قم بتعديل النمط الأصلي لعلامة الفيديو
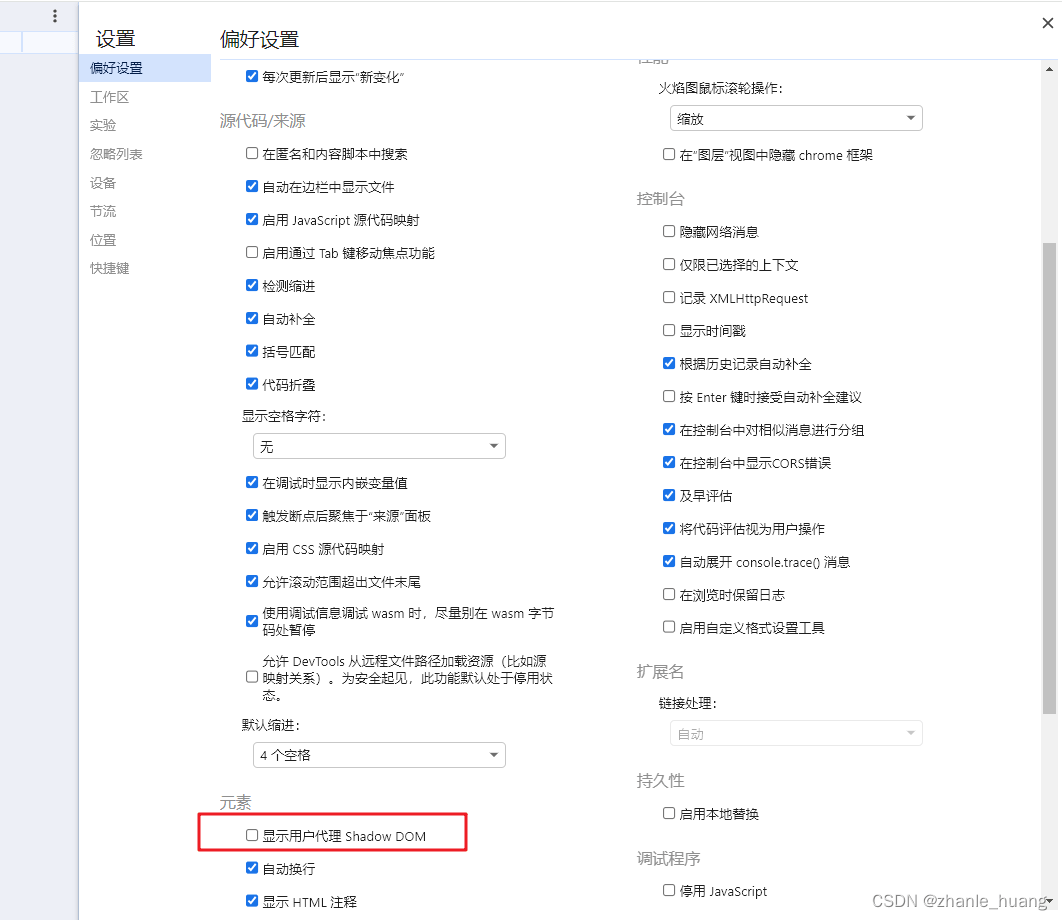
افتح الإعدادات في وحدة التحكم وحدد خيار إظهار ظل وكيل المستخدم DOM لفحص النمط الداخلي لعلامة الفيديو.


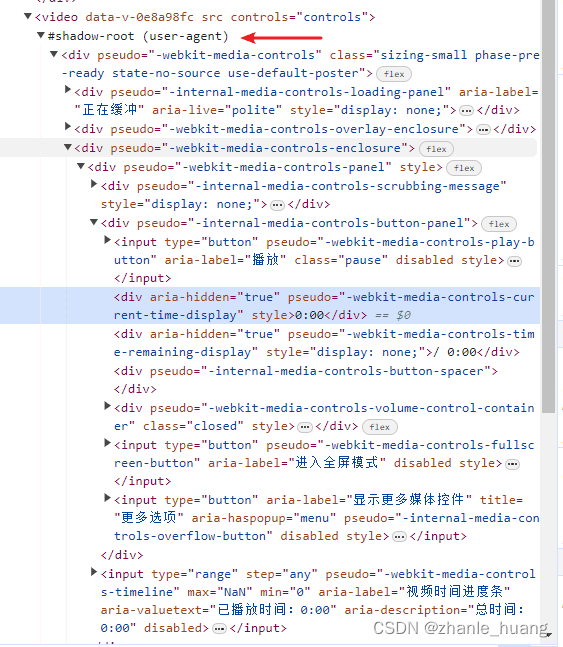
ما تم تحديده بالسهم هو محتوى shodow DOM، وعادةً ما تكون هذه المحتويات غير مرئية ولن يتم عرضها إلا إذا تم تحديدها.
بعد أن عرفنا البنية، يمكننا ضبط النمط من خلال CSS وتغيير الوقت إلى النمط الأحمر.

احصل على قيمة الزائفة وقم بتعيين النمط
فيديو::-webkit-media-controls-current-time-display {
اللون: أحمر؛
}نتيجة

بهذا نختتم هذه المقالة حول كيفية تعديل النمط الأصلي لعلامة الفيديو من خلال CSS. لمزيد من المعلومات حول كيفية تعديل علامة الفيديو باستخدام CSS، يرجى البحث في المقالات السابقة على موقع downcodes.com أو متابعة تصفح المقالات ذات الصلة أدناه سوف تقرأ المزيد في المستقبل.