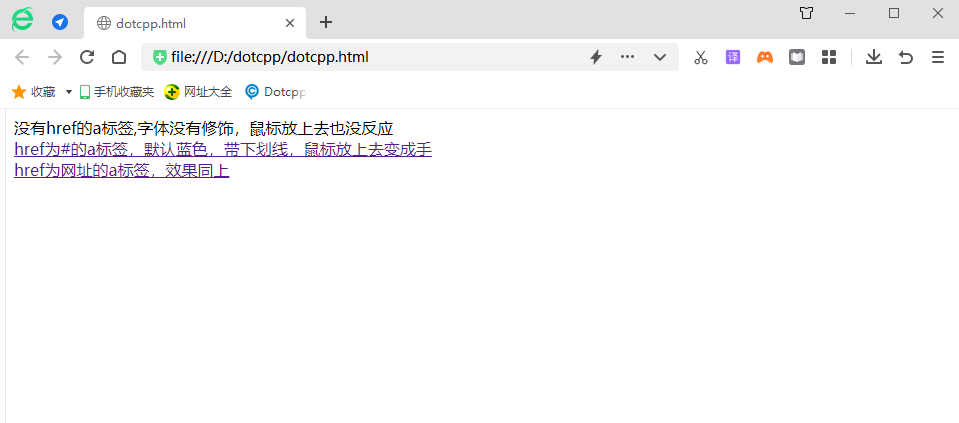
CSS-Pseudoklasse für Hyperlink-Tags
CSS-Pseudoklassen von Hyperlink-Tags Da sich der Status dynamisch ändert, erhält ein Element möglicherweise einen Pseudoklassenstil, wenn sich der Status ändert. Daraus ist ersichtlich, dass seine Funktion der einer Klasse etwas ähnelt, sie jedoch auf der
2024-11-21