1. ثلاث طرق لتخطيط صفحة الويب التقليدية
جوهر تخطيط صفحة الويب: استخدم CSS لوضع الصناديق ووضع الصناديق في المواضع المقابلة.
يوفر CSS ثلاث طرق تخطيط تقليدية (ببساطة، كيفية ترتيب المربعات).
(1) تيار عادي (تيار قياسي)
(2) العائمة
(3) تحديد المواقع
يشير هذا فقط إلى التخطيط التقليدي. في الواقع، هناك بعض طرق التخطيط الخاصة والمتقدمة.
2. الدفق القياسي (الدفق العادي/دفق المستند)
ما يسمى بالتدفق القياسي: يتم ترتيب العلامات بطريقة افتراضية محددة.
(1) ستحتل عناصر مستوى الكتلة خطًا حصريًا ويتم ترتيبها بالترتيب من الأعلى إلى الأسفل.
(2) سيتم ترتيب العناصر المضمنة بالترتيب من اليسار إلى اليمين، وسوف تلتف تلقائيًا عندما تصل إلى حافة العنصر الأصلي.
ما سبق هو تخطيطات التدفق القياسية. ما درسناه سابقًا هو التدفق القياسي. التدفق القياسي هو أبسط طريقة للتخطيط.
يتم استخدام طرق التخطيط الثلاث جميعها لوضع الصناديق. عندما يتم وضع الصناديق في الموضع المناسب، يكتمل التخطيط بشكل طبيعي.
ملاحظة: في التطوير الفعلي، تحتوي الصفحة بشكل أساسي على طرق التخطيط الثلاثة هذه (ستتعلم المحطة المتنقلة طرق التخطيط الجديدة لاحقًا).
3. لماذا هناك حاجة إلى التعويم؟
سؤال: هل يمكننا بسهولة تحقيق التأثيرات التالية باستخدام التدفقات القياسية؟
1. كيفية ترتيب مربعات متعددة على مستوى الكتلة (divs) في صف واحد أفقيًا؟

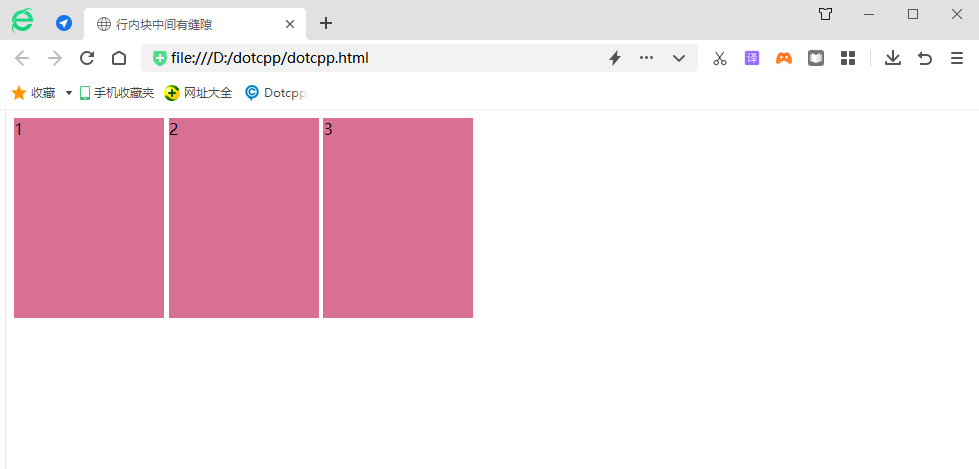
على الرغم من أن التحويل إلى عناصر الكتلة المضمنة يمكن أن يحقق صفًا من العرض، إلا أنه ستكون هناك مسافة بيضاء كبيرة بينها، وهو أمر يصعب التحكم فيه.
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>توجد فجوة في منتصف الكتلة المضمنة</title><style>div{width:150px;height:200px;background-color:#d87093;display:inline-block;}</style></ رأس><body>< div>1</div><div>2</div><div>3</div></body></html>نتائج التشغيل:

