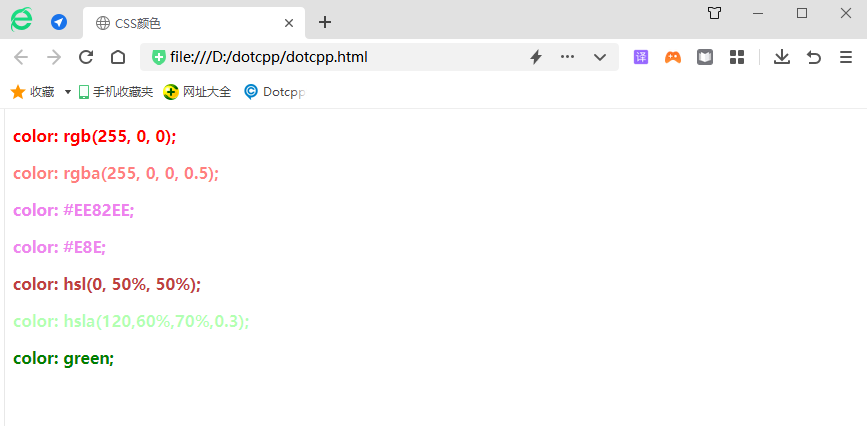
6 Möglichkeiten, CSS-Farben festzulegen
6 Möglichkeiten, CSS-Farben festzulegen, um ansprechende und farbenfrohe Webseiten zu erstellen. Alle Farben werden aus drei Farben in unterschiedlichen Anteilen synthetisiert Rot und Grün (Grün), Blau (Blau), diese drei Farben werden in unterschiedlichen
2024-11-21