Texte au format CSS
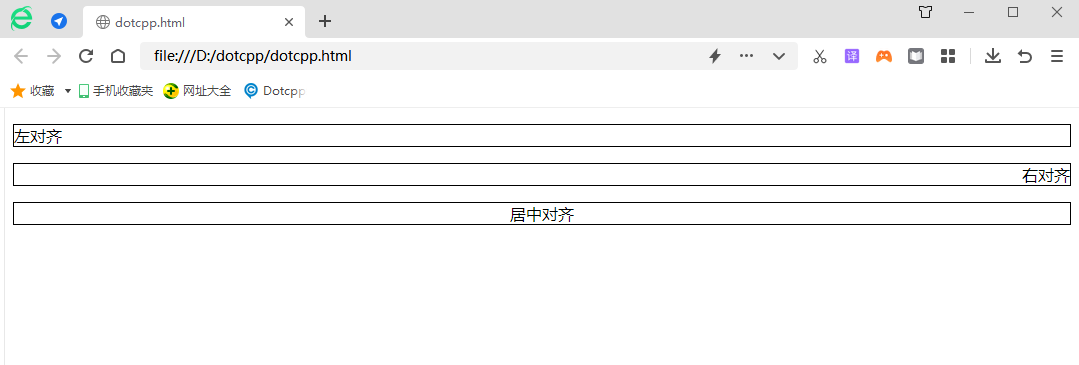
Le texte au format CSS permet de définir très facilement et efficacement divers styles de texte grâce à plusieurs propriétés fournies par CSS, telles que la couleur, l'alignement, l'espacement, la décoration, la conversion, etc. Les attributs de t
2024-11-21