โครงร่าง CSS
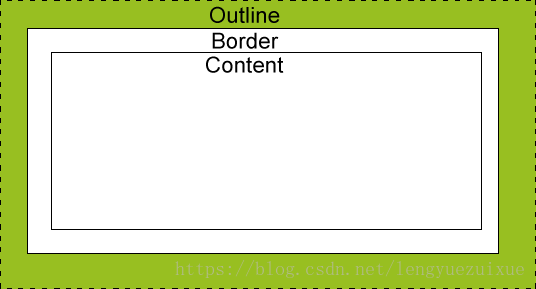
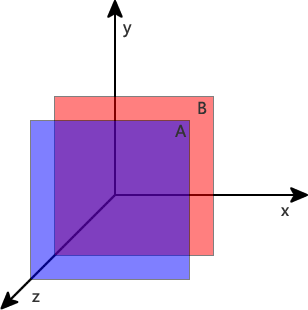
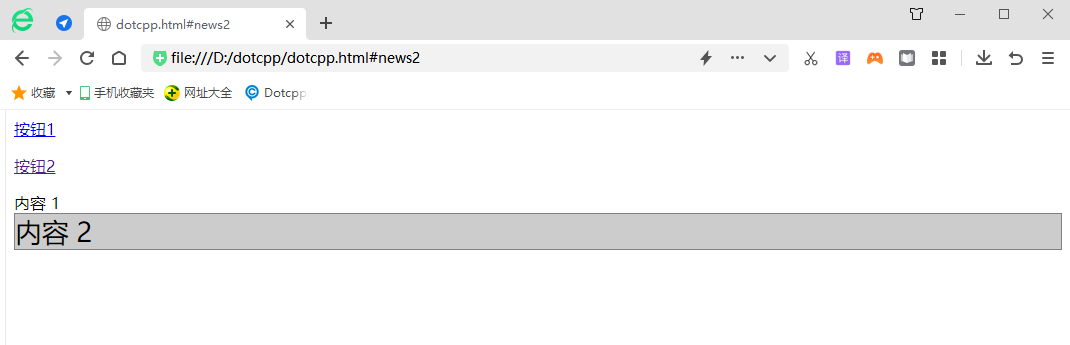
โครงร่าง CSS (โครงร่าง) 1. โครงร่างแนวคิด (โครงร่าง) คือเส้นที่ลากรอบองค์ประกอบ ซึ่งอยู่นอกขอบของเส้นขอบ ซึ่งสามารถเน้นองค์ประกอบได้ ยกตัวอย่าง: เมื่อเรามักจะอ่านเนื้อหาในเบราว์เซอร์ เมื่อคลิกเมาส์เพื่อสร้างลิงก์แท็ก A หรือปุ่มตัวเลือกอินพุต...
2024-11-21