Introducción al uso de la propiedad de desbordamiento de CSS
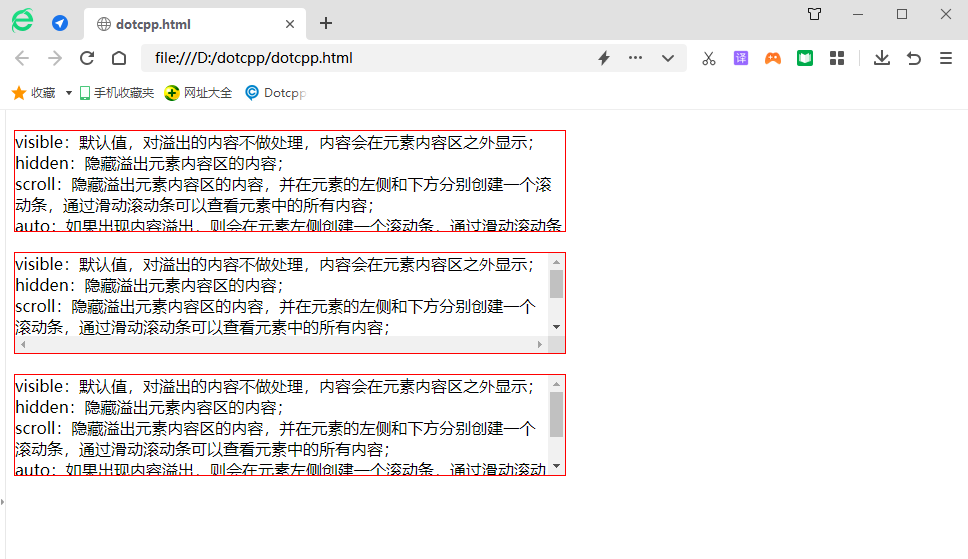
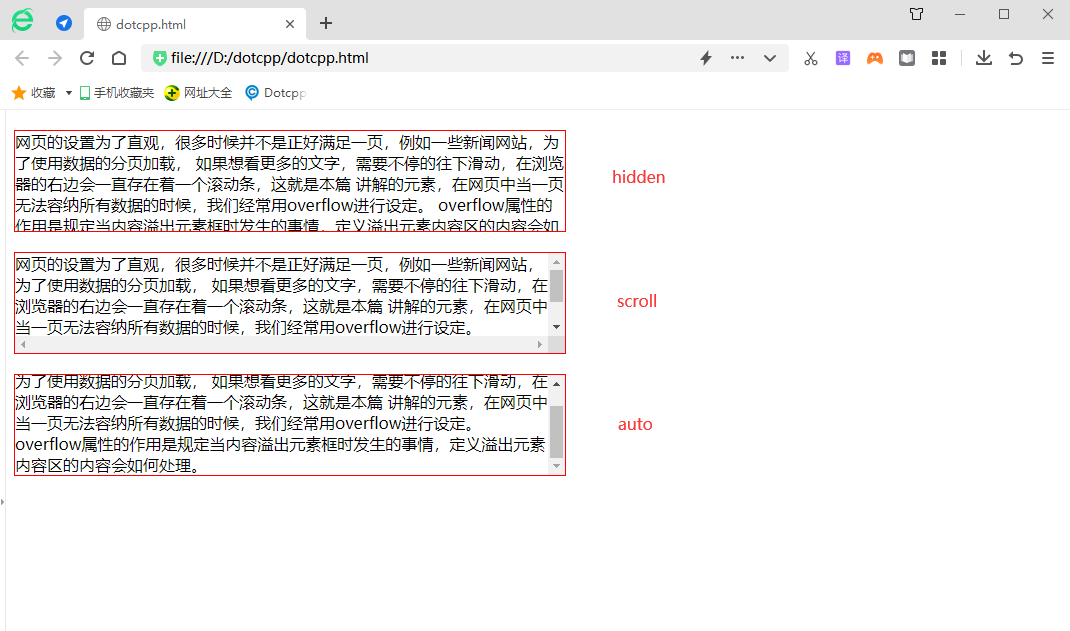
Introducción al uso de la propiedad de desbordamiento de CSS. ¿Sabe cómo utilizar la propiedad de desbordamiento de CSS? Hemos acumulado algo de experiencia y nos gustaría compartirla con ustedes. Por favor corríjanse unos a otros. Valor del atributo CSSo
2024-11-21