ستقدم هذه المقالة بشكل أساسي كتابة القوائم بأسلوب CSS. قبل التعلم، سنتذكر القوائم المرتبة والقوائم غير المرتبة في HTML.
مثال:
<span>قائمة غير مرتبة - هواياتي: </span><ul><li>القهوة </li><li>الحليب </li><li>العصير </li></ul><span>نعم قائمة التسلسل - ترتيب النتائج: </span><ol><li>تشانغ سان</li><li>لي سي</li><li>تشاو وو</li></ol>
نتائج التشغيل هي كما يلي:

دور سمات قائمة CSS:
(1) قم بتعيين عناصر القائمة المختلفة ليتم وضع علامة عليها كقوائم مرتبة
(2) قم بتعيين عناصر قائمة مختلفة ليتم وضع علامة عليها كقوائم غير مرتبة
(3) قم بتعيين عنصر القائمة ليتم وضع علامة عليه كصورة
في لغة HTML، هناك نوعان من قوائم HTML:
(1) قائمة غير مرتبة: يتم تمييز عناصر القائمة باستخدام رسومات خاصة (مثل النقاط السوداء الصغيرة والمربعات الصغيرة وما إلى ذلك)
(2) القائمة المرتبة: يتم تمييز عناصر القائمة بالأرقام أو الحروف
(3) باستخدام CSS، يمكن إدراج المزيد من الأنماط، ويمكن استخدام الصور كعلامات لعناصر القائمة.
سمة اختزال القائمة
يمكن تحديد جميع سمات القائمة في سمة واحدة، وهذا ما يسمى بسمة الاختصار .
1. نوع نمط القائمة
2. موقف نمط القائمة
3. صورة نمط القائمة
عند اختصار السمات، إذا كانت إحدى القيم المذكورة أعلاه مفقودة والأخرى لا تزال بالترتيب المحدد، فلا يوجد أي تأثير.
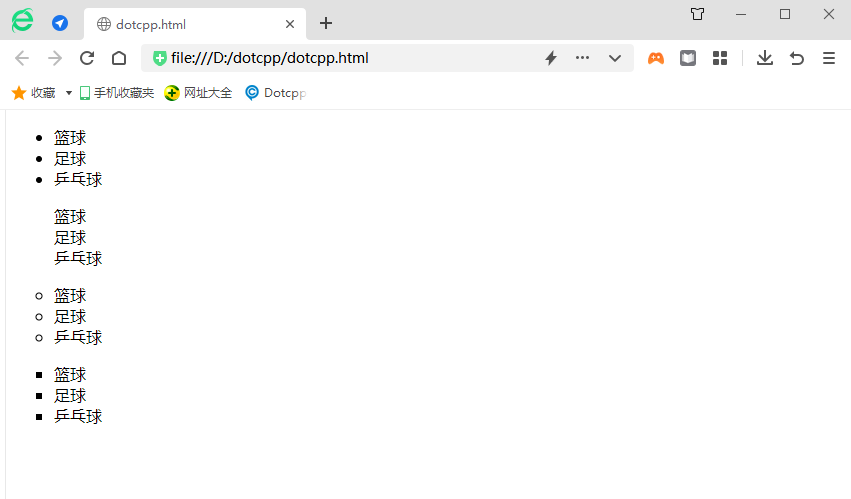
1. نمط القائمة من نوع القائمة غير مرتبة
مثال:
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>كرة السلة</li><li>كرة القدم</li>< li>تنس الطاولة </li></ul><ulclass=ul-none><li>كرة السلة </li><li>كرة القدم </li><li>تنس الطاولة </li></ul><ulclass =ul-circle><li>كرة السلة</li ><li>كرة القدم</li><li>تنس الطاولة</li></ul><ulclass=ul-square><li>كرة السلة</li><li>كرة القدم</li><li>تنس الطاولة </li></ul></body></html>نتائج التشغيل:

