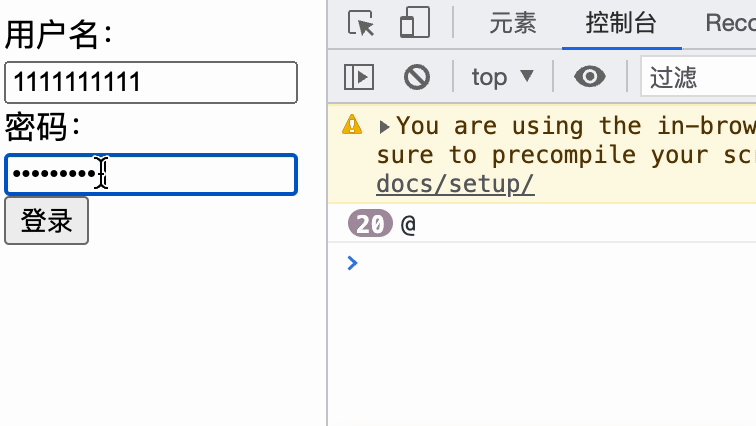
saveFormData = (event)=>{return ()=>{console.log('@');}}<form onSubmit={this.handleSubmit}>使用者名稱:<input onChange={this.saveFormData('username' )} type="text" name="username"/>密碼:<input onChange={this.saveFormData('password')} type="password" name="password"/><button>登入</button> </form>a、this.saveFormData('username') 將saveFormData傳回值作為onChange的回調,不是將saveFormData當作回呼
b、如果使用this.saveFormData('username') 那麼saveFormData賦值函數必須傳回東西給onChange 把saveFormData賦值函數回傳值(傳回的函數)交給onChange作為回調
