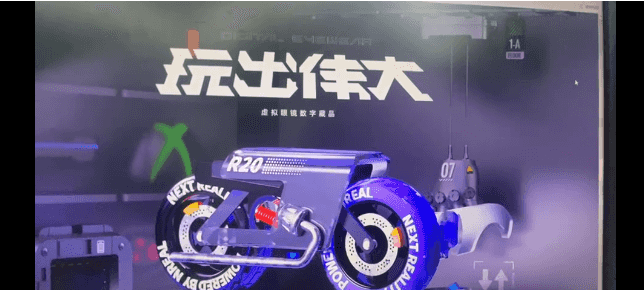
الخلفية: أصبحت تأثيرات تصميم الواجهة الأمامية أكثر روعة، ويمكن تحقيق هذه التأثيرات الرائعة باستخدام تأثيرات الرسوم المتحركة CSS3 وJS.原理: استخدم js لمراقبة موضع التمرير ، وتحديد موضع الصورة من الأعلى ، وتحقيق التمرير المنظر عند التمرير إلى الموضع المستهدف، واستخدم سمة الرسوم المتحركة لـ CSS3 لتحقيق تأثير الارتعاش.

صور المواد ذات الصلة:


جزء النمط:
<نمط>
.index-module--nftBox--3H_AP {
الارتفاع: 200 فولت؛
تكرار الخلفية: عدم التكرار؛
حجم الخلفية: الغلاف؛
موضع الخلفية: 50%؛
العرض: 100%؛
}
.فهرس الوحدة--موتو--3sEm1 {
الموقف: مطلق؛
اليسار: 0؛
أعلى: -400px; /*نقطة ثابتة لموضع تهيئة طراز السيارة*/
صورة الخلفية: url(https://resource.nreal.cn/web/images/home/motuo.png);/*صورة السيارة*/
الانتقال: .5 ثانية؛
-تحويل webkit: ترجمة (0)؛
تحويل: ترجمة (0)؛
}
.index-module--moto--3sEm1.is-active{ /*تأثير الارتعاش لطراز السيارة*/
الرسوم المتحركة: قفزة .1 ثانية سهلة الدخول والخروج 5 بديلة؛
}
@keyframes Jump {/*تأثير الارتعاش لطراز السيارة*/
من {أعلى: -30 بكسل}
إلى {الأعلى: 6 بكسل}
}
.index-module--moto--3sEm1, .index-module--nftBox--3H_AP {
الارتفاع: 200 فولت؛
تكرار الخلفية: عدم التكرار؛
حجم الخلفية: الغلاف؛
موضع الخلفية: 50%؛
العرض: 100%؛
}
.index-module--title--rSrVs {
العتامة: 1؛
العرض: 80%؛
الهامش: 0 تلقائي؛
}
.index-module--titleBox--1VS2L {
الارتفاع: 50 فولت؛
العرض: فليكس؛
ضبط المحتوى: مركز؛
محاذاة العناصر: مركز؛
الموقف: مطلق؛
أعلى: 0؛
اليسار: 50%؛
-تحويل webkit: ترجمة(-50%);
تحويل: ترجمة (-50٪)؛
}
.hoZaHW {
اسم الرسوم المتحركة: ewofWB؛
مدة الرسوم المتحركة: 300 مللي ثانية؛
عدد تكرار الرسوم المتحركة: لا نهائي ؛
أصل التحويل: مركز المركز؛
حالة تشغيل الرسوم المتحركة: قيد التشغيل؛
}
/* @keyframes ewofWB {
0% { اليسار:0px;الأعلى:0px;}
25% { اليسار: 200 بكسل؛ الأعلى: 0 بكسل؛}
50% { اليسار: 200 بكسل؛ الأعلى: 200 بكسل؛}
75% { اليسار: 0 بكسل؛ الأعلى: 200 بكسل؛}
100% { اليسار:0px;الأعلى:0px;}
} */
.index-module--nftTitle--20OyY {
العرض: 100%؛
أقصى عرض: 800 بكسل؛
}
.index-module--duang--5jpDr {
-webkit-animation: Index-module--circleP--3P-V7 1.3s;
الرسوم المتحركة: وحدة الفهرس--circleP--3P-V7 1.3s؛
-تحويل webkit: ترجمة Y(400px);
تحويل: ترجمة Y (400 بكسل)؛
}
.فهرس الوحدة--موتو--3sEm1 {
الموقف: مطلق؛
اليسار: 0؛
-تحويل webkit: ترجمة (0)؛
تحويل: ترجمة (0)؛
}
</نمط>جزء أتش تي أم أل:
<div id="layout-container" class="content">
<div class="index-module--nftBox--3H_AP" style="background-image:url(https://resource.nreal.cn/web/images/home/motuobg.jpg)">
<div class="index-module--nftBox--3H_AP"></div>
<div class="index-module--moto--3sEm1" id="scrollup"></div>
<div class="index-module--title--rSrVs Index-module--titleBox--1VS2L">
<div dur="300" class="sc-bdVaJa hoZaHW">
<img src="https://resource.nreal.cn/web/images/home/title.png" class="index-module--nftTitle--20OyY">
</div>
</div>
</div>
</div>جزء شبيبة:
<نوع البرنامج النصي = "نص/جافا سكريبت">
window.onscroll= function(){
// المتغير t هو المسافة من الأعلى عند تمرير شريط التمرير var t = document.documentElement.scrollTop||document.body.scrollTop;
فار التمرير = document.getElementById('scrollup');
// عند التمرير إلى 200 بكسل من الأعلى if(t>=200){ التمرير.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";
Scrollup.style.top=6+"px";
إذا (scrollup.style.top == '6px'){
document.getElementById("التمرير").classList.add("is-active")
}
}else{// العودة إلى الوضع الطبيعيscrollup.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";
Scrollup.style.top=-400+"px";
document.getElementById("التمرير").classList.remove("نشط")
}
}
</script>بهذا نختتم هذه المقالة حول استخدام CSS لتحقيق تأثيرات التمرير والتباين المنظر لمزيد من محتوى التمرير المنظر المتغير في CSS، يرجى البحث في المقالات السابقة على موقع downcodes.com أو الاستمرار في تصفح المقالات ذات الصلة أدناه. .كوم!