نظرًا لأن الحالة تتغير ديناميكيًا، فعندما يصل عنصر إلى حالة معينة، فقد يحصل على نمط فئة زائفة؛ وعندما تتغير الحالة، فإنه سيفقد هذا النمط. يمكن أن نرى من هذا أن وظيفتها تشبه إلى حد ما وظيفة الفئة، ولكنها تعتمد على التجريد خارج الوثيقة، لذلك يطلق عليها فئة زائفة.
فئة CSS الزائفة هي فئة خاصة تعمل على محددات CSS لإنتاج تأثيرات محددة على العلامات أو العناصر المحددة.
بناء جملة الفئة الزائفة في CSS هو: المحدد: اسم الفئة الزائفة {attribute: attribute value}
الفئة الزائفة الأكثر استخدامًا هي الفئة الزائفة للارتباط التشعبي. تعد الروابط جزءًا مهمًا من موقع الويب. يمكنك رؤية العديد من الروابط في كل صفحة ويب تقريبًا. يمكن أن يضيف التصميم المعقول لأنماط الارتباط إلى مظهر صفحة الويب . نقطة. تحتوي الروابط على أربع حالات مختلفة، وهي الارتباط والزيارة والنشط والتحويم. يمكنك تعيين أنماط مختلفة لحالات الارتباط الأربعة من خلال محددات الفئة الزائفة التالية:
:link: تحديد نمط الروابط التي لم تتم زيارتها؛
:visited: يحدد نمط الروابط التي تمت زيارتها؛
:hover: تحديد النمط عندما يمرر الماوس أو يمرر فوق الرابط؛
:active: حدد النمط عند النقر فوق الارتباط.
مثال:
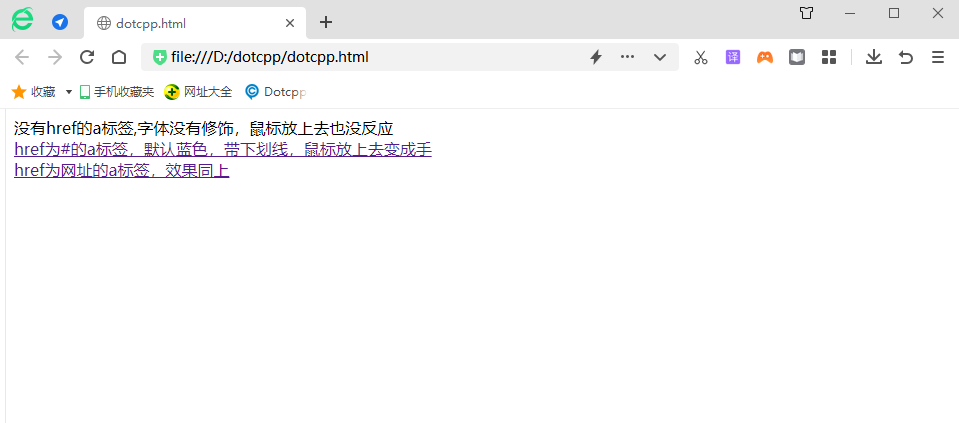
<html><head></head><body><a>لا توجد علامة href، ولا يتم تعديل الخط، ولا توجد استجابة عند وضع الماوس عليه</a></br>< ahref=#target=_blank>href هو علامة # باللون الأزرق بشكل افتراضي وموضع تحتها خط، وعندما تضع الماوس عليها تتحول إلى يد</a></br><ahref=https://www .dotcpp.com/target=_blank>href هي علامة عنوان URL والتأثير هو نفسه كما هو مذكور أعلاه</a></body></html>
نتائج التشغيل:

(١): الرابط
الوصف: قم بتعيين خصائص ورقة الأنماط للكائن قبل الوصول إليه.
مثال:
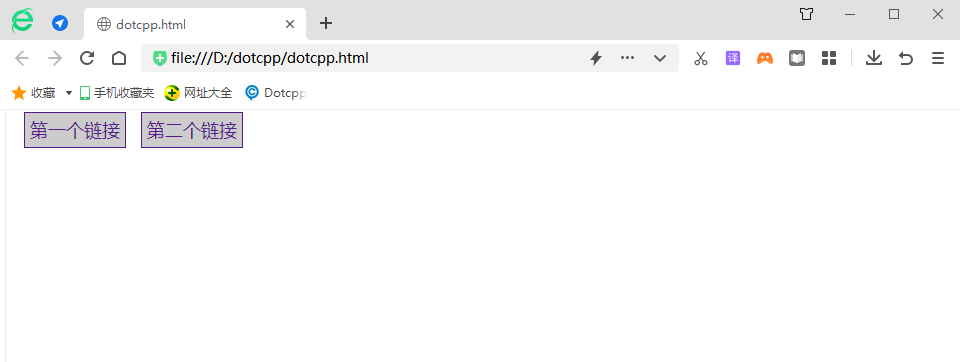
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;mar gin-left:10px;background:#ccc;color:black;}</style></head><body><ahref=''>الرابط الأول</a><ahref=''>الرابط الثاني</a </body></html>نتائج التشغيل:

