Resumo detalhado das unidades de comprimento CSS
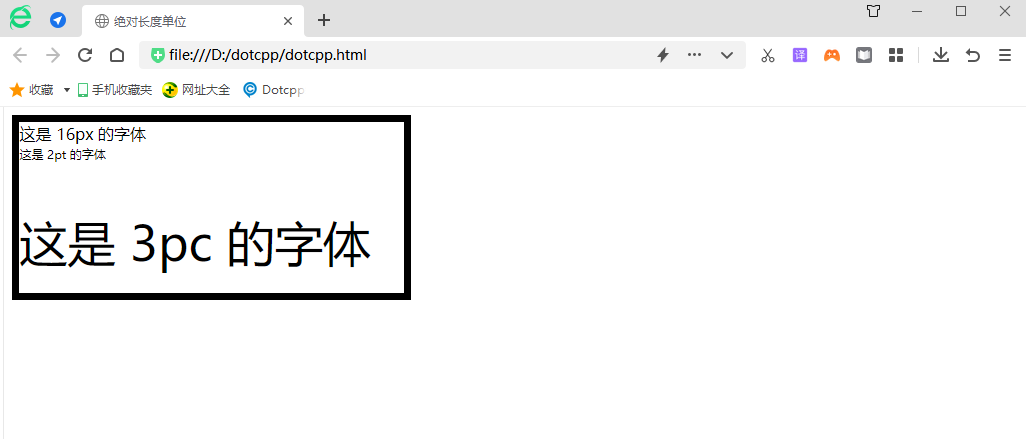
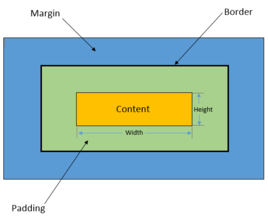
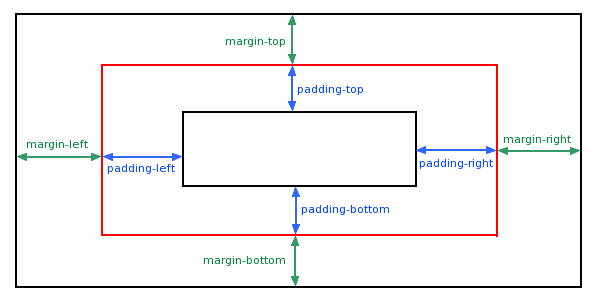
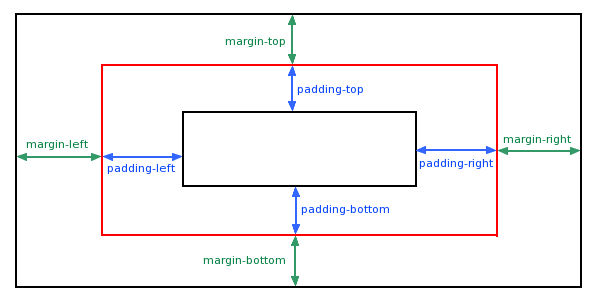
Resumo detalhado das unidades de comprimento CSS 1. A unidade de comprimento em CSS usa comprimento como valor para muitos valores em CSS. Os atributos do modelo de caixa são alguns atributos de valor óbvios: largura, altura, margem, preenchimento e borda
2024-11-21