c、所以我們在saveFormData的return函數裡印一下'@'符號,那麼就會把這個列印的值回傳給onChange,在input框邊輸入邊印@符號

d、saveFormData傳的dataType其實就是username和password
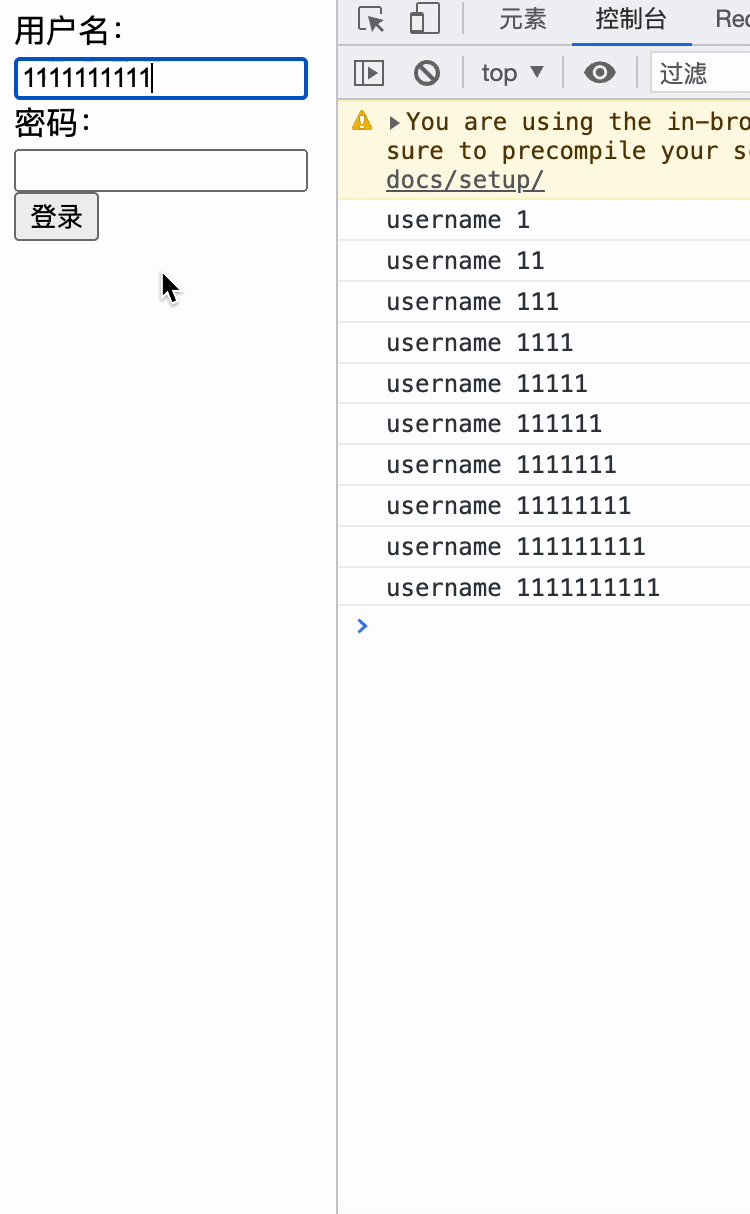
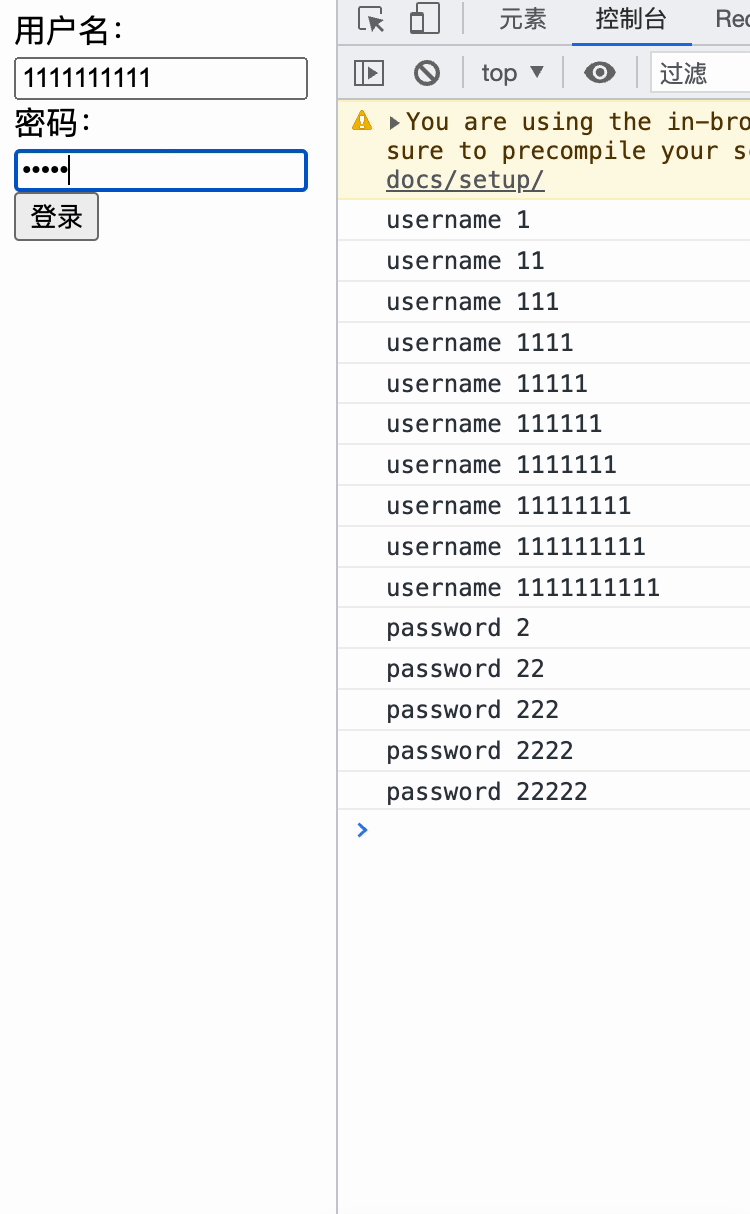
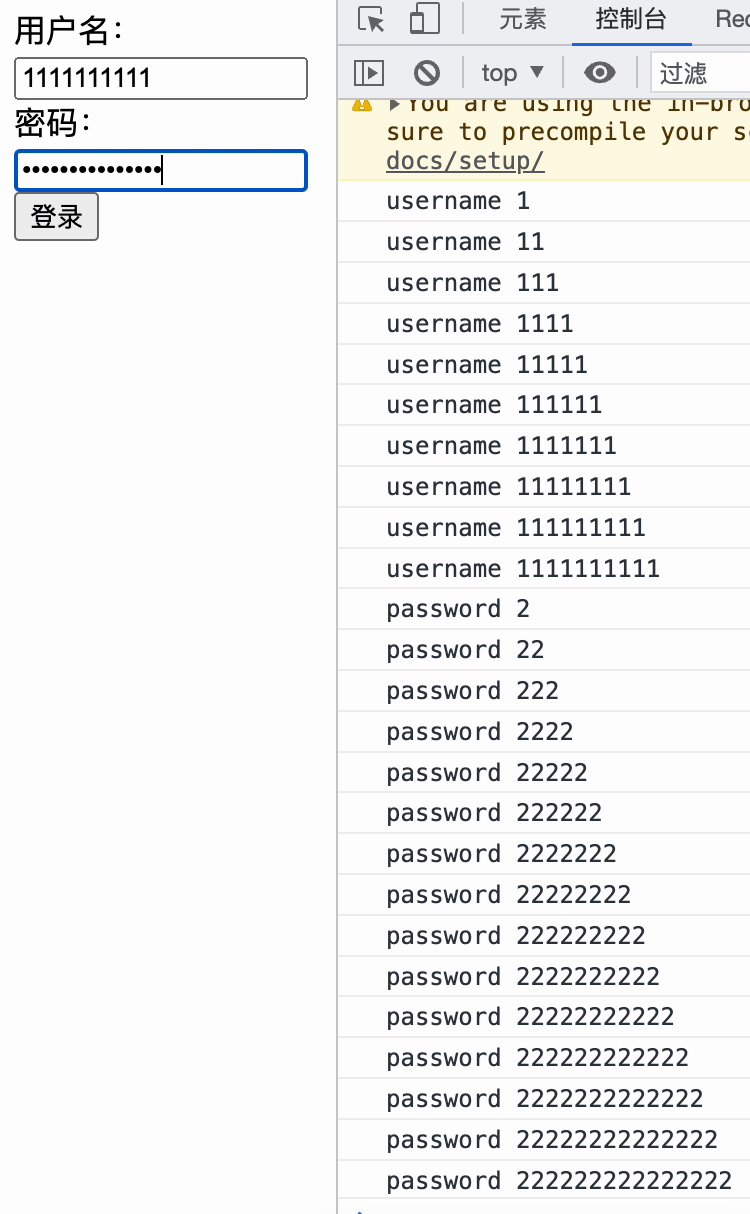
e、我們在輸入的時候調用的肯定是return函數return才是真正的回調, react幫我回調的時候把event傳進去了通過event.target.value可以取到我們輸出的值
saveFormData = (dataType)=>{// console.log(dataType);return (event)=>{// console.log('@');console.log(dataType,event.target.value);}}
f、可以輸出內容我們可以用setState存到state裡面去
this.setState({[dataType]:event.target.value})