esquema CSS
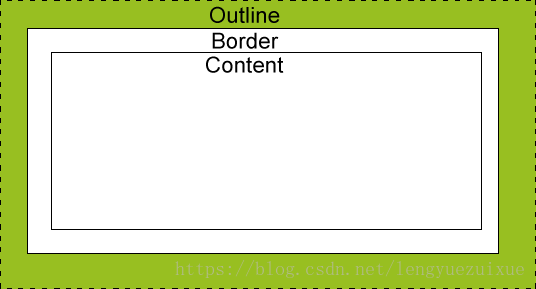
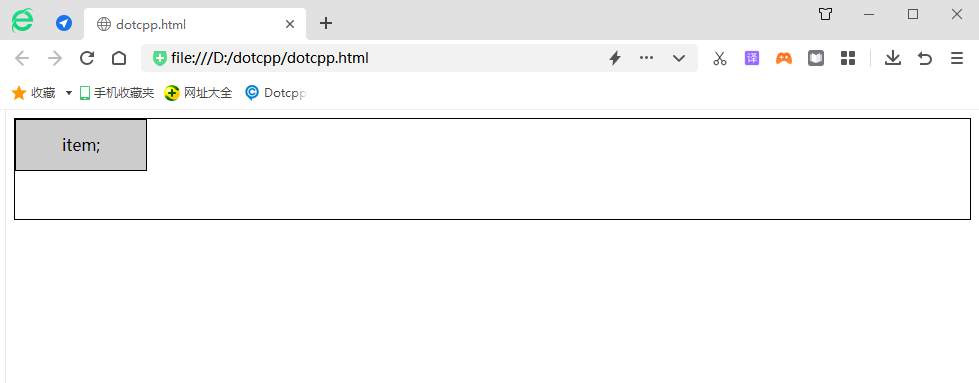
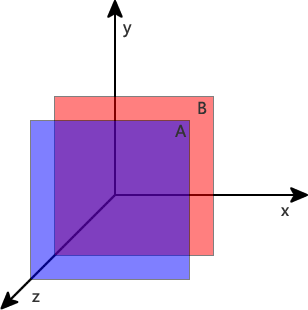
Esquema CSS (esquema) 1. El esquema conceptual (esquema) es una línea dibujada alrededor de un elemento, ubicada fuera del borde del borde, que puede resaltar el elemento. Tomemos un ejemplo: cuando normalmente leemos el contenido en el navegador, cuando
2024-11-21