البرنامج التعليمي الرسمى لتثبيت Ubuntu بلغة php
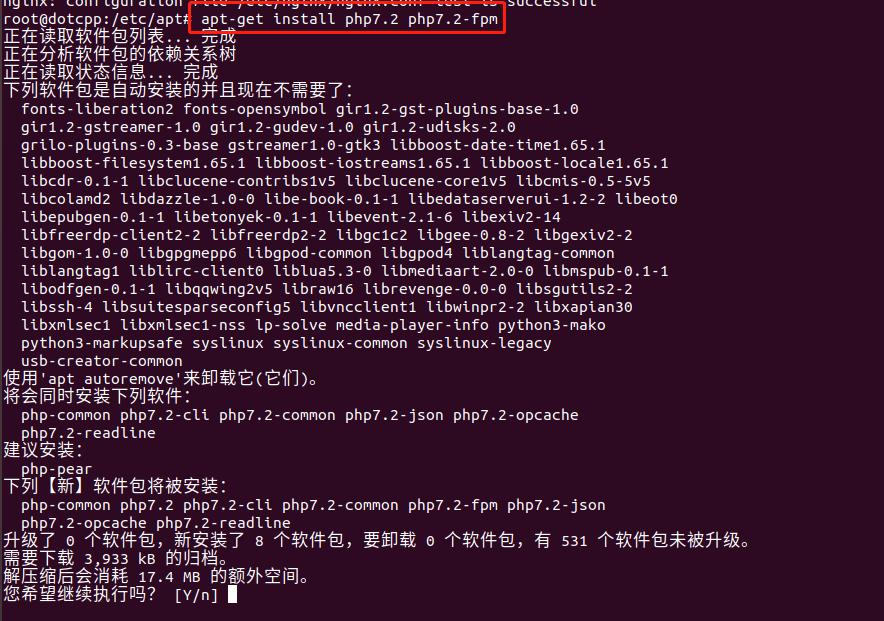
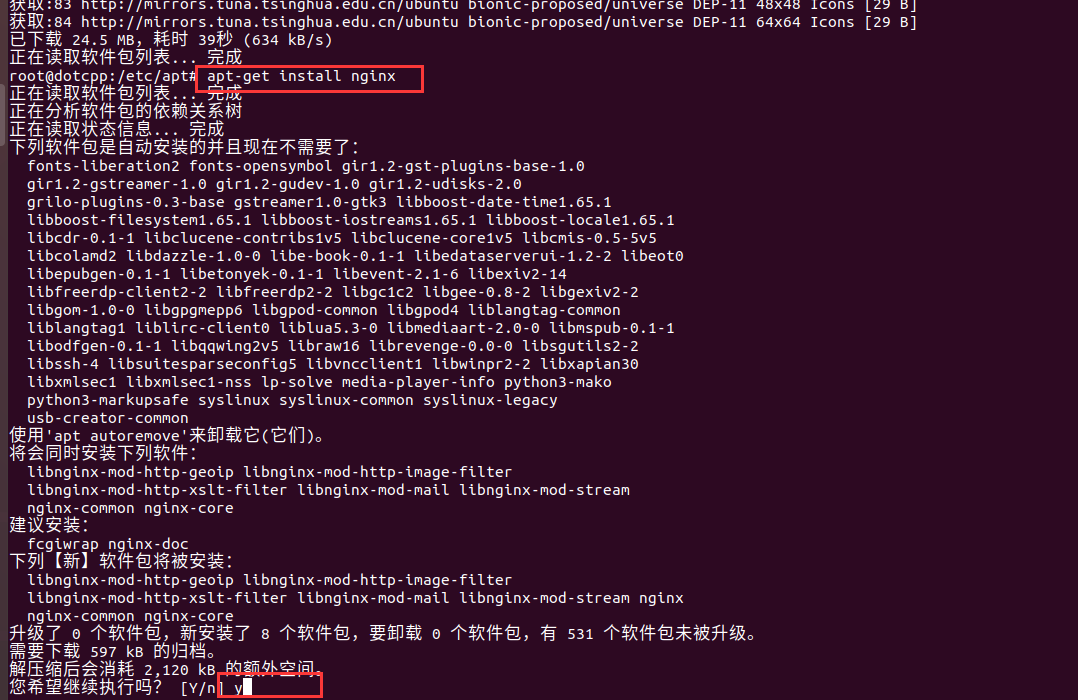
في هذا القسم من البرنامج التعليمي الرسومي لتثبيت Ubuntu، نعلمك كيفية تثبيت php وتكوين php 1. يحتوي تثبيت phpphp في الواقع على جزأين: php وphp-fpm إذا قمت فقط بتنفيذ apt-getinstallphp، فسيتم تثبيت apache بشكل افتراضي ، لذلك يحتاج أمرنا فقط إلى تثبيت ph ...
2024-11-14