(2): زار
الوصف: قم بتعيين سمة ورقة الأنماط لكائن أصبح قديمًا عند الوصول إلى عنوان الارتباط الخاص به.
مثال:
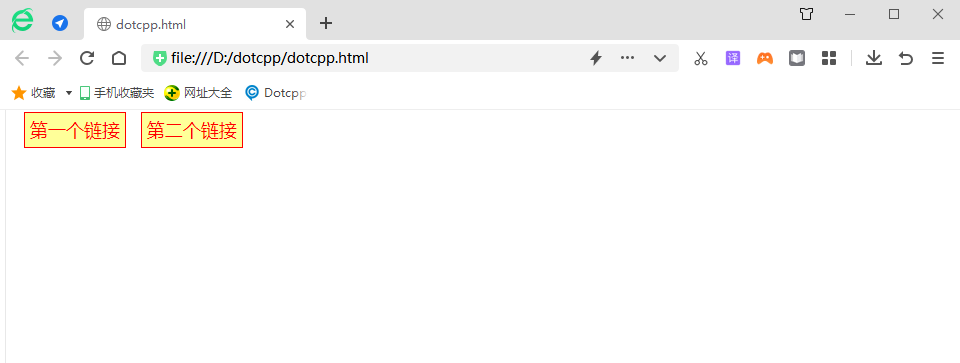
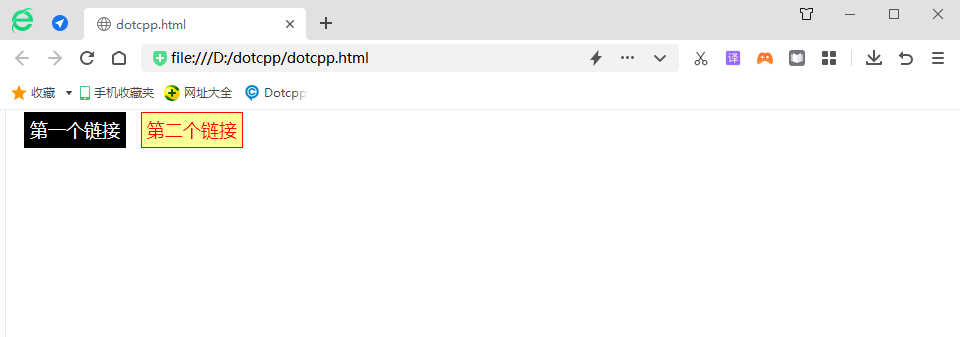
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;margin-left:10px;background:#ccc ; color:black;}a:visited{background:#FFFF99;border:1pxsoildred;color:red;}</style></head><body><ahref=''>الرابط الأول</a><ahref =' '>الرابط الثاني</a></body></html>نتائج التشغيل:

(3): تحوم
الوصف: يقوم بتعيين خصائص ورقة الأنماط لكائن ما عند تمرير الماوس فوقه.
مثال:
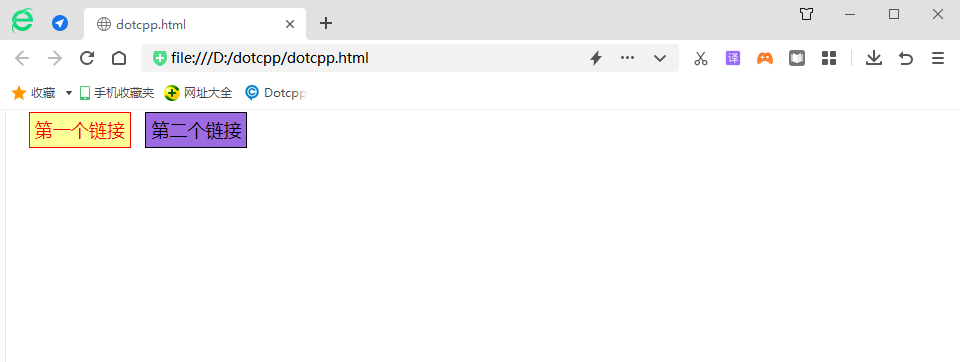
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;margin-left:10px;background:#ccc ;اللون:أسود;}أ:زار{backgro und:#FFFF99;border:1pxsolidred;color:red;}a:hover{background:#9c6ae1;border:1pxsolidblack;color:black;}</style></head><body><ahref=''>لا رابط واحد</a><ahref=''>الرابط الثاني</a></body></html>نتائج التشغيل:

(٤): نشيط
الوصف: قم بتعيين خصائص ورقة الأنماط للكائن عندما يتم تنشيطه بواسطة المستخدم (حدث يحدث بين النقر بالماوس والتحرير).
مثال:
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;margin-left:10px;background:#ccc ;اللون:أسود;}أ:تمت الزيارة{الخلفية:#FFFF99;الحدود:1pxsolidred ;اللون:أحمر;}a:hover{background:#9c6ae1;border:1pxsolidblack;color:black;}a:active{background:#000;border:1pxsolidblack;color:white;}</style></head> <body><ahref=''>الرابط الأول</a><ahref=''>الرابط الثاني</a></body></html>نتائج التشغيل:

سيؤدي الترتيب المختلف عند تعريف CSS مباشرةً إلى تأثيرات مختلفة لعرض الارتباط. قد يكون السبب هو "مبدأ القرب" الذي تتبعه المتصفحات عند تفسير CSS. الترتيب الصحيح: a:link، a:visited، a:hover، a:active.