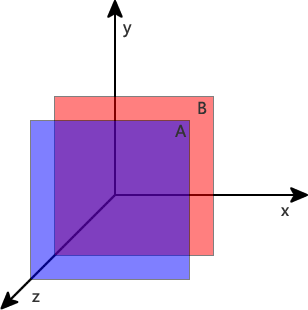
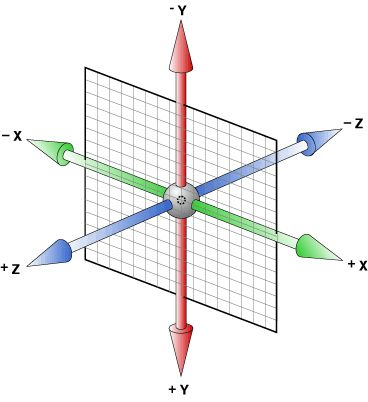
Empilhamento de elementos CSS (índice z)
Empilhamento de elementos CSS (índice z) Porque intuitivamente pensamos que as páginas da web HTML são bidimensionais, porque o texto, as imagens ou outros elementos são organizados em ordem, mas a página da web real é tridimensional e o empilhamento pode
2024-11-21