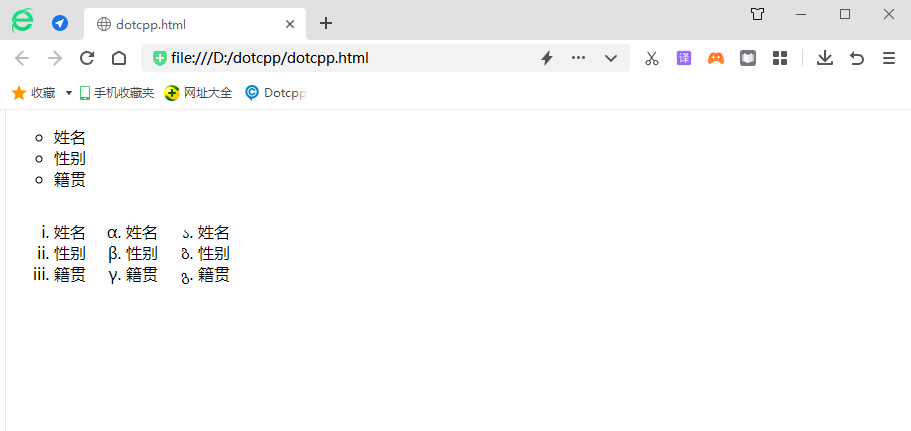
مثال:
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:lower-greek;}.ol_three{list-style-type:georgian;}</style></head><body><ul><li >الاسم</li><li>الجنس</li><li>مكان الميلاد</li></ul><olclass=ol_one><li>الاسم</li><li>الجنس</li>< li> مكان الميلاد </li></ol><olclass=ol_two>< li>الاسم</li><li>الجنس</li><li>مكان الميلاد</li></ol><olclass=ol_three><li>الاسم</li><li>الجنس</li> <li >مكان الميلاد</li></ol></body></html>نتائج التشغيل:

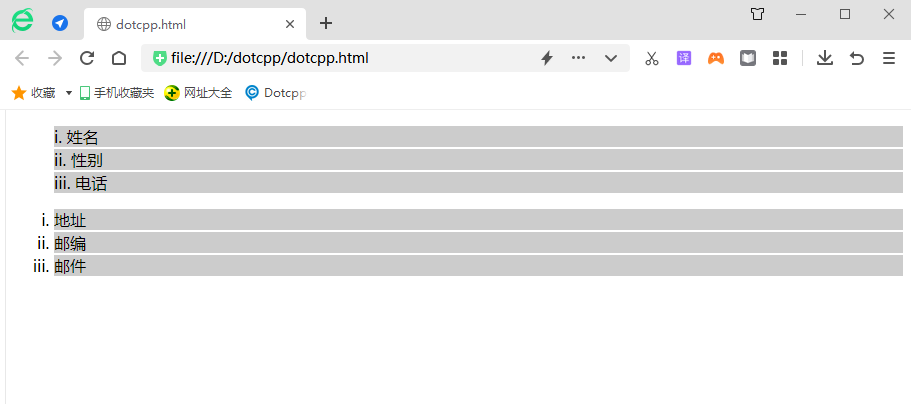
2.list-style-position نمط القائمة المطلوبة
مثال:
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{list-style-p osition:outside;}</style></head><body><olclass=ol_one><li>الاسم</li><li>الجنس</li><li>رقم الهاتف</li></ol> < olclass=ol_two><li>العنوان</li><li>الرمز البريدي</li><li>البريد</li></ol></body></html>نتائج التشغيل:

3. صورة نمط القائمة تعدل صورة علامة القائمة
4. نمط القائمة
سمة نمط ist هي اختصار للسمات الثلاث المذكورة أعلاه (نوع نمط القائمة، موضع نمط القائمة، صورة نمط القائمة). يمكنك استخدام نمط القائمة لتعيين السمات الثلاث المذكورة أعلاه في نفس الوقت. تنسيق بناء الجملة كما يلي:
نمط القائمة:نوع نمط القائمة||موضع نمط القائمة||صورة نمط القائمة;