ملخص تفصيلي لوحدات الطول في CSS
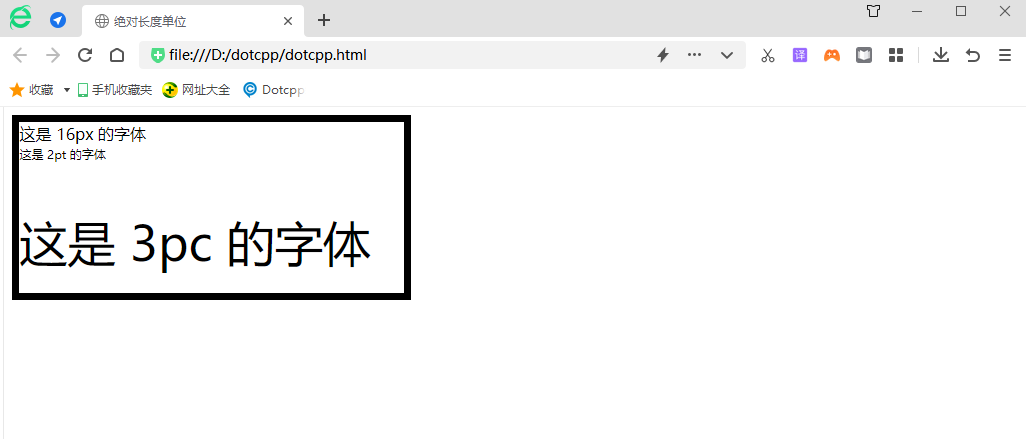
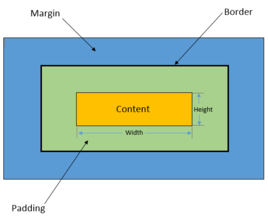
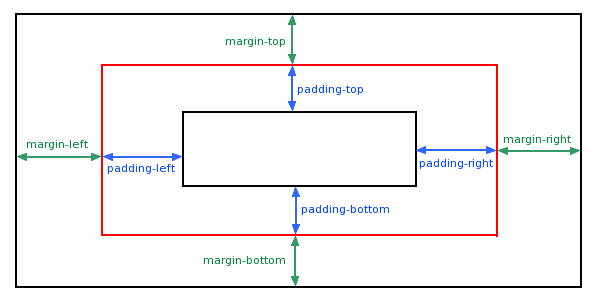
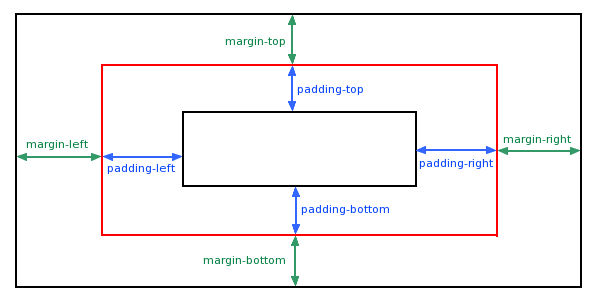
ملخص تفصيلي لوحدات الطول في CSS 1. تستخدم وحدة الطول في CSS الطول كقيمة للعديد من القيم في CSS. سمات نموذج الصندوق هي بعض سمات القيمة الواضحة: العرض والارتفاع والهامش والحشو والحدود. بالإضافة إلى ذلك، هناك العديد من خصائص CSS بنفس القيم...
2024-11-21