รูปแบบแถบเลื่อน CSS (ล้น)
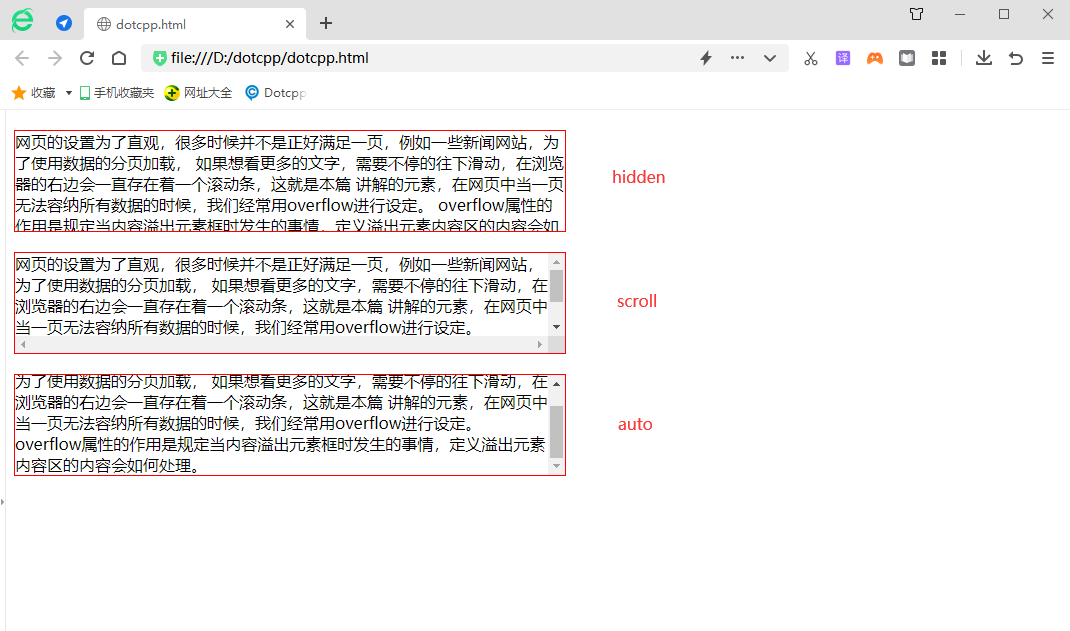
การตั้งค่ารูปแบบแถบเลื่อน CSS (ล้น) จะต้องใช้งานง่าย ในหลายกรณี การตั้งค่านี้ไม่เหมาะกับหน้าใดหน้าหนึ่ง ตัวอย่างเช่น เว็บไซต์ข่าวบางแห่งใช้การโหลดข้อมูลแบบเพจจิ้ง ต้องเลื่อนลงมาเรื่อยๆ โดยจะมีแถบเลื่อนทางด้านขวาของเบราว์เซอร์เสมอ นี่คือองค์ประกอบที่อธิบาย
2024-11-21