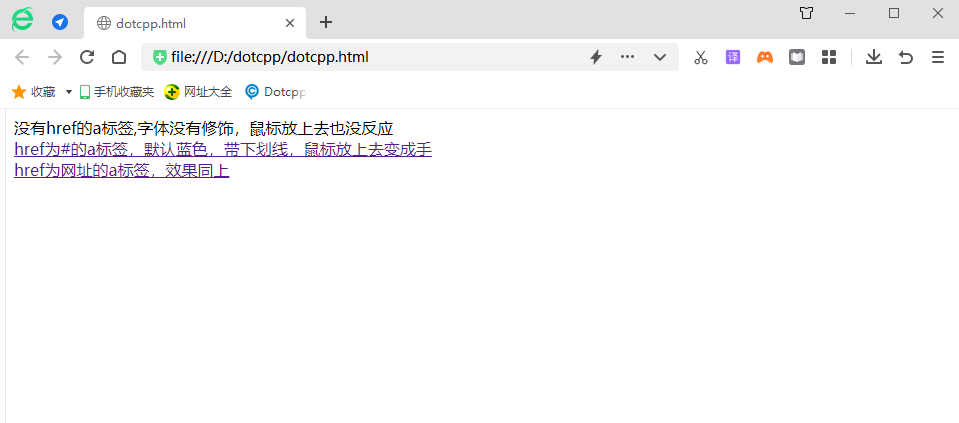
Kelas semu CSS untuk tag hyperlink
Kelas semu CSS dari tag hyperlink Karena keadaan berubah secara dinamis, ketika sebuah elemen mencapai keadaan tertentu, ia mungkin mendapatkan gaya kelas semu, ketika keadaan berubah, ia akan kehilangan gaya ini; Terlihat dari fungsinya agak mirip dengan
2024-11-21