2. كيفية محاذاة المربعين إلى اليسار واليمين؟
هناك العديد من تأثيرات التخطيط التي لا يمكن إكمالها بالتدفق القياسي. في الوقت الحالي، يمكن استخدام العائمة لإكمال التخطيط. لأن العائمة يمكن أن تغير الترتيب الافتراضي لتسميات العناصر.
التطبيق الأكثر شيوعًا للعوامات: السماح بعرض عناصر متعددة على مستوى الكتلة في صف واحد.
القاعدة الأولى لتخطيط صفحة الويب: عناصر متعددة على مستوى الكتلة مرتبة عموديًا تبحث عن التدفق القياسي، وعناصر متعددة على مستوى الكتلة مرتبة أفقيًا تبحث عن تعويم!
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>يتم ترتيب عناصر متعددة على مستوى الكتلة أفقيًا وتطفو</title><style>div{float:left;width:150px;height:200px;background-color:#d87093;}</style></head>< الجسم ><div>1</div><div>2</div><div>3</div></body></html>نتائج التشغيل:

4. ما هو العائم؟
تُستخدم الخاصية float لإنشاء صندوق عائم، وتحريكه جانبًا حتى تلامس الحافة اليسرى أو اليمنى حافة الكتلة المحتوية أو أي صندوق عائم آخر.
القواعد:
المحدد {العائم: قيمة السمة؛}مثال:
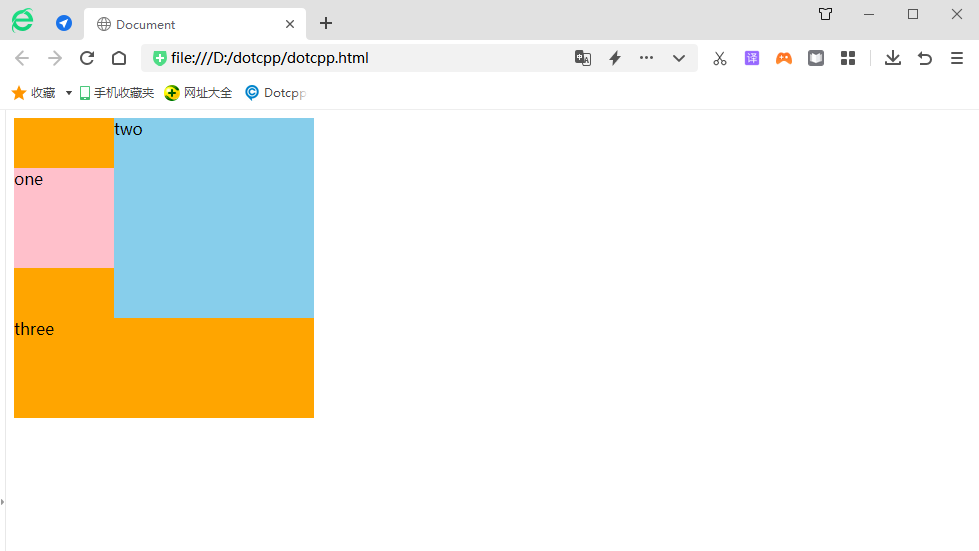
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Document</title><style>/*تتم محاذاة التسميات العائمة إلى الأعلى*//*العائمة: يتم ترتيبها في سطر واحد، ويتم تفعيل العرض والارتفاع - تتميز التسميات العائمة بخصائص الكتل المضمنة*/.one{width :100px;الارتفاع :100px;لون الخلفية: وردي;تعويم:يسار;الهامش العلوي:50px;}.اثنان{العرض:200px;ارتفاع:200px;لون الخلفية:أزرق سماوي;تعويم:يسار;/*لأن هناك عائم، لا يمكن أن يصبح ساري المفعول - لا يمكن توسيط الصندوق أفقيًا*/margin:0auto;}.three{width:300px;height:300px;background-color:orange;}</style></head><body>< div>واحد</div><div>اثنان</div><div>ثلاثة</div></body></html>نتائج التشغيل: